
Cette fois, je vais vous apporter une explication détaillée des étapes pour implémenter la récupération en temps réel et la mise à jour de la liste de la zone de saisie mobile dans vue2.0 Quelles sont les précautions pour implémenter vue2.0 dans. implémenter la récupération en temps réel et la mise à jour de la liste de la zone de saisie mobile. Voici quelques cas pratiques.
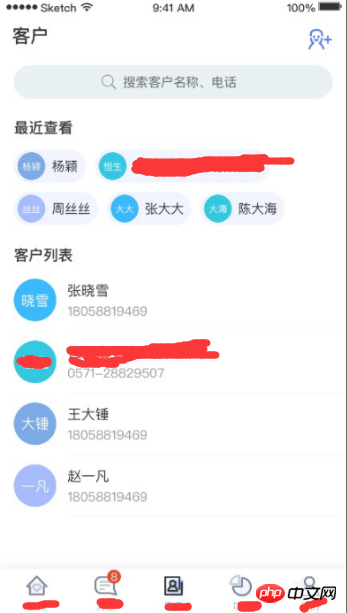
Récemment, alors que je travaillais sur un projet vue2.0, j'ai rencontré l'effet de recherche et de mise à jour de liste en temps réel sur le terminal mobile. Lorsque l'utilisateur saisit le numéro de téléphone ou le nom du client dans le champ de recherche, le message apparaît. le contenu de la liste des clients sera mis à jour en conséquence. Laissez-moi vous montrer l'image ci-dessous ~·

html

<input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus v-on:input ="inputFunc">
Utilisez v-on:input ="inputFunc" pour surveiller la zone de saisie Si le contenu de la valeur change, la fonction inputFunc sera appelée si le contenu est mis à jour ~~
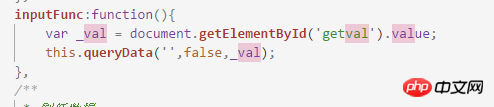
js :

Écrivez la fonction inpuFunc dans la méthode méthode de vue pour obtenir l'entrée La valeur de la boîte est ensuite passée à la fonction qui restitue la liste des clients queryData();
Le deuxième paramètre ici est faux car queryData() fera une demande de données puis restituera les données correspondantes. ,
Une fois la demande de données ici réussie, nous la contrôlons via le paramètre isConcat (si épisser tableau ). Que les données demandées soient fusionnées dans le tableau customerlist d'origine ou directement remplacées dans le tableau customerlist,
, donc parce que les données affichées à ce moment correspondent, les données du tableau doivent être. remplacé, donc à ce moment, les paramètres de la fonction isConcat=false

Remarque : laissez-moi vous donner un bref aperçu de la structure et des données structure de ce rendu de liste de clients
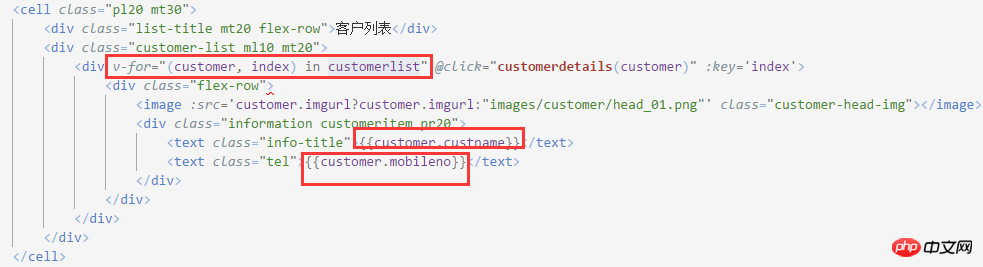
Structure :

Structure des données :


Ici, les lignes sont un tableau, donc ces données sont implémentées en épissant le tableau à l'aide de la fonction concat en js, c'est-à-dire en épissant les données. Ces nouvelles données sont la fusion d'anciennes données.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
php curl batch control opérations asynchrones simultanées
PHP+MySQL fait fonctionner la file d'attente des messages (code ci-joint )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Plateforme de change virtuelle
Plateforme de change virtuelle
 Quelle est la touche de raccourci pour changer d'utilisateur ?
Quelle est la touche de raccourci pour changer d'utilisateur ?
 Comment vérifier l'historique de téléchargement sur TikTok
Comment vérifier l'historique de téléchargement sur TikTok
 commande git
commande git
 Utilisation de la fonction get en langage C
Utilisation de la fonction get en langage C
 utilisation du nœud clone
utilisation du nœud clone
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 commande de capture de paquets Linux
commande de capture de paquets Linux