 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes pour ajouter des fichiers *.vue à webstorm
Explication détaillée des étapes pour ajouter des fichiers *.vue à webstorm
Explication détaillée des étapes pour ajouter des fichiers *.vue à webstorm
Cette fois, je vais vous donner une explication détaillée des étapes pour ajouter des fichiers *.vue à webstorm Quelles sont les précautions pour ajouter des fichiers *.vue à webstorm Voici des cas pratiques, prenons-en ? un regard.
Méthode 1 : Installer Plug-in Vue.js
Ouvrez Paramètres->Plugins et recherchez l'installation
Prise en charge du préprocesseur CSS
Quand j'ai écrit cet article, il n'existait pas de solution pour prendre en charge le prétraitement, mais maintenant c'est très simple.
Ajoutez rel="stylesheet/scss" à la balise de style Attribut pour prendre en charge la syntaxe scss. Vous pouvez la modifier en moins de stylet en fonction des règles.
<style rel="stylesheet/scss" lang="sass" scoped> </style>
Méthode 2 : La version Webstorm EAP prend déjà en charge nativement les fichiers vue
Regardez icihttps:// blog.jetbrains.com/webstorm/2017/02/webstorm-2017-1-eap-171-2822/ La version EAP n'est peut-être pas stable, mais elle peut toujours être utilisée.
Ou attendez que la version stable de Webstorm 2017.1 soit publiée dans quelques temps.
Je dois dire que vue devient de plus en plus puissante à mesure qu'elle est utilisée, et Webstorm a également commencé à la prendre en charge. En fin de compte, le support natif est le meilleur
Le contenu suivant est obsolète et concerne l'ancienne version de Webstorm
webstorm est un outil de développement front-end, mais je n'ai jamais J'ai aimé Webstorm car il est très cool. La palette de couleurs et le gros curseur.
J'ai commencé à jouer avec Vuejs il y a quelque temps. Dans Vue, vous pouvez utiliser des fichiers .vue pour implémenter la composantisation, mais divers éditeurs ne le supportent pas non plus. développé un logiciel associé pour le plugin sublime vue. Je pense qu'utiliser sublime est une perte de vie. L'installation des plug-ins et la configuration de l'environnement prennent tellement de temps que je choisis l'IDE !
J'utilise Sublime pour écrire Vue depuis un mois. Il n'y a pas d'invites intelligentes (mais pour une forte dépendance aux invites), le code ne peut pas être formaté et l'indentation peut être ajustée manuellement. pas facile de persister aussi longtemps. J'ai donc joué avec Webstorm pour voir comment le prendre en charge, alors j'ai rédigé cette note.
prise en charge de vue
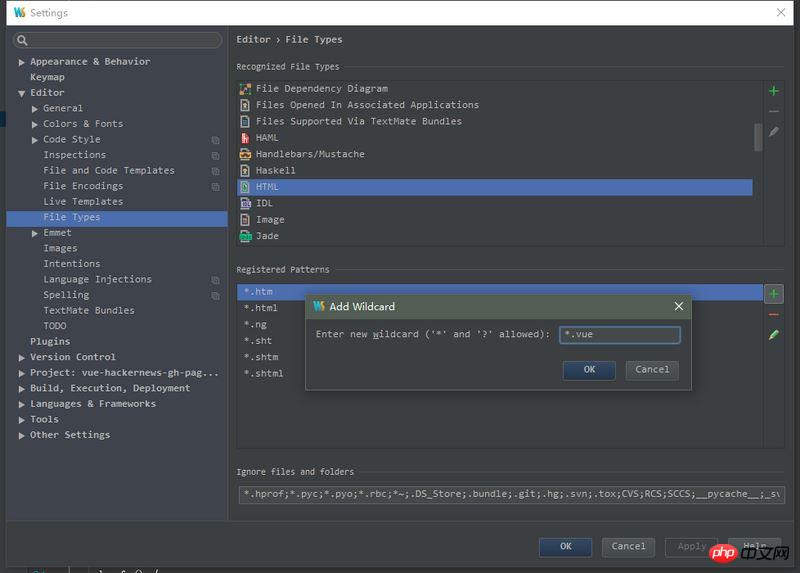
Ouvrir les paramètres => Types de fichiers Rechercher du HTML Ajouter *.vue

De cette façon, vue Le fichier est équivalent à un fichier HTML, vous pouvez modifier des CSS et des JS et il contient également des invites intelligentes.
J'utilise habituellement es6, donc lors de l'écriture du code es6 dans vue, webstorm signalera toujours une erreur.
vue prend en charge ES6
Ajoutez l'attribut type="es6" à la balise de script
<script type="es6"> </script>
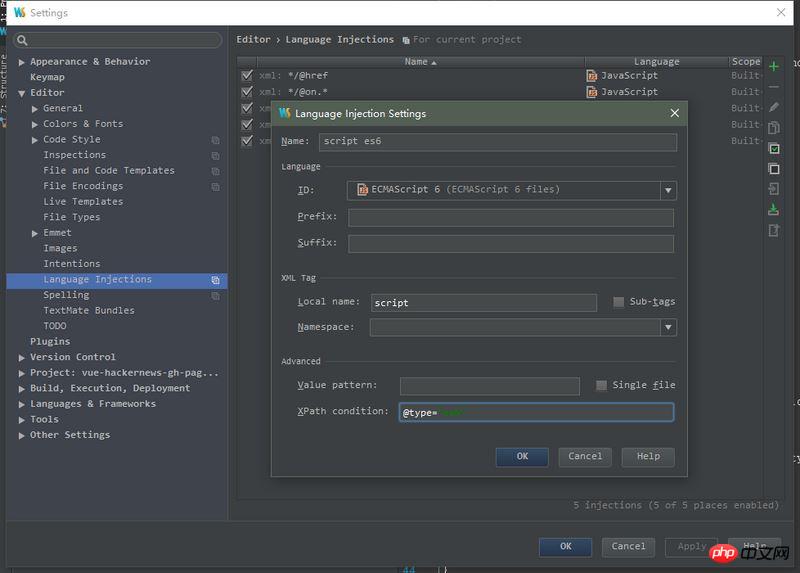
puis ouvrez Paramètres => Injections de langage Ajouter une injection de balise XML, le contenu est comme indiqué ci-dessous.

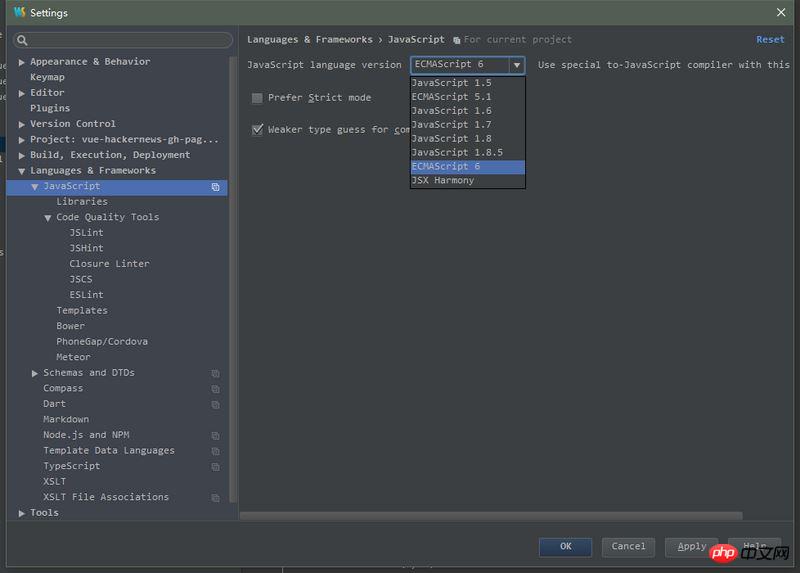
*.js prend en charge ES6
le fichier js par défaut de webstorm est ES5 Syntaxe
Ouvrir Paramètres => Langages & Frameworks => >PS : Si vous souhaitez écrire un prétraitement CSS tel que sass et stylus dans le fichier vue, webstorm ne le prend pas en charge, j'ai également essayé. ajout d'injection. La mise en évidence du code est normale, mais elle est temporaire Tant que le code est modifié, de nombreuses lignes rouges seront à nouveau tracées après Google, cela semble être un bug connu de webstorm.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
Mise en œuvre rapide PHP de la méthode de déduplication de tableau
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Étapes pour résoudre les plantages de WebStorm : Vérifiez les mises à jour ; Redémarrez votre ordinateur ; Désactivez les plug-ins ; Effacez le cache ; Vérifiez le pare-feu et le logiciel antivirus ; Réinstallez WebStorm.
 Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Vous pouvez exécuter un projet JSP dans WebStorm en suivant ces étapes : Créez un projet Web Java. Configurez le projet et ajoutez des facettes Web et Java EE. Créez le fichier JSP dans le répertoire "src/main/webapp". Écrivez du code JSP comprenant des balises HTML, Java et JSP. Déployez et exécutez le projet. Accédez à la page JSP en saisissant la racine du contexte d'application dans votre navigateur.
 Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Vous pouvez utiliser WebStorm pour vous connecter à la base de données en suivant les étapes suivantes : 1. Ouvrez la fenêtre de l'outil de base de données ; 2. Créez une source de données ; 3. Connectez-vous à la source de données ; 4. Interrogez la base de données ; 6. Modifier les objets de la base de données ; 7. Gérer les utilisateurs et les autorisations.
 Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Pour redémarrer WebStorm, procédez comme suit : Utilisez les touches de raccourci : Windows/Linux : Ctrl + Shift + A, macOS : Cmd + Shift + A. Saisissez « redémarrer » dans le champ de recherche et sélectionnez « Redémarrer ». Utilisation du menu : Cliquez sur le menu Fichier et sélectionnez Redémarrer sous Recharger. Utilisation du Gestionnaire des tâches : Dans la fenêtre de l'application Gestionnaire des tâches ou Forcer à quitter, sélectionnez le processus WebStorm et cliquez sur Redémarrer ou Redémarrer.
 Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Le retour à la ligne automatique peut être défini dans WebStorm en suivant ces étapes : Cochez la case « Envelopper les lignes » et définissez la largeur de ligne maximale. Sélectionnez les règles de retour à la ligne automatique : aucune, retour à la ligne à n'importe quelle position ou retour à la ligne après les mots-clés. Paramètres facultatifs : conservez le retour à la ligne manuel et le retour à la ligne automatique après le retour chariot. Appliquez les paramètres et fermez la fenêtre des paramètres. Remarque : ce paramètre s'applique à tous les types de fichiers, des types de fichiers spécifiques peuvent être définis individuellement.
 Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
WebStorm fournit un retour à la ligne automatique, qui divise le code en lignes distinctes pour améliorer la lisibilité. Ses règles incluent : 1. Les expressions et instructions longues de branchement ; 2. Les appels de méthode de branchement ; 3. Les fonctions de branchement et les définitions de classe ; Paramètres personnalisables par l'utilisateur tels que la longueur de ligne maximale, le type d'indentation et les touches de raccourci. Cependant, le retour à la ligne risque de ne pas fonctionner avec des commentaires sur une seule ligne ou des chaînes littérales et affectera le formatage du code. Un examen attentif est donc recommandé avant l'application.
 Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Pour les développeurs qui se concentrent sur le développement Web et recherchent des fonctionnalités approfondies, WebStorm est un meilleur choix ; tandis que les utilisateurs qui apprécient la personnalisation, la légèreté et la prise en charge multilingue conviennent mieux à VSCode.
 Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Étapes pour vous connecter à WebStorm : 1. Ouvrez WebStorm ; 2. Sélectionnez un compte GitHub ou JetBrains pour vous connecter ; 3. Entrez les informations d'identification 4. Autorisez l'accès au compte ;





