 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment créer une navigation par index alphabétique sur le terminal mobile
Comment créer une navigation par index alphabétique sur le terminal mobile
Comment créer une navigation par index alphabétique sur le terminal mobile
Cette fois, je vais vous montrer comment effectuer une navigation par index alphabétique sur le terminal mobile. Quelles sont les précautions pour effectuer une navigation par index alphabétique sur le terminal mobile. Ce qui suit est un cas pratique, prenons un. regarder.
vue+ better-scroll implémente la navigation par index alphabétique de la liste des chanteurs mobiles. Cela peut être considéré comme une note d'étude. Écrivez une note pour vous permettre de comprendre plus profondément.
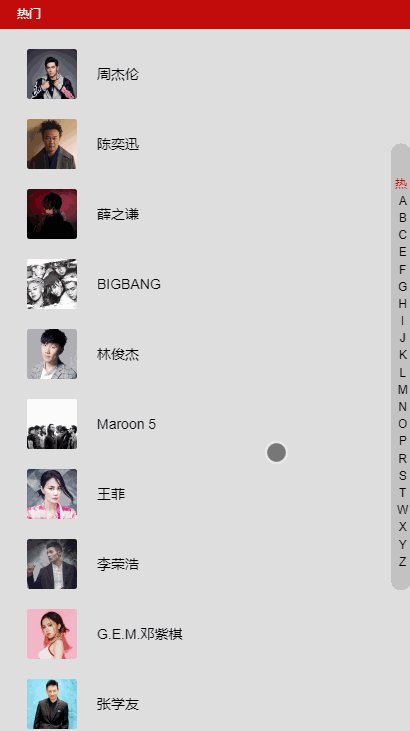
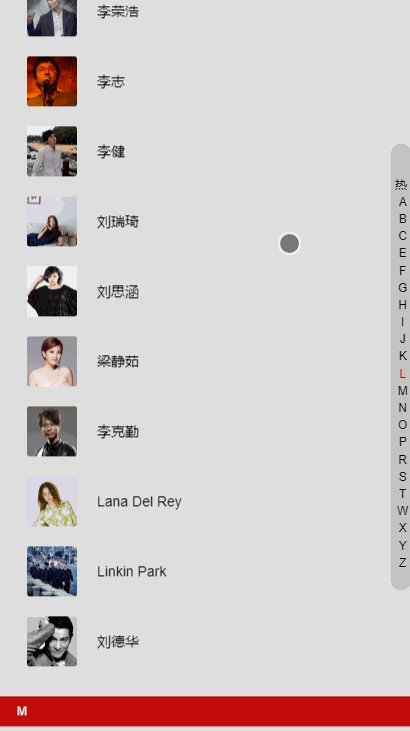
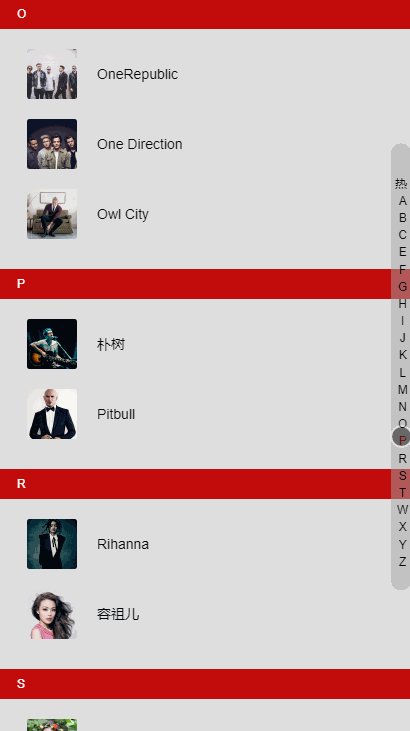
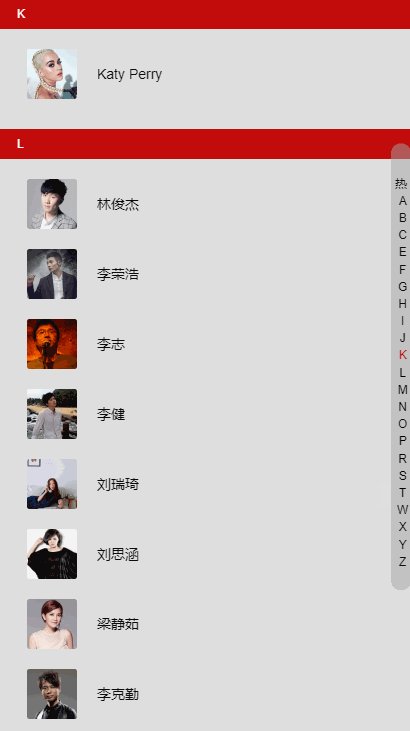
Démo : vue en liste, utilisez le mode mobile Chrome pour afficher. Après être passé en mode mobile, si vous ne pouvez pas glisser, actualisez-le et tout ira bien.
Github : Navigation par index alphabétique mobile
Rendu

Environnement de configuration
Étant donné que vue-cli et better-scroll sont utilisés, vue-cli doit être installé en premier, puis npm install better-scroll.
Une brève introduction à better-scroll :
better-scroll est un plug-in qui se concentre sur la résolution des besoins de divers scénarios de défilement côté mobile (PC déjà pris en charge) . Son noyau est basé sur l'implémentation d'iscroll. Sa conception API est fondamentalement compatible avec iscroll, sur la base d'iscroll, il a étendu certaines fonctionnalités et effectué quelques optimisations des performances.
better-scroll est implémenté sur la base de JS natif et ne repose sur aucun framework. Sa taille de code compilé est de 63 Ko, 35 Ko après compression et seulement 9 Ko après gzip. Il s'agit d'une bibliothèque JS très légère.
En plus de ces deux-là, scss et vue-lazyload sont également utilisés. Tout le monde connaît le préprocesseur scss, et c’est pareil pour tout le reste. lazyload implémente le chargement paresseux, qui peut être utilisé sans lui. L'objectif principal est d'optimiser l'expérience.
Les données utilisent directement la liste des chanteurs de NetEase Cloud, donc si vous êtes paresseux, mettez-les simplement directement dans les données.
Je ne publierai pas le style CSS, regardez simplement le code source.
Implémentez le style de base
Utilisez directement l'imbrication v-for et bilatérale pour implémenter la liste des chanteurs et la colonne d'index de droite.
Structure HTML :
<ul>
<li v-for="group in singers"
class="list-group"
:key="group.id"
ref="listGroup">
<h2 class="list-group-title">{{ group.title }}</h2>
<ul>
<li v-for="item in group.items"
class="list-group-item" :key="item.id">
<img v-lazy="item.avatar" class="avatar">
<span class="name">{{ item.name }}</span>
</li>
</ul>
</li>
</ul>
<p class="list-shortcut">
<ul>
<li v-for="(item, index) in shortcutList"
class="item"
:data-index="index"
:key="item.id"
>
{{ item }}
</li>
</ul>
</p>shortcutList est obtenu en calculant les attributs, il suffit de prendre le premier caractère du titre.
shortcutList () {
return this.singers.map((group) => {
return group.title.substr(0, 1)
})
}Utilisez better-scroll
Utilisez better-scroll pour implémenter le défilement. Au fait, n'oubliez pas d'utiliser import lorsque vous l'utilisez.
created () {
// 初始化 better-scroll 必须要等 dom 加载完毕
setTimeout(() => {
this._initSrcoll()
}, 20)
},
methods: {
_initSrcoll () {
console.log('didi')
this.scroll = new BScroll(this.$refs.listView, {
// 获取 scroll 事件,用来监听。
probeType: 3
})
}
}Utilisez la méthode créée pour une initialisation avec un meilleur défilement et utilisez setTimeout car vous devez attendre que le DOM soit chargé. Sinon, better-scroll ne parviendra pas à s'initialiser s'il ne parvient pas à obtenir le dom.
Écrivez la méthode ici en deux méthodes, pour qu'elle n'ait pas l'air compliquée, appelez-la simplement directement.
Lors de l'initialisation, deux sondeTypes sont transmis : 3. Expliquez : lorsque la sondeType est 3, les événements de défilement sont envoyés en temps réel non seulement pendant le processus de glissement de l'écran, mais également pendant l'exécution de l'animation de défilement dynamique. Si cette valeur n'est pas définie, sa valeur par défaut est 0, ce qui signifie qu'aucun événement de défilement n'est distribué.
Ajouter des événements de clic et déplacer les événements vers l'index pour réaliser un saut
Vous devez d'abord lier un événement touchstart à l'index (lorsque vous appuyez sur sur l'écran Déclenché lorsque vous baissez le doigt), utilisez simplement v-on directement. Ensuite, vous devez ajouter un data-index à l'index afin que vous puissiez obtenir la valeur de l'index, utilisez :data-index="index" .
<p class="list-shortcut">
<ul>
<li v-for="(item, index) in shortcutList"
class="item"
:data-index="index"
:key="item.id"
@touchstart="onShortcutStart"
@touchmove.stop.prevent="onShortcutMove"
>
{{ item }}
</li>
</ul>
</p>Lier une méthode onShortcutStart. Implémentez la fonction de clic sur le saut d'index. Liez ensuite une méthode onShortcutMove pour réaliser un saut coulissant.
created () {
// 添加一个 touch 用于记录移动的属性
this.touch = {}
// 初始化 better-scroll 必须要等 dom 加载完毕
setTimeout(() => {
this._initSrcoll()
}, 20)
},
methods: {
_initSrcoll () {
this.scroll = new BScroll(this.$refs.listView, {
probeType: 3,
click: true
})
},
onShortcutStart (e) {
// 获取到绑定的 index
let index = e.target.getAttribute('data-index')
// 使用 better-scroll 的 scrollToElement 方法实现跳转
this.scroll.scrollToElement(this.$refs.listGroup[index])
// 记录一下点击时候的 Y坐标 和 index
let firstTouch = e.touches[0].pageY
this.touch.y1 = firstTouch
this.touch.anchorIndex = index
},
onShortcutMove (e) {
// 再记录一下移动时候的 Y坐标,然后计算出移动了几个索引
let touchMove = e.touches[0].pageY
this.touch.y2 = touchMove
// 这里的 16.7 是索引元素的高度
let delta = Math.floor((this.touch.y2 - this.touch.y1) / 18)
// 计算最后的位置
// * 1 是因为 this.touch.anchorIndex 是字符串,用 * 1 偷懒的转化一下
let index = this.touch.anchorIndex * 1 + delta
this.scroll.scrollToElement(this.$refs.listGroup[index])
}
}De cette façon, la fonction d'indexation peut être réalisée.
Bien sûr, cela ne nous satisfera pas, non ? Nous devons ajouter des effets spéciaux sympas. Par exemple, la mise en évidence de l'index et ainsi de suite ~~
Mise en évidence de l'index du contenu mobile
emmm, c'est un peu compliqué en ce moment. Mais vous pouvez le comprendre si vous avez de la patience.
Nous avons besoin de la méthode on de better-scroll pour renvoyer la valeur de décalage de l'axe Y lorsque le contenu défile. Vous devez donc ajouter du code lors de l'initialisation de better-scroll. Au fait, n'oubliez pas d'ajouter un scrollY dans data, et currentIndex (utilisé pour enregistrer la position de l'index en surbrillance) car nous avons besoin d'écouter, alors ajoutez-le dans data.
_initSrcoll () {
this.scroll = new BScroll(this.$refs.listView, {
probeType: 3,
click: true
})
// 监听Y轴偏移的值
this.scroll.on('scroll', (pos) => {
this.scrollY = pos.y
})
}然后需要计算一下内容的高度,添加一个 calculateHeight() 方法,用来计算索引内容的高度。
_calculateHeight () {
this.listHeight = []
const list = this.$refs.listGroup
let height = 0
this.listHeight.push(height)
for (let i = 0; i < list.length; i++) {
let item = list[i]
height += item.clientHeight
this.listHeight.push(height)
}
}
// [0, 760, 1380, 1720, 2340, 2680, 2880, 3220, 3420, 3620, 3960, 4090, 4920, 5190, 5320, 5590, 5790, 5990, 6470, 7090, 7500, 7910, 8110, 8870]
// 得到这样的值然后在 watch 中监听 scrollY,看代码:
watch: {
scrollY (newVal) {
// 向下滑动的时候 newVal 是一个负数,所以当 newVal > 0 时,currentIndex 直接为 0
if (newVal > 0) {
this.currentIndex = 0
return
}
// 计算 currentIndex 的值
for (let i = 0; i < this.listHeight.length - 1; i++) {
let height1 = this.listHeight[i]
let height2 = this.listHeight[i + 1]
if (-newVal >= height1 && -newVal < height2) {
this.currentIndex = i
return
}
}
// 当超 -newVal > 最后一个高度的时候
// 因为 this.listHeight 有头尾,所以需要 - 2
this.currentIndex = this.listHeight.length - 2
}
}得到 currentIndex 的之后,在 html 中使用。
给索引绑定 class --> :class="{'current': currentIndex === index}"
最后再处理一下滑动索引的时候改变 currentIndex。
因为代码可以重复利用,且需要处理边界情况,所以就把
this.scroll.scrollToElement(this.$refs.listGroup[index])
重新写了个函数,来减少代码量。
// 在 scrollToElement 的时候,改变 scrollY,因为有 watch 所以就会计算出 currentIndex
scrollToElement (index) {
// 处理边界情况
// 因为 index 通过滑动距离计算出来的
// 所以向上滑超过索引框框的时候就会 < 0,向上就会超过最大值
if (index < 0) {
return
} else if (index > this.listHeight.length - 2) {
index = this.listHeight.length - 2
}
// listHeight 是正的, 所以加个 -
this.scrollY = -this.listHeight[index]
this.scroll.scrollToElement(this.$refs.listGroup[index])
}lazyload
lazyload 插件也顺便说一下哈,增加一下用户体验。
使用方法
先 npm 安装
在 main.js 中 import,然后 Vue.use
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload, {
loading: require('./common/image/default.jpg')
})添加一张 loading 图片,使用 webpack 的 require 获取图片。
然后在需要使用的时候,把 :src="" 换成 v-lazy="" 就实现了图片懒加载的功能。
总结
移动端字母索引导航就这么实现啦,感觉还是很有难度的哈(对我来说)。
主要就是使用了 better-scroll 的 on 获取移动偏移值(实现高亮)、scrollToElement 跳转到相应的位置(实现跳转)。以及使用 touch 事件监听触摸,来获取开始的位置,以及滑动距离(计算最后的位置)。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment réparer l'utilisation du disque à 100 % sous Windows 11
Apr 20, 2023 pm 12:58 PM
Comment réparer l'utilisation du disque à 100 % sous Windows 11
Apr 20, 2023 pm 12:58 PM
Comment réparer l'utilisation du disque à 100 % sous Windows 11 Le moyen le plus simple de trouver l'application ou le service problématique provoquant une utilisation du disque à 100 % consiste à utiliser le Gestionnaire des tâches. Pour ouvrir le Gestionnaire des tâches, cliquez avec le bouton droit sur le menu Démarrer et sélectionnez Gestionnaire des tâches. Cliquez sur l'en-tête de colonne Disque pour voir ce qui utilise le plus de ressources. À partir de là, vous aurez une bonne idée de par où commencer. Cependant, le problème peut être plus grave que la simple fermeture d'une application ou la désactivation d'un service. Poursuivez votre lecture pour découvrir d'autres causes potentielles de problèmes et comment les résoudre. La désactivation de la fonctionnalité SuperfetchSuperfetch (également connue sous le nom de SysMain dans Windows 11) permet de réduire le temps de démarrage en accédant aux fichiers de prélecture
 Les sous-titres Stremio ne fonctionnent pas ; erreur lors du chargement des sous-titres
Feb 24, 2024 am 09:50 AM
Les sous-titres Stremio ne fonctionnent pas ; erreur lors du chargement des sous-titres
Feb 24, 2024 am 09:50 AM
Les sous-titres ne fonctionnent pas sur Stremio sur votre PC Windows ? Certains utilisateurs de Stremio ont signalé que les sous-titres n'étaient pas affichés dans les vidéos. De nombreux utilisateurs ont signalé avoir rencontré un message d'erreur indiquant « Erreur de chargement des sous-titres ». Voici le message d'erreur complet qui apparaît avec cette erreur : Une erreur s'est produite lors du chargement des sous-titres. Échec du chargement des sous-titres : Cela pourrait être un problème avec le plugin que vous utilisez ou avec votre réseau. Comme l’indique le message d’erreur, il se peut que ce soit votre connexion Internet qui soit à l’origine de l’erreur. Veuillez donc vérifier votre connexion réseau et vous assurer que votre Internet fonctionne correctement. En dehors de cela, il peut y avoir d'autres raisons derrière cette erreur, notamment un module complémentaire de sous-titres conflictuels, des sous-titres non pris en charge pour un contenu vidéo spécifique et une application Stremio obsolète. comme
 Comment masquer des fichiers et des dossiers et les supprimer de la recherche dans Windows 11 ?
Apr 26, 2023 pm 11:07 PM
Comment masquer des fichiers et des dossiers et les supprimer de la recherche dans Windows 11 ?
Apr 26, 2023 pm 11:07 PM
<h2>Comment masquer des fichiers et des dossiers de la recherche sous Windows 11</h2><p>La première chose que nous devons examiner est de personnaliser l'emplacement des fichiers de recherche Windows. En ignorant ces emplacements spécifiques, vous devriez pouvoir voir les résultats plus rapidement tout en masquant tous les fichiers que vous souhaitez protéger. </p><p>Si vous souhaitez exclure des fichiers et des dossiers des recherches sous Windows 11, procédez comme suit : </p><ol&
 Voici 6 façons de réparer la barre de recherche de Windows 11 non disponible.
May 08, 2023 pm 10:25 PM
Voici 6 façons de réparer la barre de recherche de Windows 11 non disponible.
May 08, 2023 pm 10:25 PM
Si votre barre de recherche ne fonctionne pas sous Windows 11, il existe quelques moyens rapides de la rendre opérationnelle en un rien de temps ! Tout système d'exploitation Microsoft peut rencontrer des problèmes de temps en temps, et les derniers systèmes d'exploitation ne sont pas exemptés de cette règle. De plus, comme l'a souligné l'utilisateur u/zebra_head1 sur Reddit, la même erreur apparaît sur Windows 11 avec 22H2Build22621.1413. Les utilisateurs se sont plaints de la disparition aléatoire de l'option permettant de basculer le champ de recherche de la barre des tâches. Par conséquent, vous devez être prêt à affronter n’importe quelle situation. Pourquoi ne puis-je pas taper dans la barre de recherche de mon ordinateur ? L’incapacité de taper sur l’ordinateur peut être attribuée à différents facteurs et processus. Voici quelques éléments dont vous devez être conscient : Ctfmon.
 Programme C++ : réorganiser la position des mots par ordre alphabétique
Sep 01, 2023 pm 11:37 PM
Programme C++ : réorganiser la position des mots par ordre alphabétique
Sep 01, 2023 pm 11:37 PM
Dans ce problème, une chaîne est donnée en entrée et nous devons trier les mots apparaissant dans la chaîne par ordre lexicographique. Pour ce faire, nous attribuons un index commençant à 1 à chaque mot de la chaîne (séparés par des espaces) et obtenons le résultat sous forme d'index triés. String={"Hello","World"}"Hello"=1 "World"=2 Puisque les mots dans la chaîne d'entrée sont dans l'ordre lexicographique, la sortie imprimera "12". Examinons quelques scénarios d'entrée/résultat - en supposant que tous les mots de la chaîne d'entrée sont identiques, regardons les résultats - Entrée :{"hello","hello","hello"}Résultat : 3 Résultat obtenu
 Quels sont les types d'index Oracle ?
Nov 16, 2023 am 09:59 AM
Quels sont les types d'index Oracle ?
Nov 16, 2023 am 09:59 AM
Les types d'index Oracle incluent : 1. Index B-Tree ; 2. Index Bitmap ; 3. Index de fonction ; 5. Index de clé inversée ; Index de connexion bitmap ; 10. Index composite. Introduction détaillée : 1. L'index B-Tree est une structure de données arborescente auto-équilibrée qui peut prendre en charge efficacement les opérations simultanées. Dans la base de données Oracle, l'index B-Tree est le type d'index le plus couramment utilisé. 2. L'index Bit Graph est basé sur un type d'index ; sur l'algorithme bitmap et ainsi de suite.
 La recherche Outlook de Windows 11 ne fonctionne pas : 6 correctifs
Apr 22, 2023 pm 09:46 PM
La recherche Outlook de Windows 11 ne fonctionne pas : 6 correctifs
Apr 22, 2023 pm 09:46 PM
Exécutez l'utilitaire de résolution des problèmes de recherche et d'indexation dans Outlook L'un des correctifs les plus simples que vous pouvez démarrer consiste à exécuter l'utilitaire de résolution des problèmes de recherche et d'indexation. Pour exécuter l'utilitaire de résolution des problèmes sous Windows 11 : cliquez sur le bouton Démarrer ou appuyez sur la touche Windows et sélectionnez Paramètres dans le menu. Lorsque les paramètres s'ouvrent, sélectionnez Système > Dépannage > Dépannage supplémentaire. Faites défiler vers le bas sur le côté droit, recherchez SearchandIndexing et cliquez sur le bouton Exécuter. Sélectionnez Recherche Outlook pour ne renvoyer aucun résultat et continuez avec les instructions à l'écran. Lorsque vous l'exécuterez, l'utilitaire de résolution des problèmes identifiera et résoudra automatiquement le problème. Après avoir exécuté l'utilitaire de résolution des problèmes, ouvrez Outlook et voyez si la recherche fonctionne correctement. comme
 Comment utiliser Golang pour déterminer si un caractère est une lettre
Dec 23, 2023 pm 04:09 PM
Comment utiliser Golang pour déterminer si un caractère est une lettre
Dec 23, 2023 pm 04:09 PM
Implémentation de Golang : méthodes pour déterminer si un caractère est une lettre Dans Golang, il existe de nombreuses façons de déterminer si un caractère est une lettre. Cet article présentera plusieurs de ces méthodes couramment utilisées et fournira des exemples de code spécifiques pour chaque méthode. Méthode 1 : utilisez la fonction IsLetter du package Unicode Le package Unicode dans Golang fournit une fonction appelée IsLetter, qui peut déterminer si un caractère est une lettre. Cette fonction s'utilise comme suit : packagemaini





