 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes pour implémenter un lecteur de musique avec le composant vue-element
Explication détaillée des étapes pour implémenter un lecteur de musique avec le composant vue-element
Explication détaillée des étapes pour implémenter un lecteur de musique avec le composant vue-element
Cette fois, je vais vous apporter une explication détaillée des étapes pour implémenter un lecteur de musique à l'aide du composant vue-element Quelles sont les précautions pour implémenter un lecteur de musique à l'aide du composant vue-element Ici. est un cas pratique, jetons un coup d'oeil.
J'écris récemment un blog basé sur github-page et Gist. Je souhaite ajouter un lecteur de musique. J'ai travaillé dessus toute la matinée et je le partagerai avec vous.
Démo. adressehttps:// github-laziji.github.io
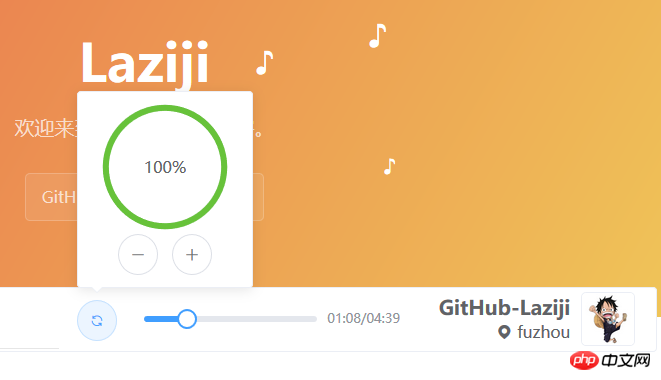
Effet

Composants utilisés
élément composant
Mise en page
Bouton Bouton
Curseur
Progression Progress
Boîte pop-up Popover
Composant HTML5
audio
code d'implémentation
Pour une mise en œuvre plus détaillée, veuillez consulter https://github.com/GitHub-Laziji/vblog
<template>
<p>
<el-row>
<el-col :span="4">
<el-popover
placement="top-start"
trigger="hover">
<p style="text-align: center">
<el-progress
color="#67C23A"
type="circle"
:percentage="music.volume"></el-progress><br>
<el-button
@click="changeVolume(-10)"
icon="el-icon-minus"
circle></el-button>
<el-button
@click="changeVolume(10)"
icon="el-icon-plus"
circle></el-button>
</p>
<el-button
@click="play"
id="play"
slot="reference"
:icon="music.isPlay?'el-icon-refresh':'el-icon-caret-right'"
circle></el-button>
</el-popover>
</el-col>
<el-col :span="14" style="padding-left: 20px">
<el-slider
@change="changeTime"
:format-tooltip="formatTime"
:max="music.maxTime"
v-model="music.currentTime"
style="width: 100%;"></el-slider>
</el-col>
<el-col :span="6" style="padding: 9px 0px 0px 10px;color:#909399;font-size: 13px">
{{formatTime(music.currentTime)}}/{{formatTime(music.maxTime)}}
</el-col>
</el-row>
<audio ref="music" loop autoplay>
<source src="http://sc1.111ttt.cn:8282/2018/1/03m/13/396131232171.m4a?tflag=1519095601&pin=6cd414115fdb9a950d827487b16b5f97#.mp3" type="audio/mpeg">
</audio>
</p>
</template>
<script>
export default{
data(){
return {
music:{
isPlay:false,
currentTime:0,
maxTime:0,
volume:100
}
}
},
mounted(){
this.$nextTick(()=>{
setInterval(this.listenMusic,1000)
})
},
methods:{
listenMusic(){
if(!this.$refs.music){
return
}
if(this.$refs.music.readyState){
this.music.maxTime = this.$refs.music.duration
}
this.music.isPlay=!this.$refs.music.paused
this.music.currentTime = this.$refs.music.currentTime
},
play(){
if(this.$refs.music.paused){
this.$refs.music.play()
}else{
this.$refs.music.pause()
}
this.music.isPlay=!this.$refs.music.paused
this.$nextTick(()=>{
document.getElementById('play').blur()
})
},
changeTime(time){
this.$refs.music.currentTime = time
},
changeVolume(v){
this.music.volume += v
if(this.music.volume>100){
this.music.volume = 100
}
if(this.music.volume<0){
this.music.volume = 0
}
this.$refs.music.volume = this.music.volume/100
},
formatTime(time){
let it = parseInt(time)
let m = parseInt(it/60)
let s = parseInt(it%60)
return (m<10?"0":"")+parseInt(it/60)+":"+(s<10?"0":"")+parseInt(it%60)
}
}
}
</script>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention aux autres sites Web chinois php !
Lecture recommandée :
Résumé des méthodes d'intégration de JS dans les documents HTML
Explication détaillée des étapes pour exporter des tableaux en v-pour
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Expérience de lancement de la Bose Soundbar Ultra : le cinéma maison dès la sortie de la boîte ?
Feb 06, 2024 pm 05:30 PM
Expérience de lancement de la Bose Soundbar Ultra : le cinéma maison dès la sortie de la boîte ?
Feb 06, 2024 pm 05:30 PM
D'aussi loin que je me souvienne, j'ai eu une paire de grandes enceintes sur pied chez moi. J'ai toujours pensé qu'un téléviseur ne pouvait être appelé téléviseur que s'il était équipé d'un système audio complet. Mais lorsque j’ai commencé à travailler, je ne pouvais pas me permettre un son professionnel à domicile. Après m'être renseigné et compris le positionnement du produit, j'ai trouvé que la catégorie barre de son me convient très bien. Elle répond à mes besoins en termes de qualité sonore, de taille et de prix. J’ai donc décidé d’opter pour la barre de son. Après une sélection minutieuse, j'ai sélectionné ce produit de barre de son panoramique lancé par Bose début 2024 : l'enceinte de divertissement à domicile Bose Ultra. (Source photo : photographié par Lei Technology) De manière générale, si nous voulons expérimenter l'effet Dolby Atmos « original », nous devons installer chez nous un son surround + plafond mesuré et calibré.
 VLC Chromecast ne fonctionne pas sur un PC Windows
Mar 26, 2024 am 10:41 AM
VLC Chromecast ne fonctionne pas sur un PC Windows
Mar 26, 2024 am 10:41 AM
La fonctionnalité VLC Chromecast ne fonctionne pas sur votre PC Windows ? Ce problème peut être dû à des problèmes de compatibilité entre votre appareil Chromecast et la fonctionnalité de diffusion de VLC. Dans cet article, nous vous expliquerons ce que vous pouvez faire dans cette situation et que faire si le moteur de rendu VLC ne trouve pas votre Chromecast. Comment utiliser ChromecastVLC sous Windows ? Pour utiliser VLC pour diffuser des vidéos de Windows vers Chromecast, procédez comme suit : Ouvrez l'application Media Player et accédez au menu Lecture. Accédez à l'option Renderer et vous pourrez voir le périphérique Chromecast détecté.
 La barre de progression du lecteur Win10 ne bouge pas
Feb 12, 2024 am 08:12 AM
La barre de progression du lecteur Win10 ne bouge pas
Feb 12, 2024 am 08:12 AM
La version mise à jour d'octobre de Windows 10v1809 se dirige sans hésitation vers la pire mise à jour de Windows de l'histoire. Non seulement elle a été retirée en urgence après sa première version officielle, mais elle était encore pleine de bugs après avoir été reconstruite pendant un mois, faisant douter de la qualité de Microsoft. contrôle. Je suis de plus en plus inquiet. Maintenant, il a un autre bug sur sa liste, et cette fois il s'agit du propre lecteur multimédia de Microsoft, Windows Media Player. Récemment, certains internautes ont signalé qu'après l'installation du dernier correctif, Windows Media Player dans Windows 10v1809 rencontrait un problème qui empêchait de faire glisser la barre de progression de la lecture. Aucune solution n'a encore été trouvée. Microsoft a confirmé un bug impliquant deux correctifs pour KB4
 Audacity bénéficie désormais de capacités d'édition audio IA avec le plug-in Intel OpenVINO
Feb 15, 2024 am 11:06 AM
Audacity bénéficie désormais de capacités d'édition audio IA avec le plug-in Intel OpenVINO
Feb 15, 2024 am 11:06 AM
Audacity est un logiciel d'édition audio multiplateforme gratuit et open source. Il dispose d'un code ouvert et d'un mécanisme de contribution de plug-in, et tout le monde peut y participer. De plus, Intel propose un ensemble gratuit de plug-ins OpenVINOAI conçus pour les éditeurs de musique et les producteurs de podcasts. Ce site Web a remarqué que le package de plug-ins fait environ 2 Go et peut être téléchargé sur la page GitHub d'Intel. Il nécessite également la version Windows 64 bits d'Audacity pour fonctionner. La chose la plus intuitive à propos de ce plug-in d'IA est qu'il apporte trois outils avancés à la fonction d'édition musicale d'Audacity : Le premier est la fonction « génération de musique ». Les utilisateurs peuvent utiliser du texte pour décrire la musique qu'ils souhaitent, et l'IA générera de la musique. clips dans les 60 secondes pour faciliter la publicité et la musique de film.
 Choisir la bonne tablette pour les étudiants en musique
Jan 10, 2024 pm 10:09 PM
Choisir la bonne tablette pour les étudiants en musique
Jan 10, 2024 pm 10:09 PM
Quelle tablette convient aux musiciens ? Le haut-parleur de 12,9 pouces de l’iPad de Huawei est un très bon produit. Il est livré avec quatre haut-parleurs et le son est excellent. De plus, il appartient à la série pro, qui est légèrement meilleure que les autres styles. Dans l’ensemble, l’iPad Pro est un très bon produit. Le haut-parleur de ce téléphone mobile mini4 est petit et l'effet est moyen. Il ne peut pas être utilisé pour écouter de la musique en externe, vous devez quand même compter sur des écouteurs pour profiter de la musique. Des écouteurs avec une bonne qualité sonore auront un effet légèrement meilleur, mais des écouteurs bon marché d'une valeur de trente ou quarante yuans ne peuvent pas répondre aux exigences. Quelle tablette dois-je utiliser pour écouter de la musique de piano électronique ? Si vous souhaitez acheter un iPad de plus de 10 pouces, je vous recommande d'utiliser deux applications, à savoir Henle et Piascore. Fourni par Henle
 Comment ajouter de la musique locale à la musique soda
Feb 23, 2024 pm 07:13 PM
Comment ajouter de la musique locale à la musique soda
Feb 23, 2024 pm 07:13 PM
Comment ajouter de la musique locale à Soda Music ? Vous pouvez ajouter votre musique locale préférée à l'application Soda Music, mais la plupart des amis ne savent pas comment ajouter de la musique locale. Voici ensuite le didacticiel graphique sur la façon d'ajouter de la musique locale à Soda Music. l'éditeur. , les utilisateurs intéressés viennent jeter un œil ! Tutoriel sur l'utilisation de la musique soda. Comment ajouter de la musique locale à la musique soda. 1. Ouvrez d'abord l'application soda music et cliquez sur la zone de fonction [Musique] en bas de la page principale. l'icône [trois points] dans le coin inférieur droit ; 3. Enfin, développez la barre de fonctions ci-dessous et sélectionnez le bouton [Télécharger] pour l'ajouter à la musique locale.
 Comment réparer les chansons Apple Music non disponibles dans votre région
Jul 17, 2023 pm 08:24 PM
Comment réparer les chansons Apple Music non disponibles dans votre région
Jul 17, 2023 pm 08:24 PM
Pourquoi mon Apple Music continue-t-il de dire que la musique n'est pas disponible ? Avant de procéder aux solutions, il est crucial de comprendre pourquoi AppleMusic affiche une notification Musique non disponible. Il existe plusieurs raisons à ce problème : Restrictions de localisation – Certaines pistes ou albums peuvent être bloqués dans votre région en raison d'accords de licence ou de problèmes de droits d'auteur. L'accessibilité de la musique varie selon les régions et votre contenu spécifique peut ne pas disposer de licence de distribution. Dates de sortie régionales – Les sorties musicales sont souvent espacées dans de nombreux pays. Certaines chansons ou albums peuvent déjà circuler dans un pays particulier mais sont encore en attente de sortie dans un autre pays. Limitations de l'abonnement – Si vous disposez d'un abonnement Apple Music, les conditions de votre plan d'abonnement peuvent affecter votre accès à des chansons ou des albums spécifiques.
 Étapes détaillées pour afficher votre musique préférée sur Douyin
Mar 26, 2024 pm 06:20 PM
Étapes détaillées pour afficher votre musique préférée sur Douyin
Mar 26, 2024 pm 06:20 PM
1. Cliquez sur [+]. 2. Cliquez sur [Sélectionner la musique] ci-dessus. 3. Cliquez sur [Mes favoris]. Méthode 2 : 1. Ouvrez Douyin et cliquez sur [Moi]. 2. Cliquez sur [Collecter] à côté de l'avatar. 3. Cliquez sur [Musique]





