
Cette fois, je vais vous proposer un tutoriel d'introduction à Angular HttpClient. Quelles sont les précautions pour démarrer avec Angular HttpClient. Voici des cas pratiques, jetons un oeil.
La classe HttpClient dans @angular/common/http fournit une API simplifiée pour les applications angulaires afin d'implémenter la fonctionnalité client HTTP.
1. Préparation
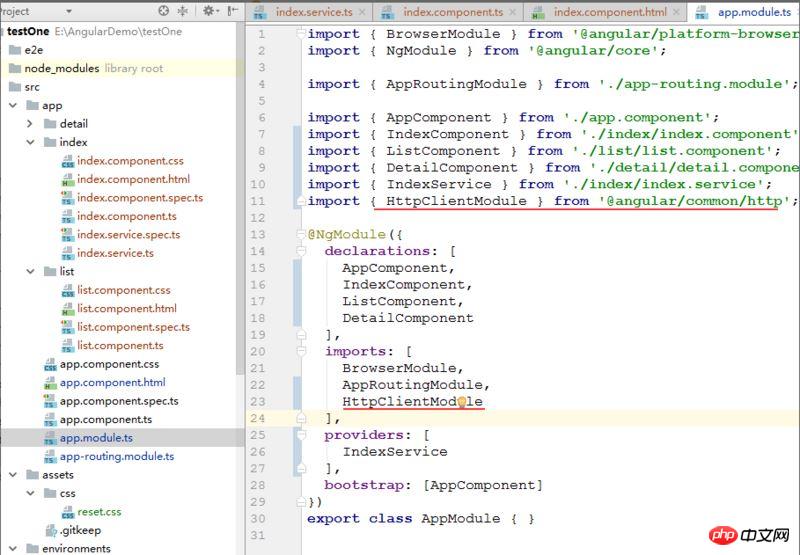
Importez d'abord HttpClientModule dans l'application.module.ts. Comme suit :
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}
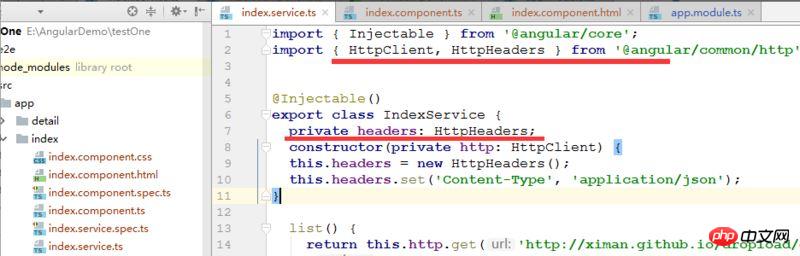
2. Introduisez HttpClient dans service.ts qui doit référencer HttpClient, comme suit :
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}
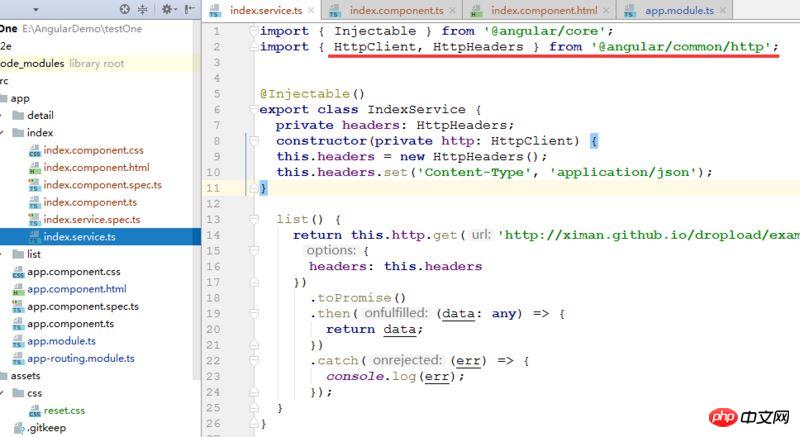
3. Demander des données
return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}
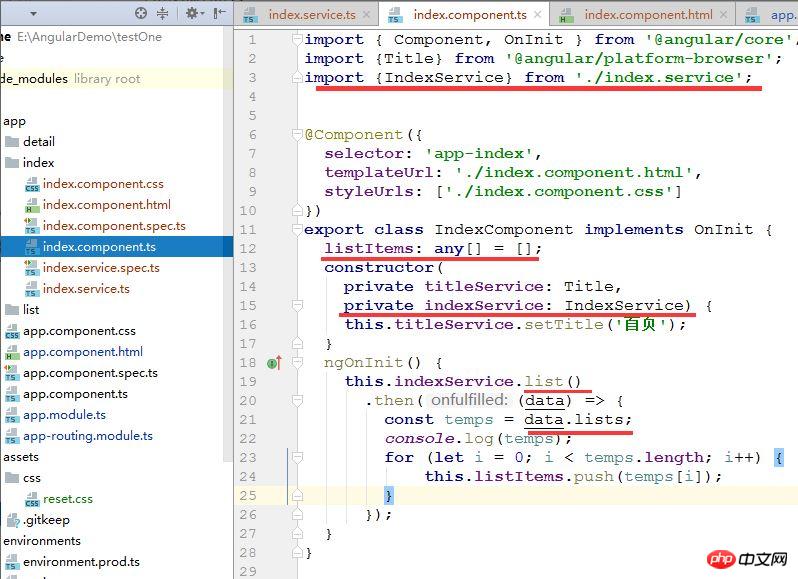
4. Introduisez le service dans le fichier composant.ts correspondant

Format des données :
{
"lists":[
{"title":"","pic":""},
{"title":"","pic":""}
]
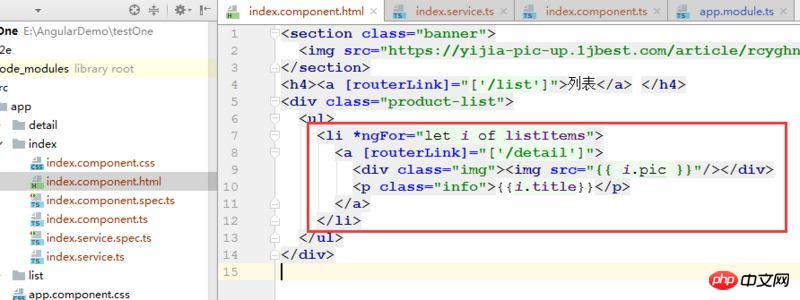
}5. Appelez

Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Expérience de routage imbriqué à trois couches Vue
Propriétés de calcul et d'écoute de Vue.js Instructions détaillées pour utiliser
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Qu'est-ce qu'un fichier de dump ?
Qu'est-ce qu'un fichier de dump ?
 Comment afficher le code source de Tomcat
Comment afficher le code source de Tomcat
 utilisation de l'épissure
utilisation de l'épissure
 Le rôle de pycharm
Le rôle de pycharm
 Requête blockchain du navigateur Ethereum
Requête blockchain du navigateur Ethereum
 Espace d'expression régulière
Espace d'expression régulière