 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment jQuery.i18n.properties implémente les normes d'internationalisation js
Comment jQuery.i18n.properties implémente les normes d'internationalisation js
Comment jQuery.i18n.properties implémente les normes d'internationalisation js
Cette fois, je vais vous montrer comment jQuery.i18n.properties implémente la norme d'internationalisation js. Quelles sont les précautions pour que jQuery.i18n.properties implémente la norme d'internationalisation js. , jetons un coup d'œil ensemble.
Lorsque nous développions la page front-end, parce que le contenu de la page était trop long et trop compliqué, parfois une page comportait des milliers de lignes (bien sûr, une telle page est considérée comme moyenne afin de réduire). le contenu de la page, nous extrayons le fichier js de la page, le mettons dans un fichier js spécifique, puis l'importons dans la page. De cette façon, lorsque nous devons internationaliser l'application, nous devons considérer l'internationalisation de js. Nous introduisons ici l'utilisation de JQuery.i18n.properties pour réaliser l'internationalisation de js.
PS : jQuery.i18n.properties est un plug-in d'internationalisation jQuery léger. Semblable aux fichiers de ressources en Java, jQuery.i18n.properties utilise des fichiers .properties pour internationaliser JavaScript. Le plug-in jQuery.i18n.properties analyse les fichiers de ressources correspondants avec le suffixe ".properties" en fonction de la langue et du code pays spécifiés par l'utilisateur (ou fournis par le navigateur) (conformément aux normes ISO-639 et ISO-3166 normes).
L'utilisation de fichiers de ressources pour réaliser l'internationalisation est un moyen populaire. Par exemple, les applications Android peuvent utiliser des fichiers de ressources nommés d'après l'encodage de la langue et du pays pour réaliser l'internationalisation. Les fichiers de ressources du plug-in jQuery.i18n.properties portent le suffixe « .properties » et contiennent des paires clé-valeur liées à la région. Nous savons que les programmes Java peuvent également utiliser des fichiers de ressources avec le suffixe .properties pour réaliser l'internationalisation. Cette méthode est donc particulièrement utile lorsque nous souhaitons partager des fichiers de ressources entre des programmes Java et des programmes JavaScript frontaux. Le plug-in jQuery.i18n.properties charge d'abord le fichier de ressources par défaut (par exemple : strings.properties), puis charge le fichier de ressources pour une langue spécifique (par exemple : strings_zh.properties), ce qui garantit que lors d'une traduction pour une certaine langue n'est pas fournie, la valeur par défaut est toujours valide. Les développeurs peuvent utiliser les clés des fichiers de ressources sous forme de variables (ou fonctions) JavaScript ou de cartes.
Alors, comment utiliser jQuery.i18n.properties pour réaliser l'internationalisation js ?
Première étape : Créez le fichier de ressources de propriétés.
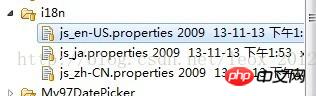
La règle de dénomination des fichiers de ressources de propriétés est : string_browser language shortcode.properties, par exemple, chinois simplifié : string_zh-CN.properties. Il convient de noter ici qu'il existe des traits de soulignement au lieu des traits de soulignement, comme indiqué dans le. figure, j'ai créé trois fichiers de ressources
js_en-US.properties (anglais américain), js_ja.properties (japonais), js_zh-CN.properties (chinois simplifié).

Étape 2 : Introduisez les fichiers js requis par jQuery.i18n.properties dans le fichier js.
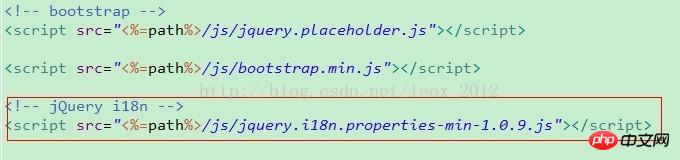
Étant donné que jQuery.i18n.properties dépend du framework Jquery, vous devez introduire les fichiers js requis par jQuery.i18n.properties dans votre fichier js.

Importez le js dans la partie rouge pour utiliser jQuery.i18n.properties.
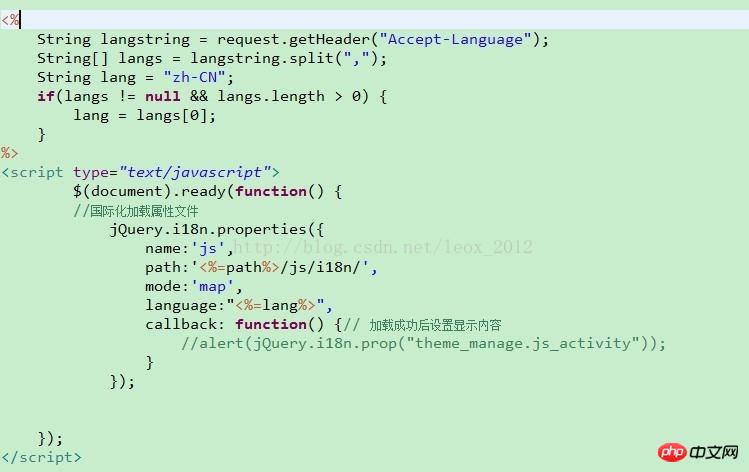
Étape 3 : Utilisez l'API jQuery.i18n.properties
<script type="text/javascript">
$(document).ready(function(){
//国际化加载属性文件
jQuery.i18n.properties({
name:'js',
path:'<%=path%>/js/i18n/',
mode:'map',
callback: function() {// 加载成功后设置显示内容
//alert(jQuery.i18n.prop("theme_manage.js_activity"));
}
});
});
</script>Où : la valeur après le nom est la chaîne devant le shortcode de langue dans le fichier de ressources que vous avez défini, car mon fichier de ressources est js_xxx.properties, donc la valeur est js
La valeur après le chemin est le chemin relatif de votre fichier de ressources. Autrement dit, par rapport au chemin sous la structure du projet WebContent, la valeur après

mode est le mode de chargement "vars" signifie charger la clé dans le fichier de ressources dans le fichier de ressources ; forme d'une variable ou d'une fonction JavaScript (la valeur par défaut est celle-ci), "map" signifie charger la valeur clé dans le fichier de ressources sous forme de carte. "Les deux signifient que les deux méthodes peuvent être utilisées en même temps." Ce que j'utilise ici, c'est une carte.
le rappel est la fonction de rappel .
Comment charge-t-il différents fichiers de ressources en fonction des différents environnements régionaux ? En fait, le principe d'implémentation de jQuery.i18n.properties est que trouve le fichier de ressources correspondant en fonction de la valeur après le nom, plus le shortcode de langue du navigateur et .properties. Ce processus est automatique et ne nécessite que la configuration ci-dessus .
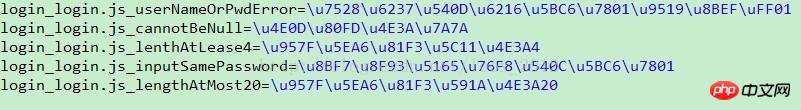
Les paires clé-valeur dans les propriétés sont les suivantes : (Les caractères chinois dans le fichier de propriétés seront automatiquement convertis en valeurs ASCII correspondantes. Bien sûr, cela peut être défini ou modifié via des plug-ins. Je ne l'ai pas fait. mais quoi qu'il en soit, ces caractères chinois sont copiés à partir de la page, ignorez-le), celui avant le signe égal est la clé et celui après le signe égal est la valeur (notez que la clé dans les différents fichiers de ressources doit être cohérente). et personnalisé).

Le contenu du fichier de ressources a été chargé.
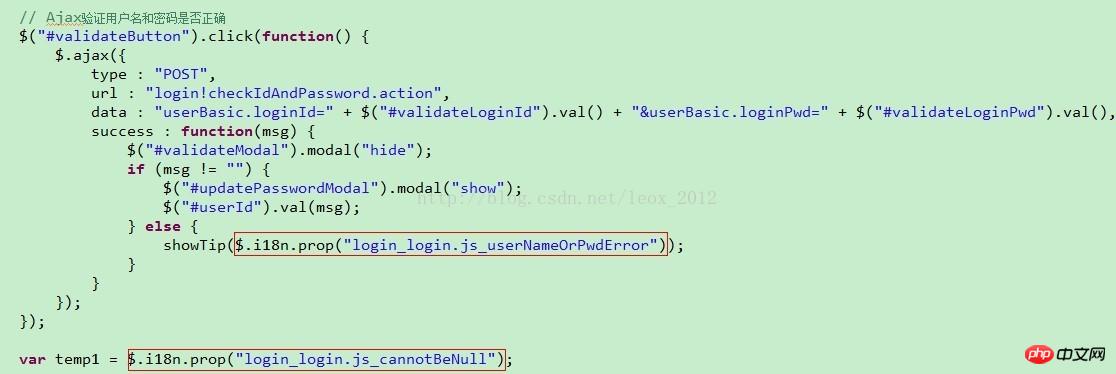
Étape 4 : Trouvez la valeur correspondante en fonction de la clé dans le fichier js.

La partie rouge est le moyen d'obtenir la valeur. La chaîne entre guillemets correspond à la valeur de la clé dans le fichier de ressources ci-dessus.
À noter :
Cette méthode peut être implémentée dans les navigateurs Google et Firefox sans aucun problème. Mais il y aura un problème dans le navigateur IE. Le problème est que les paramètres régionaux obtenus à chaque utilisation du navigateur IE sont la langue du système, pas la langue du navigateur.
Je lutte avec ce problème depuis longtemps. Il existe quelques méthodes sur Internet pour obtenir la langue du navigateur, mais cela ne fonctionne pas dans IE. Au final, ma solution est : utiliser. jQuery.i18n.properties à charger Avant le fichier de ressources, obtenez d'abord la langue du navigateur dans les informations d'en-tête de la requête, puis définissez-la.

C'est la fin de l'internationalisation.
C'est mon premier blog. J'avais l'habitude de lire les blogs d'autres personnes. Plus tard, j'ai découvert que le problème que j'avais rencontré était résolu. Cependant, après un certain temps, j'ai découvert que je l'avais souvent oublié. J'ai eu le même problème à plusieurs reprises, mais plus tard, j'ai oublié comment le résoudre, alors j'ai de nouveau cherché des informations en ligne. C'est la raison directe pour laquelle j'ai décidé d'écrire un blog. Cependant, cela fait du bien d’écrire un blog, car vous pouvez enregistrer votre processus d’apprentissage. J'espère que tout le monde pourra essayer ça aussi.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Expérience de l'utilisation du routage imbriqué à trois couches Vue
Résumé JS des méthodes inter-domaines prenant en charge la publication demandes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Créer des sites Web multilingues avec PHP : éliminer les barrières linguistiques
Feb 19, 2024 pm 07:10 PM
Créer des sites Web multilingues avec PHP : éliminer les barrières linguistiques
Feb 19, 2024 pm 07:10 PM
1. Préparez la base de données pour créer une nouvelle table pour les données multilingues, comprenant les champs suivants : CREATETABLEtranslations(idINTNOTNULLAUTO_INCREMENT,localeVARCHAR(255)NOTNULL,keyVARCHAR(255)NOTNULL,valueTEXTNOTNULL,PRIMARYKEY(id)); sur le site Web Ajoutez un sélecteur de langue en haut ou dans la barre latérale pour permettre aux utilisateurs de sélectionner leur langue préférée. //Obtenir la langue actuelle $current_locale=isset($_GET["locale"])?$_
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





