 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes pour contrôler les autorisations de routage avec React Router4+redux
Explication détaillée des étapes pour contrôler les autorisations de routage avec React Router4+redux
Explication détaillée des étapes pour contrôler les autorisations de routage avec React Router4+redux
Cette fois, je vais vous apporter une explication détaillée des étapes pour contrôler les autorisations de routage avec React Router4+redux Quelles sont les précautions pour contrôler les autorisations de routage avec React Router4+redux Voici des cas réels, jetons un coup d'oeil.
Vue d'ensemble
Un système de routage complet devrait ressembler à ceci. Lorsque le composant lié doit être connecté, il peut être visualisé et il doit pouvoir y accéder. la page de connexion, puis après une connexion réussie, il reviendra à la page que vous vouliez visiter auparavant. Ici, nous utilisons principalement une classe de contrôle d'autorisation pour définir le routage les informations de routage, et en même temps utiliser redux pour enregistrer l'adresse de routage à laquelle accéder après une connexion réussie. , vérifiez s'il y en a dans Redux. Enregistrez l'adresse. Si aucune adresse n'est enregistrée, passez à l'adresse de routage par défaut.
Classe de contrôle des autorisations de routage
Dans cette méthode, utilisez sessionStorage pour déterminer si vous êtes connecté. Si vous n'êtes pas connecté, enregistrez l'itinéraire actuel que vous souhaitez passez au redux. Accédez ensuite à notre page de connexion.
import React from 'react'
import { Route, Redirect } from 'react-router-dom'
import { setLoginRedirectUrl } from '../actions/loginAction'
class AuthorizedRoute extends React.Component {
render() {
const { component: Component, ...rest } = this.props
const isLogged = sessionStorage.getItem("userName") != null ? true : false;
if(!isLogged) {
setLoginRedirectUrl(this.props.location.pathname);
}
return (
<Route {...rest} render={props => {
return isLogged
? <Component {...props} />
: <Redirect to="/login" />
}} />
)
}
}
export default AuthorizedRouteDéfinition de l'itinéraire Informations
Les informations de routage sont également très simples. Utilisez uniquement AuthorizedRoute pour définir les itinéraires qui doivent être connectés pour être affichés.
import React from 'react'
import { BrowserRouter, Switch, Route, Redirect } from 'react-router-dom'
import Layout from '../pages/layout/Layout'
import Login from '../pages/login/Login'
import AuthorizedRoute from './AuthorizedRoute'
import NoFound from '../pages/noFound/NoFound'
import Home from '../pages/home/Home'
import Order from '../pages/Order/Order'
import WorkOrder from '../pages/Order/WorkOrder'
export const Router = () => (
<BrowserRouter>
<p>
<Switch>
<Route path="/login" component={Login} />
<Redirect from="/" exact to="/login"/>{/*注意redirect转向的地址要先定义好路由*/}
<AuthorizedRoute path="/layout" component={Layout} />
<Route component={NoFound}/>
</Switch>
</p>
</BrowserRouter>
)La page de connexion
consiste à supprimer l'adresse stockée dans Redux. Après une connexion réussie, accédez-y. Sinon, accédez à la page par défaut. , je passe par défaut à la page d'accueil. Parce que le formulaire antd est utilisé, le code est un peu long. Il suffit de regarder les deux phrases reliant redux et le contenu dans handleSubmit.
import React from 'react'
import './Login.css'
import { login } from '../../mock/mock'
import { Form, Icon, Input, Button, Checkbox } from 'antd';
import { withRouter } from 'react-router-dom';
import { connect } from 'react-redux'
const FormItem = Form.Item;
class NormalLoginForm extends React.Component {
constructor(props) {
super(props);
this.isLogging = false;
}
handleSubmit = (e) => {
e.preventDefault();
this.props.form.validateFields((err, values) => {
if (!err) {
this.isLogging = true;
login(values).then(() => {
this.isLogging = false;
let toPath = this.props.toPath === '' ? '/layout/home' : this.props.toPath
this.props.history.push(toPath);
})
}
});
}
render() {
const { getFieldDecorator } = this.props.form;
return (
<Form onSubmit={this.handleSubmit.bind(this)} className="login-form">
<FormItem>
{getFieldDecorator('userName', {
rules: [{ required: true, message: 'Please input your username!' }],
})(
<Input prefix={<Icon type="user" style={{ color: 'rgba(0,0,0,.25)' }} />} placeholder="Username" />
)}
</FormItem>
<FormItem>
{getFieldDecorator('password', {
rules: [{ required: true, message: 'Please input your Password!' }],
})(
<Input prefix={<Icon type="lock" style={{ color: 'rgba(0,0,0,.25)' }} />} type="password" placeholder="Password" />
)}
</FormItem>
<FormItem>
{getFieldDecorator('remember', {
valuePropName: 'checked',
initialValue: true,
})(
<Checkbox>Remember me</Checkbox>
)}
<a className="login-form-forgot" href="">Forgot password</a>
<Button type="primary" htmlType="submit" className="login-form-button"
loading={this.isLogging ? true : false}>
{this.isLogging ? 'Loging' : 'Login'}
</Button>
Or <a href="">register now!</a>
</FormItem>
</Form>
);
}
}
const WrappedNormalLoginForm = Form.create()(NormalLoginForm);
const loginState = ({ loginState }) => ({
toPath: loginState.toPath
})
export default withRouter(connect(
loginState
)(WrappedNormalLoginForm))Au fait, parlons ici de l'utilisation de redux. Pour le moment, je n'utiliserai essentiellement que la méthode : définir le réducteur, définir les actions, créer un magasin, puis connecter redux lorsque j'ai besoin d'utiliser des variables redux. Lorsque j'ai besoin de dispatcher pour modifier les variables, Je vais présenter directement les méthodes dans actions , il suffit de l'appeler directement. Afin de faire correspondre les noms d'événements dans les actions et le réducteur, j'ai créé un actionsEvent.js pour stocker les noms d'événements par crainte des fautes de frappe et d'une modification facile ultérieurement.
réducteur :
import * as ActionEvent from '../constants/actionsEvent'
const initialState = {
toPath: ''
}
const loginRedirectPath = (state = initialState, action) => {
if(action.type === ActionEvent.Login_Redirect_Event) {
return Object.assign({}, state, {
toPath: action.toPath
})
}
return state;
}
export default loginRedirectPathactions :
import store from '../store'
import * as ActionEvent from '../constants/actionsEvent'
export const setLoginRedirectUrl = (toPath) => {
return store.dispatch({
type: ActionEvent.Login_Redirect_Event,
toPath: toPath
})
}Créer un magasin
import { createStore, combineReducers } from 'redux'
import loginReducer from './reducer/loginReducer'
const reducers = combineReducers({
loginState: loginReducer //这里的属性名loginState对应于connect取出来的属性名
})
const store = createStore(reducers)
export default storeJ'ai presque oublié de mentionner, reportez-vous à la classe de contrôle de routage AuthorizedRoute https://codepen.io/bradwestfall/project/editor/XWNWge?preview_height=50&open_file=src/app.js Codez ici. Je pense que ce code est plutôt bon. Je ne savais pas comment le faire au début, mais je n'ai eu que quelques idées après l'avoir compris.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Résumé de la méthode de saut angulaire+routerlink
Explication détaillée des étapes de stockage de surveillance dynamique vuex+localstorage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Activez les autorisations root en un seul clic (obtenez rapidement les autorisations root)
Jun 02, 2024 pm 05:32 PM
Activez les autorisations root en un seul clic (obtenez rapidement les autorisations root)
Jun 02, 2024 pm 05:32 PM
Il permet aux utilisateurs d'effectuer des opérations plus approfondies et de personnaliser le système. L'autorisation root est une autorisation d'administrateur dans le système Android. L'obtention des privilèges root nécessite généralement une série d'étapes fastidieuses, qui peuvent toutefois ne pas être très conviviales pour les utilisateurs ordinaires. En activant les autorisations root en un seul clic, cet article présentera une méthode simple et efficace pour aider les utilisateurs à obtenir facilement les autorisations système. Comprenez l'importance et les risques des autorisations root et disposez d'une plus grande liberté. Les autorisations root permettent aux utilisateurs de contrôler entièrement le système de téléphonie mobile. Renforcez les contrôles de sécurité, personnalisez les thèmes et les utilisateurs peuvent supprimer les applications préinstallées. Par exemple, la suppression accidentelle de fichiers système provoquant des pannes du système, une utilisation excessive des privilèges root et l'installation par inadvertance de logiciels malveillants sont également risquées. Avant d'utiliser les privilèges root
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment définir l'accès aux autorisations dans l'espace QQ
Feb 23, 2024 pm 02:22 PM
Comment définir l'accès aux autorisations dans l'espace QQ
Feb 23, 2024 pm 02:22 PM
Comment définir l'accès aux autorisations dans l'espace QQ ? Vous pouvez définir l'accès aux autorisations dans l'espace QQ, mais la plupart des amis ne savent pas comment définir l'accès aux autorisations dans l'espace QQ. Voici ensuite le schéma expliquant comment définir l'accès aux autorisations dans l'espace QQ. éditeur pour les utilisateurs. Tutoriel texte, les utilisateurs intéressés viennent jeter un œil ! Tutoriel d'utilisation de QQ Espace QQ comment définir l'accès aux autorisations 1. Ouvrez d'abord l'application QQ, cliquez sur [Avatar] dans le coin supérieur gauche de la page principale 2. Développez ensuite la zone d'informations personnelles sur la gauche et cliquez sur la fonction [Paramètres] ; dans le coin inférieur gauche ; 3. Accédez à la page des paramètres. Faites glisser votre doigt pour trouver l'option [Confidentialité] ; 4. Ensuite, dans l'interface de confidentialité, sélectionnez le service [Paramètres d'autorisation] 5. Accédez ensuite à la dernière page et sélectionnez [Space Dynamics ; ]; 6. Configurez à nouveau dans QQ Space
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.
 Gestion des autorisations du forum Discuz : guide de configuration des autorisations de lecture
Mar 10, 2024 pm 05:33 PM
Gestion des autorisations du forum Discuz : guide de configuration des autorisations de lecture
Mar 10, 2024 pm 05:33 PM
Gestion des autorisations du forum Discuz : lisez le guide de configuration des autorisations Dans la gestion des forums Discuz, la configuration des autorisations est un élément crucial. Parmi eux, le paramétrage des autorisations de lecture est particulièrement important, car il détermine l'étendue du contenu que les différents utilisateurs peuvent voir dans le forum. Cet article présentera en détail les paramètres d'autorisation de lecture du forum Discuz et comment le configurer de manière flexible pour différents besoins. 1. Concepts de base des autorisations de lecture Dans le forum Discuz, les autorisations de lecture incluent principalement les concepts suivants qui doivent être compris : Autorisations de lecture par défaut : par défaut après l'enregistrement d'un nouvel utilisateur
 Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework React : Étapes : Configurer le framework Java back-end. Créer une structure de projet. Configurez les outils de construction. Créez des applications React. Écrivez les points de terminaison de l'API REST. Configurez le mécanisme de communication. Cas pratique (SpringBoot+React) : Code Java : Définir le contrôleur RESTfulAPI. Code React : obtenez et affichez les données renvoyées par l'API.
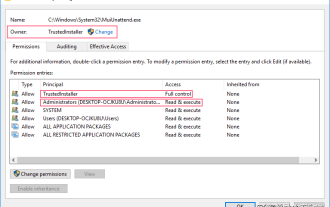
 Comment obtenir l'autorisation TrustedInstaller « Étapes recommandées pour obtenir l'autorisation TrustedInstaller »
Feb 06, 2024 pm 05:48 PM
Comment obtenir l'autorisation TrustedInstaller « Étapes recommandées pour obtenir l'autorisation TrustedInstaller »
Feb 06, 2024 pm 05:48 PM
Cet article vous amènera à comprendre l'essence de TI et à explorer plus en détail comment obtenir les autorisations TI à l'aide des modules PowerShell et NtObjectManager pour effectuer toute opération souhaitée dans le système d'exploitation. Si vous avez déjà administré un système Windows, vous devez être familier avec le concept du groupe trustInstaller (TI). Le groupe TI dispose d'autorisations importantes dans le fonctionnement des fichiers système et du registre. Par exemple, vous pouvez afficher les propriétés des fichiers dans le dossier System32. Dans les options de sécurité, le groupe TI et le propriétaire du fichier ont l'autorisation de supprimer et de modifier des fichiers. Même les administrateurs ne peuvent pas modifier directement les options de sécurité. Par conséquent, pour le fonctionnement des fichiers système et du registre, il est nécessaire de
 Où définir les autorisations des dossiers partagés ? Conseils pour définir les autorisations des dossiers partagés dans Win10 pour qu'ils soient en lecture seule et ne puissent pas être modifiés
Feb 29, 2024 pm 03:43 PM
Où définir les autorisations des dossiers partagés ? Conseils pour définir les autorisations des dossiers partagés dans Win10 pour qu'ils soient en lecture seule et ne puissent pas être modifiés
Feb 29, 2024 pm 03:43 PM
Comment définir les autorisations en lecture seule du dossier partagé dans Win10 ? Une fois que l'hôte a partagé le dossier, certains utilisateurs souhaitent uniquement que d'autres accèdent, lisent et visualisent les fichiers, mais ne souhaitent pas que d'autres modifient les fichiers sur l'hôte. Cet article est un didacticiel expliquant comment définir les autorisations d'un dossier partagé en lecture seule et ne pouvant pas être modifiées. 1. Tout d'abord, partagez le dossier selon le processus normal Du côté hôte, cliquez avec le bouton droit sur le dossier qui doit être partagé et sélectionnez : Propriétés-Partage-Partage avancé-cochez Partager ce dossier ; option d'autorisation ci-dessous. Par défaut, compte Tout le monde, s'il n'y en a pas, ajoutez un compte Tout le monde ; 3. Vérifiez uniquement l'autorisation de lecture ci-dessous, puis cliquez sur OK. 4. Recherchez le dossier propriétés-sécurité et ajoutez un compte Ever ;





