
Cette fois, je vais vous présenter les méthodes d'exploitation des nœuds DOM en JS, et quelles sont les précautions lors de l'exploitation des nœuds DOM en JS. Ce qui suit est un cas pratique, allons-y. jetez un oeil. Les
Opérations DOM peuvent être considérées comme très courantes en JS. La mise en œuvre de nombreuses petites fonctions de pages Web, telles que l'ajout et la suppression de certains éléments, peut être implémentée avec JS. Alors, que devons-nous savoir dans le DOM pour implémenter certaines fonctions ? L'article d'aujourd'hui vous présentera brièvement les opérations DOM en JS ! !
1. Les nœuds de l'arborescence DOM
1. Les nœuds DOM sont divisés en trois catégories : les nœuds d'élément (nœuds d'étiquette), les nœuds d'attribut et les nœuds de texte.
Les nœuds d'attribut et les nœuds de texte sont des nœuds enfants des nœuds d'élément. Par conséquent, lors de l'utilisation, vous devez d'abord sélectionner le nœud de l'élément, puis modifier les attributs et le texte.
[Afficher les nœuds des éléments]
1. Utilisez la méthode de la série getElement :
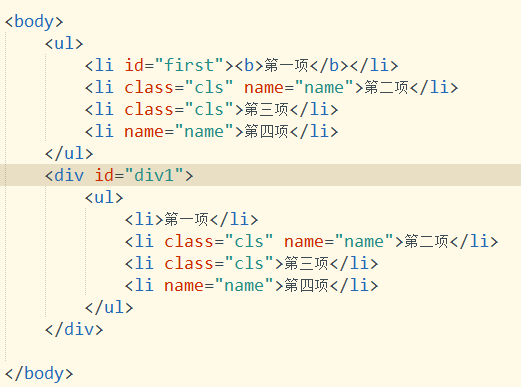
Le code HTML spécifique est le suivant :

//通过ID来查看元素属性
var li = document.getElementById("first");
//通过类名来查看元素属性
var lis1 = document.getElementsByClassName("cls");
//通过名字来查看元素属性
var lis2 = document.getElementsByName("name");
//通过标签名来查看元素属性
var lis3 = document.getElementsByTagName("li");Remarque :
① L'ID ne peut pas avoir le même nom. Si l'ID est dupliqué, seul le premier peut être récupéré.
② Lors de l'obtention des nœuds d'éléments, vous devez attendre que l'arborescence DOM soit chargée.
Deux méthodes de traitement :
a. Écrivez JS à la fin du document
b. Écrivez le code dans la fonction window.onload ; > ③ Ce qui est obtenu grâce à la série getElements est au format tableau Pendant le fonctionnement, chaque élément doit être obtenu avant que l'opération puisse être effectuée, et le tableau ne peut pas être utilisé directement.
④ Dans cette série de méthodes, vous pouvez également sélectionner d'abord un nœud DOM, puis sélectionner le nœud requis à partir du nœud DOM sélectionné :document.getElementsByTagName("li")[0].click = function(){}document.getElementById("p1").getElementsByTagName("li");① Passer un nom de sélecteur et renvoyer le premier élément trouvé. Habituellement utilisé pour rechercher des identifiants :
② Transmettez un nom de sélecteur et renvoyez tous les éléments trouvés, quel que soit le nombre trouvé, ils sont renvoyés sous forme de tableau. Cette méthode est plus polyvalente et permet de trouver avec précision n’importe quel attribut.var dq1 = document.querySelector("#id");var dqs1 = document.querySelectorAll("#p1 li");1. Afficher le nœud d'attribut : .getAttribute("Nom de l'attribut");
2. : .setAttribute ("Nom de l'attribut", "Valeur de l'attribut");
Remarque : .setAttribute() peut avoir des problèmes de compatibilité dans les anciennes versions d'IE, vous pouvez donc utiliser le symbole .
【Diverses façons pour JS de modifier CSS】
1. Utilisez setAttribute pour définir la classe et le style.
2. Utilisez .className pour ajouter un sélecteur de classe.document.getElementById("first").setAttribute("class","class1");
document.getElementById("first").setAttribute("style","color:red;");document.getElementById("first").className = "class1";document.getElementById("first").style.fontSize = "18px";// IE不兼容
document.getElementById("first").style = "color:red;";
//所有浏览器兼容
document.getElementById("first").style.cssText = "color:red;";1 .innerHTML : récupère ou définit le code HTML dans un nœud.
2. .innerText : obtenir ou définir le texte dans un nœud ne peut pas être défini.
2. Opérations sur les nœuds hiérarchiques1.childNodes : obtenez tous les nœuds enfants du nœud actuel (y compris les nœuds d'élément et les nœuds de texte).
.children : Récupère tous les nœuds enfants d'éléments du nœud actuel (à l'exclusion des nœuds de texte).
2. .parentNode : récupère le nœud parent du nœud actuel.
3. .firstChild : obtenez le premier nœud enfant, y compris les nœuds de texte tels que les retours chariot
.firstElementChild : obtenez le premier nœud d'élément. À l'exclusion des nœuds de texte ;
.lastChild : obtient le dernier nœud enfant, y compris les nœuds de texte tels que les retours chariot
.lastElementChild : obtient le dernier nœud enfant, à l'exclusion des nœuds de texte
4. .previousSibling : obtenez le nœud frère précédent du nœud actuel, y compris les nœuds de texte ; .previousElementSibling : obtenez le nœud frère de l'élément précédent du nœud actuel .nextSibling : Get Le prochain nœud frère du nœud actuel, y compris les nœuds de texte.nextElementSibling : obtenez le nœud frère de l'élément suivant du nœud actuel ;
5 .attributes : obtenez tous les nœuds d'attribut du nœud actuel. Renvoie le format du tableau.
[Créer et ajouter de nouveaux nœuds]
1. document.createElement("label name") : Créez un nouveau nœud et renvoyez le nouveau nœud créé.
Besoin de coopérer avec .setAttribute() pour définir les attributs des nouveaux nœuds.
2. Parent node.insertBefore(new node, target node) : Dans le nœud parent, insérez le nouveau nœud avant le nœud cible.
Parent node.appendChild (new node) : Insérez un nouveau nœud à la fin du nœud parent.
3. Source node.cloneNode(true) : Cloner un nœud.
Passer en true signifie cloner le nœud source et tous les nœuds enfants du nœud source ;
Passer en false ou non signifie cloner uniquement le nœud actuel, pas les nœuds enfants.
[Supprimer et remplacer des nœuds]
1. Parent node.removeChild (nœud enfant) : supprime le nœud enfant spécifié du nœud parent.
2. Nœud parent.replaceChild (nouveau nœud, ancien nœud) : à partir du nœud parent, remplacez l'ancien nœud par le nouveau nœud.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Un résumé de la façon d'utiliser le module de journal nodejs winston
jQuery rend automatique un temps de cycle fonction de changement de style
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!