
Cette fois, je vais vous montrer comment utiliser le bouton de téléchargement personnalisé ueditor dans Vue. Quelles sont les précautions pour utiliser le bouton de téléchargement personnalisé ueditor dans Vue Voici un cas pratique, jetons un coup d'œil. .
En raison du problème d'adresse de téléchargement, nous devons personnaliser le bouton de téléchargement. L'effet est comme indiqué ci-dessous

Comme il n'y a pas d'opération dom dans le fichier. page, j'ai pensé à utiliser vue pour le personnaliser. Définissez la liaison d'événement $emit et $on pour transmettre l'événement click à ueditor.
Tout d'abord, ajoutez un bouton personnalisé à ueditor :
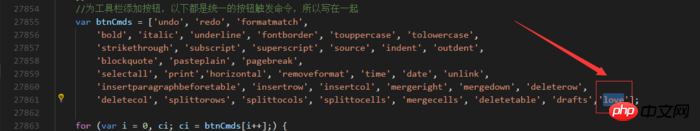
1. Ouvrez ueditor.all.js et recherchez btnCmds, qui se trouve probablement à la ligne 27854, comme indiqué ci-dessous. le tableau. , ce que j'ai écrit est "love"

ueditor.all.js
2, ajoutez des événements au bouton
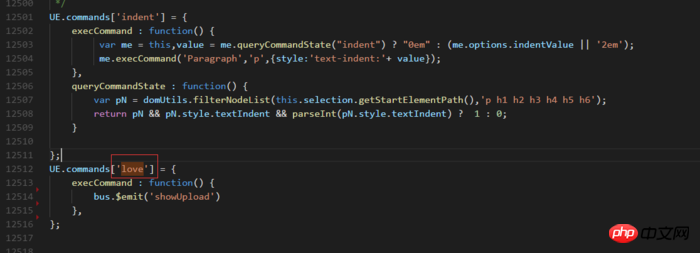
ou dans ueditor. Recherchez la directive commands dans le fichier all.js pour étendre l'événement pour le bouton que vous venez de définir, comme suit :

Ajouter un événement au bouton
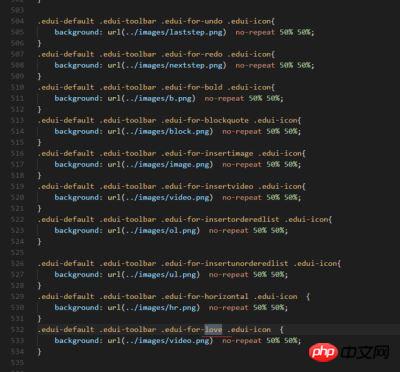
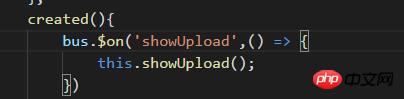
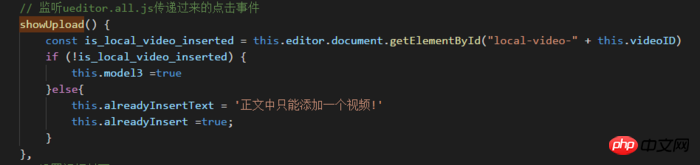
L'événement que j'ai lié ici est Il a été défini dans vue. Utilisez $emit pour le lier, puis surveillez-le sur la page. bus est une instance de vue personnalisée, car l'ensemble du projet est utilisé en combinaison avec vue. 3. Ajoutez une icône au bouton Ouvrir thèmes/default/css/ueditor.css. Ajoutez-la simplement sous le fichier, comme suit :.edui-default .edui-toolbar .edui-for-love .edui-icon {
background: url(../images/video.png) no-repeat 50% 50%;
}



Ce qui suit est un exemple d'utilisation de ueditor dans un projet vue
Prenons le projet généré par vue-cli comme exemple1. Placez d'abord le fichier ueditor dans le dossier statique 2. Ajoutez le code suivant à index.html
<script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.all.min.js"></script>
externals: {
'UE': 'UE',
},<script type="text/javascript"> window.UEDITOR_HOME_URL = "/static/ueditor/";//配置路径设定为UEditor所放的位置 </script>
<template>
<p>
<mt-button @click="geteditor()" type="danger">获取</mt-button>
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
</p>
</template>
<script>
const UE = require('UE');// eslint-disable-line
export default {
name: 'editorView',
data: () => (
{
editor: null,
}
),
methods: {
geteditor() {
console.log(this.editor.getContent());
},
},
mounted() {
this.editor = UE.getEditor('editor');
},
destroyed() {
this.editor.destroy();
},
};
</script>
<style>
</style>L'analyse des étapes pour utiliser le composant PopupWindow avec Vue
vue+jquery+lodash est suspendu et fixé en haut lors du coulissement Explication détaillée de la mise en œuvre de la fonction
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment exporter des fichiers Excel à partir de Kingsoft Documents
Comment exporter des fichiers Excel à partir de Kingsoft Documents
 Quelle plateforme est lazada ?
Quelle plateforme est lazada ?
 La différence entre ancrer et viser
La différence entre ancrer et viser
 Migrer les données d'un téléphone Android vers un téléphone Apple
Migrer les données d'un téléphone Android vers un téléphone Apple
 La différence entre la région actuelle et la plage utilisée
La différence entre la région actuelle et la plage utilisée
 La mémoire ne peut pas être une solution écrite
La mémoire ne peut pas être une solution écrite
 Comment utiliser le sommeil php
Comment utiliser le sommeil php
 compression audio
compression audio