 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la façon de compiler et de déployer des projets Vue dans des répertoires racine autres que des sites Web
Explication détaillée de la façon de compiler et de déployer des projets Vue dans des répertoires racine autres que des sites Web
Explication détaillée de la façon de compiler et de déployer des projets Vue dans des répertoires racine autres que des sites Web
Cette fois, je vais vous donner une explication détaillée de la méthode de traitement d'un projet Vue après compilation et déploiement dans un répertoire racine autre qu'un site Web. Quelles sont les précautions lors du traitement d'un projet Vue après compilation et. déploiement dans un répertoire racine autre qu'un site Web ? Ce qui suit est un cas pratique, jetons un coup d'œil.
Pour un même projet de déploiement en production, les chemins d'accès aux réseaux internes et externes sont différents. Le réseau interne est accessible en fonction du répertoire racine du nom de domaine, tandis que le réseau externe pointe vers un sous-répertoire.
ex. :
vue-router : mode historique Environnement intranet : 192.168.1.1:8080/index.html Environnement réseau externe : domain.com/ttsd/index.html
Étant donné que le projet développé doit être déployé côté client et que le client ne souhaite pas utiliser un nom de domaine (ou sous-domaine) distinct pour le déploiement, le programme packagé devra actuellement apporter quelques modifications de configuration.
Modifiez le fichier de configuration
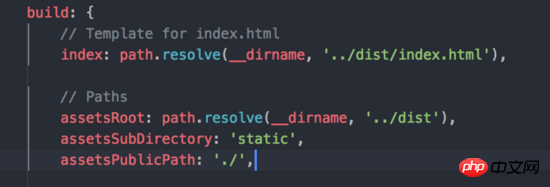
1 Modifiez la référence de ressource packagée en un chemin relatif et recherchez-la sous l'attribut config/index.js dans <.> buildassetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}
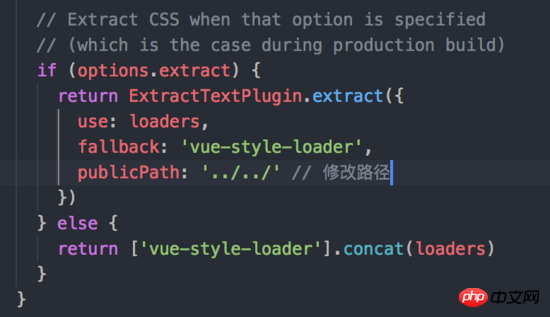
vidéos, fichiers de polices, etc.) référencés par le style. pour trouver , ajouter (ou modifier) à build/utils.jspublicPath'../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}
dans la route En mode historique, toutes les routes sont basées sur le chemin racine, tel que
Puisque le répertoire de déploiement est inconnu, nous pouvons obtenir le chemin du fichier actuellement consulté en fonction de pour modifier la route. . /xxxxlocation.pathnamevue-router fournit un attribut de base
type de base :
Valeur par défaut : Le chemin de base de l'application. Par exemple, si l'ensemble du SPA est servi sous string, alors "/" doit être réglé sur /app/ . base"/app/"Modifier le code de routage
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})La configuration officielle de nginx se trouve dans le répertoire racine, c'est-à-dire
https://router.vuejs.org/ zh-cn/essentials/history-mode.html#nginx
Remarque :location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}/distJe pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes de mise en œuvre d'un compte public WeChat mobile avec vuejQuery contrôle la division , bas, gauche et droite grâce aux touches fléchées Explication détaillée des étapes de déplacementCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Existe-t-il un site Web pour apprendre le langage C ?
Jan 30, 2024 pm 02:38 PM
Existe-t-il un site Web pour apprendre le langage C ?
Jan 30, 2024 pm 02:38 PM
Sites Web pour apprendre le langage C : 1. Site Web du langage C ; 2. Tutoriel pour les débutants ; 3. Forum du langage C ; 5. Script House 6. Tianji.com ; 51 Réseau d'auto-apprentissage ; 9. Likou ; 10. Programmation C. Introduction détaillée : 1. Site Web chinois en langue C, qui est un site Web dédié à la fourniture de matériel d'apprentissage du langage C pour les débutants. Il a un contenu riche, comprenant une grammaire de base, des pointeurs, des tableaux, des fonctions, des structures et d'autres modules. est un site Web complet d'apprentissage de la programmation et bien plus encore.
 Yolov10 : explication détaillée, déploiement et application en un seul endroit !
Jun 07, 2024 pm 12:05 PM
Yolov10 : explication détaillée, déploiement et application en un seul endroit !
Jun 07, 2024 pm 12:05 PM
1. Introduction Au cours des dernières années, les YOLO sont devenus le paradigme dominant dans le domaine de la détection d'objets en temps réel en raison de leur équilibre efficace entre le coût de calcul et les performances de détection. Les chercheurs ont exploré la conception architecturale de YOLO, les objectifs d'optimisation, les stratégies d'expansion des données, etc., et ont réalisé des progrès significatifs. Dans le même temps, le recours à la suppression non maximale (NMS) pour le post-traitement entrave le déploiement de bout en bout de YOLO et affecte négativement la latence d'inférence. Dans les YOLO, la conception de divers composants manque d’une inspection complète et approfondie, ce qui entraîne une redondance informatique importante et limite les capacités du modèle. Il offre une efficacité sous-optimale et un potentiel d’amélioration des performances relativement important. Dans ce travail, l'objectif est d'améliorer encore les limites d'efficacité des performances de YOLO à la fois en post-traitement et en architecture de modèle. à cette fin
 Comment résoudre le problème d'inaccessibilité après le déploiement du package de guerre par Tomcat
Jan 13, 2024 pm 12:07 PM
Comment résoudre le problème d'inaccessibilité après le déploiement du package de guerre par Tomcat
Jan 13, 2024 pm 12:07 PM
Comment résoudre le problème selon lequel Tomcat ne parvient pas à accéder au package war après son déploiement nécessite des exemples de code spécifiques. En tant que serveur Web Java largement utilisé, Tomcat permet aux développeurs de regrouper leurs propres applications Web développées dans des fichiers war pour le déploiement. Cependant, nous pouvons parfois rencontrer le problème de l'impossibilité d'accéder au package war après son déploiement. Cela peut être dû à une configuration incorrecte ou à d'autres raisons. Dans cet article, nous fournirons quelques exemples de code concrets qui résolvent ce dilemme. 1. Vérifiez le service Tomcat
 Guide de déploiement de Gunicorn pour les applications Flask
Jan 17, 2024 am 08:13 AM
Guide de déploiement de Gunicorn pour les applications Flask
Jan 17, 2024 am 08:13 AM
Comment déployer l'application Flask à l'aide de Gunicorn ? Flask est un framework Web Python léger largement utilisé pour développer divers types d'applications Web. Gunicorn (GreenUnicorn) est un serveur HTTP basé sur Python utilisé pour exécuter des applications WSGI (WebServerGatewayInterface). Cet article expliquera comment utiliser Gunicorn pour déployer des applications Flask, avec
 PHP Jenkins 101 : la seule façon de démarrer avec CI/CD
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101 : la seule façon de démarrer avec CI/CD
Mar 09, 2024 am 10:28 AM
Introduction L'intégration continue (CI) et le déploiement continu (CD) sont des pratiques clés du développement de logiciels modernes qui aident les équipes à fournir des logiciels de haute qualité plus rapidement et de manière plus fiable. Jenkins est un outil CI/CD open source populaire qui automatise le processus de création, de test et de déploiement. Cet article explique comment configurer un pipeline CI/CD avec Jenkins à l'aide de PHP. Configurer Jenkins Installer Jenkins : Téléchargez et installez Jenkins à partir du site Web officiel de Jenkins. Créer un projet : créez un nouveau projet à partir du tableau de bord Jenkins et nommez-le en fonction de votre projet php. Configurer le contrôle de source : configurez le référentiel git de votre projet PHP en tant que Jenkin
 Comment résoudre le problème d'inaccessibilité après le déploiement du package de guerre par Tomcat
Jan 13, 2024 am 11:43 AM
Comment résoudre le problème d'inaccessibilité après le déploiement du package de guerre par Tomcat
Jan 13, 2024 am 11:43 AM
La solution au problème de l'impossibilité d'accéder à Tomcat après le déploiement du package war nécessite des exemples de code spécifiques Introduction : Dans le développement Web, Tomcat est l'un des serveurs Web Java les plus utilisés. Cependant, parfois après le déploiement du package war sur Tomcat, un problème d'inaccessibilité survient. Cet article présentera plusieurs situations pouvant conduire à l'inaccessibilité et donnera des solutions correspondantes et des exemples de code. 1. Assurez-vous que le package war a été déployé correctement. La première étape consiste à vous assurer que le package war a été correctement déployé sur l'application Web de Tomcat.
 Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Pour déployer et maintenir avec succès un site Web PHP, vous devez effectuer les étapes suivantes : Sélectionnez un serveur Web (tel qu'Apache ou Nginx) Installez PHP Créez une base de données et connectez PHP Téléchargez le code sur le serveur Configurez le nom de domaine et la maintenance du site Web de surveillance DNS les étapes comprennent la mise à jour de PHP et des serveurs Web, la sauvegarde du site Web, la surveillance des journaux d'erreurs et la mise à jour du contenu.
 Déployez la combinaison imbattable de Gunicorn et Flask
Jan 17, 2024 am 10:24 AM
Déployez la combinaison imbattable de Gunicorn et Flask
Jan 17, 2024 am 10:24 AM
Gunicorn et Flask : La combinaison de déploiement parfaite, nécessitant des exemples de code spécifiques Présentation : Il est très important pour les développeurs de choisir la méthode de déploiement appropriée, notamment pour les applications Web Python. Parmi les frameworks Web Python, Flask est un choix très populaire et Gunicorn est un serveur permettant de déployer des applications Python. Cet article présentera la combinaison de Gunicorn et Flask et fournira quelques exemples de code spécifiques pour aider les lecteurs.





