
Cet article présente principalement quelques détails sur l'utilisation des composants vue. Il y a environ deux détails majeurs. Cet article vous présente en détail à travers des exemples de base. Les amis qui en ont besoin peuvent s'y référer
. Détail 1
Exemple de base

Résultats d'exécution :

Tout le monde sait ce qui précède, donc je n'entrerai pas dans les détails ici. Revenons au code, parfois nous avons besoin que chaque ligne du corps soit un sous-composant. Alors, comment pouvons-nous écrire le code ? On peut écrire ainsi et définir une composante globale comme suit :

Ensuite on peut l'appeler ainsi dans le corps :

Exécuter les résultats :

Vous pouvez voir que cette ligne est imprimée, mais elle ne contient en fait pas de contenu de tâche, alors quel est notre problème ? De retour au code, nous avons constaté que nous n'avions pas précisé le point à monter lors de la création de l'instance de vue, nous avons donc utilisé el pour spécifier le Dom que vue a pris en charge, comme suit :

Résultats d'exécution :

On dirait qu'il n'y a pas de problème, mais est-ce vraiment le cas ? Nous vérifions la structure du DOM en vérifiant les éléments :

Pouvez-vous voir l'erreur ? Les trois tr normales devraient être dans le corps, mais maintenant elles sont sur le même calque que le corps. Que se passe-t-il ?
Dans la spécification H5, nous devons avoir un tbody dans le tableau, et tr doit être placé dans le tbody. Maintenant, nous utilisons le sous-composant écrit sous forme de ligne, donc notre navigateur aura des problèmes lors de l'analyse.
Alors, comment devrions-nous résoudre le bug une fois que nous rencontrons cette situation ? À l'heure actuelle, nous pouvons résoudre ce problème à l'aide de l'attribut is fourni par vue. C'est très simple. Seul tr peut être écrit dans tbody, donc nous écrivons tous tr. Mais en fait, si nous voulons afficher tr, nous n'affichons pas seulement le contenu vide de tr. composant de ligne, alors que devons-nous faire ?
Nous pouvons ajouter un attribut supplémentaire is in tr pour le rendre égal à row, comme suit :

La signification de ce code est : Je veux utiliser un composant, mais je ne peux pas écrire ce composant directement, nous avons donc écrit un tr. Nous utilisons cela pour signifier que même si j'ai écrit tr, cela signifie qu'il s'agit d'un composant de ligne, de cette façon, il peut non seulement être conforme au composant. Spécifications H5 mais également afficher le contenu de notre composant. Le programme n'aura plus de bugs.
Résultats d'exécution :

Tout est normal.
同样我们使用 ul, select 标签的时候,也可以用这种方法。
Détail 2
Exemple de base

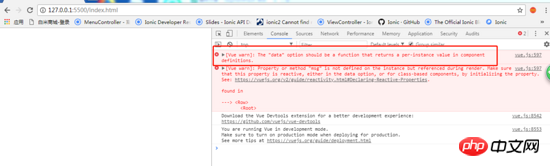
Nous avons défini une ligne de composants, qui contient un morceau de texte séparément et le représenter comme une variable, alors vous écrirez probablement comme ceci :


La signification principale est que les données sont une fonction, pas un objet Dans tous les cas, dans le composant racine, qui est l'instance de la vue la plus externe, nous pouvons le définir via. Il n'est pas possible de définir les sous-composants du composant racine de cette manière. La définition des données doit être une fonction, et cette fonction doit renvoyer un objet, comme suit :

Résultat d'exécution :

Cela résout le problème.
est défini ainsi car un sous-composant n'est pas appelé une seule fois comme le composant racine, mais peut être appelé plusieurs fois. Nous ne voulons donc pas que les données de chaque sous-composant soient les mêmes que <. a href="http://www.php.cn/java/java-alibaba-qita.html" target="_blank">Autre <code>之所以这么定义,原因是一个子组件不像根组件只被调用一次,而是可以多次调用,那么每一个子组件的数据我们不希望和<a href="http://www.php.cn/java/java-alibaba-qita.html" target="_blank">其它</a>的子组件产生冲突或者说每个子组件都应该有一个自己的数据域,通过函数返回一个对象就可以实现这个需求。 conflit de sous-composants ou chaque sous-composant doit avoir son propre champ de données. Cette exigence peut être. obtenu en renvoyant un objet de la fonction.
Détail 3
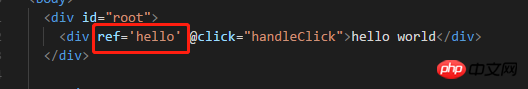
Exemple de base

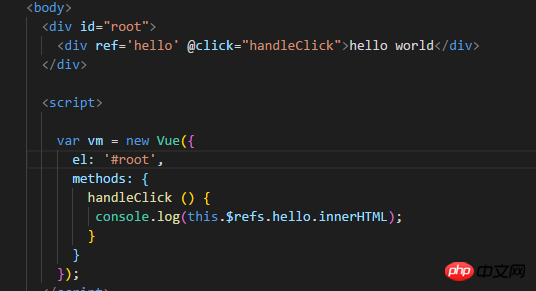
Exécutez-le, cliquez pour faire apparaître un clic, pas de problème. Vue ne recommande pas d'utiliser Dom dans le code, mais lorsqu'il s'agit d'effets d'animation extrêmement complexes, nous devons vraiment utiliser Dom dans Vue. Nous pouvons référencer via ref , comme suit :

En ce moment, nous avons un besoin, qui est d'imprimer le contenu lorsque l'on clique sur p, nous pouvons obtenir le nœud p par référence, puis imprimer le contenu à l'intérieur de p :

Résultat d'exécution :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes pour créer un blog personnel à l'aide de VuePress (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!