
Cette fois, je vais vous apporter une explication détaillée du cas d'obtention de données d'actualité en utilisant PHP+ajax Quelles sont les précautions pour implémenter PHP+ajax pour obtenir des données d'actualité. , jetons un coup d'oeil. Les informations obtenues par la méthode
Get sont string(responseText)
① Vous pouvez utiliser la méthode objet JSON : stringify() et parse()Méthode de conversion entre des chaînes et des objets
var arr=[1,2,3];
var a={left:100};
//alert(JSON.stringify(a));//typeof JSON.stringify(arr)是string
//JSON对象的输出有严格格式:'{"left":100}',变量值要加双引号
var s1="[1,2,3]";
var s2="{left:100}";
var s3='{"left":100}';
//alert(JSON.parse(s1));//---输出数组[1,2,3]
//alert(JSON.parse(s2));//---出错。因为JSON对象格式严格,必须是:'{"left":100}'的格式
alert(JSON.parse(s3).left);//---输出Object Object②Instance Ajax d'obtention du contenu du serveur :
code getNews.php :
<?php
header('content-type:text/html;charset="utf-8"');
error_reporting(0);
$news=array(
array("title"=>'习近平同代表委员共商国是两会细节 国平',"date"=>"2016-3-16"),
array("title"=>'李克强答如何解决"工资8000元到手仅5000元"',"date"=>"2016-3-16"),
array("title"=>'两会闭幕辽宁"老虎"落马曾3年3连跳升副部级',"date"=>"2016-3-16"),
array("title"=>'宁波市长卢子跃严重违纪被查 被指行贿斯鑫良',"date"=>"2016-3-16"),
array("title"=>'美女翻译六上总理记者会 外号樱桃小丸子',"date"=>"2016-3-16"),
array("title"=>'外媒:印尼警方击毙两名中国籍极端分子',"date"=>"2016-3-16"),
array("title"=>'复旦将抗肿瘤药物专利6500万美元售美国公司',"date"=>"2016-3-16"),
);
echo json_encode($news);Le fichier getNews.php s'affiche dans le navigateur comme :
[{"title":"\u4e60\u8fd1\u5e73\u540c\u4ee3\u8868\u59d4\u5458\u5171\u5546\u56fd\u662f\u4e24\u4f1a\u7ec6\u8282 \u56fd\u5e73","date":"2016-3-16"},<span style="font-family: Arial, Helvetica, sans-serif;">{"title":"\u674e\u514b\u5f3a\u7b54\u5982\u4f55\u89e3\u51b3\"\u5de5\u8d448000\u5143\u5230\u624b\u4ec55000\u5143\"","date":"2016-3-16"},</span><span style="font-family: Arial, Helvetica, sans-serif;">{"title":"\u4e24\u4f1a\u95ed\u5e55\u8fbd\u5b81\"\u8001\u864e\"\u843d\u9a6c\u66fe3\u5e743\u8fde\u8df3\u5347\u526f\u90e8\u7ea7","date":"2016-3-16"},{"title":"\u5b81\u6ce2\u5e02\u957f\u5362\u5b50\u8dc3\u4e25\u91cd\u8fdd\u7eaa\u88ab\u67e5\u88ab\u6307\u884c\u8d3f\u65af\u946b\u826f","date":"2016-3-16"},{"title":"\u7f8e\u5973\u7ffb\u8bd1\u516d\u4e0a\u603b\u7406\u8bb0\u8005\u4f1a\u5916\u53f7\u6a31\u6843\u5c0f\u4e38\u5b50","date":"2016-3-16"},{"title":"\u5916\u5a92:\u5370\u5c3c\u8b66\u65b9\u51fb\u6bd9\u4e24\u540d\u4e2d\u56fd\u7c4d\u6781\u7aef\u5206\u5b50","date":"2016-3-16"},{"title":"\u590d\u65e6\u5c06\u6297\u80bf\u7624\u836f\u7269\u4e13\u52296500\u4e07\u7f8e\u5143\u552e\u7f8e\u56fd\u516c\u53f8","date":"2016-3-16"}]Renvoie un tableau, les éléments du tableau sont 7 objets JSON, chaque objet a deux attributs : titre et date
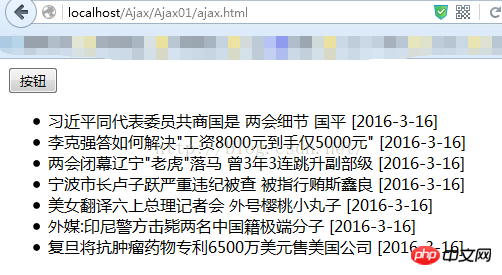
Ce que le front-end doit faire est d'obtenir ces données et de les placer dans la position correspondante de la page Web via des opérations DOM.
Ajax : récupérez les données du serveur via une certaine interface (fichier) et placez les données récupérées sur la page Web du client pour les traiter en fonction des caractéristiques des données.
<body>
<input id="btn" type="button" value="按钮"/>
<ul id="ul1">获取新闻到该处</ul>
<script src="JSON.js"></script>
<script src="ajax.js"></script>
</body>xhr.open("get","getNews.php",true);
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");
xhr.send();
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status==200){
var data=JSON.parse(xhr.responseText);
varoUl=document.getElementById("ul1");
var html=''; //DOM操作,把服务器取回的内容显示在网页上。
for(var i=0; i<data.length;i++) {
html+='<li> <a herf="">'+ data[i].title + '</a> [<span>' + data[i].date + '</span>]</li>';
}
oUl.innerHTML=html;
}else{
alert("出错了,Err: " + xhr.status);
}
}
}Page pour récupérer des données :

③Fonction Ajax encapsulation simple
functionajax(method,url,data,fn){
try{
xhr=new XMLHttpRequest();
}catch(e){
xhr=newActiveXObject("Microsoft.XMLHTTP");
}
if(method == "get" &&data){
url+='?'+data;
}
xhr.open(method,url,true);
if(method=="get"){
xhr.send();
}else{
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded") xhr.send(data);
}
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status==200){
fn(xhr.responseText);
}else{
alert("出错了,Err: " + xhr.status);
}
}
}
}④Méthode d'interrogation Ajax pour obtenir les ressources du serveur
setInterval(function(){
ajax('get','getNews.php','',function(data){
var data=JSON.parse(data);//参数回调
var oUl=document.getElementById("ul1");
var html='';
for (var i=0; i<data.length;i++){
html+='<li> <aherf="">' + data[i].title + '</a> [<span>' +data[i].date + '</span>] </li>';
}
oUl.innerHTML=html;
});
},1000);//ajax轮询方式,1秒钟自动更新一次页面。
//ajax真正的轮询不会1s钟一次那么快,这样太耗资源。Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes. sur le site PHP chinois !
Lecture recommandée :
Utilisation de la mémoire partagée PHP et analyse des cas d'utilisation du contrôle du signal
Explication détaillée de l'objet d'état de fonctionnement vuex méthode
Quelques détails dans l'utilisation de vue components_vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile