 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Explication détaillée des étapes de correspondance de l'environnement laravel 5.4+vue+vux+element
Explication détaillée des étapes de correspondance de l'environnement laravel 5.4+vue+vux+element
Explication détaillée des étapes de correspondance de l'environnement laravel 5.4+vue+vux+element
Cette fois, je vais vous apporter une explication détaillée des étapes de correspondance de l'environnement laravel 5.4+vue+vux+element Quelles sont les précautions pour la correspondance de l'environnement laravel 5.4+vue+vux+element Ici ? sont des cas pratiques. Levez-vous et jetez un œil.
Avant-propos
Récemment, en raison des besoins du projet, il est nécessaire de s'adapter à un tel environnement. Je n'ai jamais utilisé ce que j'avais créé auparavant. Après avoir longuement cherché en ligne, c'était soit trop simple, soit tout simplement impossible. J'ai passé beaucoup de temps seul et j'ai finalement réussi à y parvenir.
Le processus est le suivant
Téléchargez d'abord laravel5.4, allez directement sur le site officiel pour installer le package ou composer ou un échafaudage en un clic Quoi qu'il en soit, en bref, l'environnement laravel est accessible maintenant.
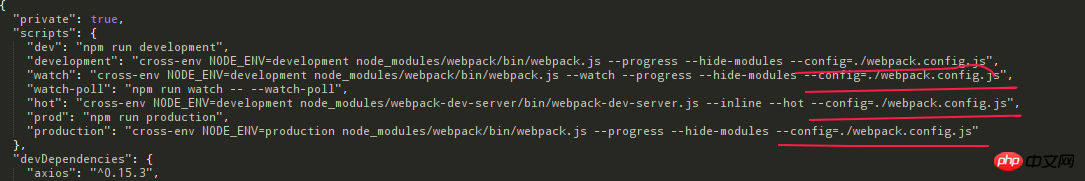
Ouvrez le fichier package.json dans laravel :
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}cnpm install
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。

, mais c'est toujours la page qui vient avec laravel. npm run dev
npm install vue-cli -g / cnpm install vue-cli -g
npm install vux --save
npm install vux-loader --save
npm install less less-loader –-save


npm run watch
Explication détaillée des étapes pour simuler la connexion et capturer des données à l'aide de PHP
Utiliser PHP pour implémenter l'analyse de cas d'algorithme de loterie carrousel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir le code de retour lorsque l'envoi par e-mail échoue à Laravel?
Apr 01, 2025 pm 02:45 PM
Comment obtenir le code de retour lorsque l'envoi par e-mail échoue à Laravel?
Apr 01, 2025 pm 02:45 PM
Méthode pour obtenir le code de retour lorsque l'envoi par e-mail de Laravel échoue. Lorsque vous utilisez Laravel pour développer des applications, vous rencontrez souvent des situations où vous devez envoyer des codes de vérification. Et en réalité ...
 La tâche de calendrier Laravel n'est pas exécutée: que dois-je faire si la tâche n'est pas en cours d'exécution après le calendrier: Exécuter la commande?
Mar 31, 2025 pm 11:24 PM
La tâche de calendrier Laravel n'est pas exécutée: que dois-je faire si la tâche n'est pas en cours d'exécution après le calendrier: Exécuter la commande?
Mar 31, 2025 pm 11:24 PM
Laravel Schedule Tâche d'exécution de dépannage non réactif Lorsque vous utilisez la planification des tâches de calendrier de Laravel, de nombreux développeurs rencontreront ce problème: Schedule: Exécuter ...
 Dans Laravel, comment gérer la situation où les codes de vérification ne sont pas envoyés par e-mail?
Mar 31, 2025 pm 11:48 PM
Dans Laravel, comment gérer la situation où les codes de vérification ne sont pas envoyés par e-mail?
Mar 31, 2025 pm 11:48 PM
La méthode de traitement de l'échec de l'e-mail de Laravel à envoyer le code de vérification est d'utiliser Laravel ...
 Comment implémenter la fonction de table personnalisée de clic pour ajouter des données dans l'administrateur DCAT?
Apr 01, 2025 am 07:09 AM
Comment implémenter la fonction de table personnalisée de clic pour ajouter des données dans l'administrateur DCAT?
Apr 01, 2025 am 07:09 AM
Comment implémenter la fonction du tableau de Cliquez sur personnalisé pour ajouter des données dans DCATADMIN (Laravel-Admin) lors de l'utilisation de DCAT ...
 Laravel - Serveur de vidage
Aug 27, 2024 am 10:51 AM
Laravel - Serveur de vidage
Aug 27, 2024 am 10:51 AM
Laravel - Dump Server - Le serveur de dump Laravel est livré avec la version de Laravel 5.7. Les versions précédentes n'incluent aucun serveur de dump. Le serveur de vidage sera une dépendance de développement dans le fichier laravel/laravel composer.
 Partage de connexion Laravel Redis: pourquoi la méthode de sélection affecte-t-elle d'autres connexions?
Apr 01, 2025 am 07:45 AM
Partage de connexion Laravel Redis: pourquoi la méthode de sélection affecte-t-elle d'autres connexions?
Apr 01, 2025 am 07:45 AM
L'impact du partage des connexions redis dans Laravel Framework et sélectionnez Méthodes Lors de l'utilisation de Laravel Framework et Redis, les développeurs peuvent rencontrer un problème: grâce à la configuration ...
 Laravel Multi-Lenant Extension Stancl / Tenancy: Comment personnaliser l'adresse hôte d'une connexion de base de données de locataire?
Apr 01, 2025 am 09:09 AM
Laravel Multi-Lenant Extension Stancl / Tenancy: Comment personnaliser l'adresse hôte d'une connexion de base de données de locataire?
Apr 01, 2025 am 09:09 AM
Connexion de la base de données des locataires personnalisés dans le package d'extension multi-locataire Laravel Stancl / location Lors de la construction d'applications multi-locataires à l'aide du package d'extension multi-locataire Laravel Stancl / location, ...
 Laravel – URL de l'action
Aug 27, 2024 am 10:51 AM
Laravel – URL de l'action
Aug 27, 2024 am 10:51 AM
Laravel - URL d'action - Laravel 5.7 introduit une nouvelle fonctionnalité appelée « URL d'action appelable ». Cette fonctionnalité est similaire à celle de Laravel 5.6 qui accepte la méthode string in action. L'objectif principal de la nouvelle syntaxe introduite par Laravel 5.7 est de diriger





