
Voici la méthode que j'ai compilée pour vous permettre d'implémenter du JS natif afin de déterminer les collisions. Les étudiants intéressés peuvent y jeter un œil.

Code de la page HTML :
<div id="d1"></div> <div id="d2"></div>
Code de la page CSS :
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
#d1{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
#d2{
width: 200px;
height: 200px;
background: yellow;
position: absolute;
top: 200px;
left: 400px;
position: absolute;
}
</style>Code de la page JS :
<script type="text/javascript">
div=document.querySelectorAll("div");
function hit(obj){
obj.onmousedown=function(e){
var e=e||window.event;
var dX=e.offsetX;
var dY=e.offsetY;
document.onmousemove=function(e){
var x=e.clientX;
var y=e.clientY;
obj.style.left=x-dX+"px";
obj.style.top=y-dY+"px";
if(div[0].offsetTop+div[0].offsetHeight>=div[1].offsetTop && div[0].offsetTop<=div[1].offsetTop+div[1].offsetHeight && div[0].offsetLeft+div[0].offsetWidth>=div[1].offsetLeft && div[0].offsetLeft<=div[1].offsetLeft+div[1].offsetWidth){
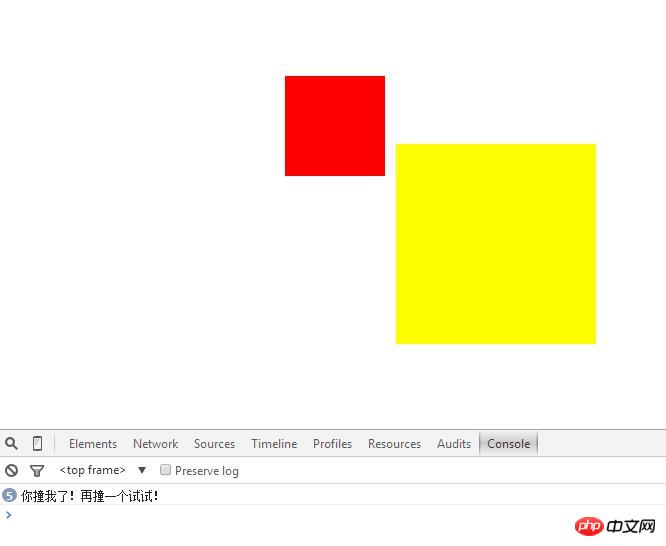
console.log("你撞我了!再撞一个试试!")
};
}
document.onmouseup=function(){
document.onmousemove=null;
}
}
}
hit(div[0]);
hit(div[1]);
</script>
Ce qui précède est la méthode que j'ai compilée pour vous permettre d'implémenter du JS natif afin de déterminer les collisions. J'espère qu'elle vous sera utile à l'avenir.
Articles connexes :
Opération simple du flux de fichiers de téléchargement JS (code joint)
À propos des appels simples pour obtenir des données JSON en JS (code joint, simple et brut)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!