
Ce qui suit est la chaîne de portée de Javascript que j'ai compilée pour vous. Les étudiants intéressés peuvent y jeter un œil.
1. Javascript n'a pas le concept de portée de bloc de code. La portée locale est destinée aux fonctions
function fun()
{
for( var i = 0 ; i < 10 ; i++)
{}
//如果在Java中i此时应当属于未声明的变量,但是Js中i的作用域依然存在
console.log(i);//10
if(true)
{
var b = "helloworld";
}
console.log(b);//helloworld
}
fun();2. var Les variables déclarées sont par défaut des variables globales
function fun02()
{
a = "helloworld";
var b = "welcome";
}
fun02();
console.log(a); // helloworld
console.log(b); // b is not defined3. Chaîne de portée en Js
Regardons d'abord un exemple simple : il n'y a qu'une seule fonction Les objets et les objets fonction, comme les autres objets, possèdent des propriétés accessibles via le code et une série de propriétés internes accessibles uniquement au moteur JavaScript. L'une des propriétés internes est [[Scope]], définie par la troisième édition de la norme ECMA-262. Cette propriété interne contient la collection d'objets dans la portée dans laquelle la fonction est créée. Cette collection est appelée la chaîne de portée de la fonction. , qui détermine quelles données sont accessibles par la fonction.
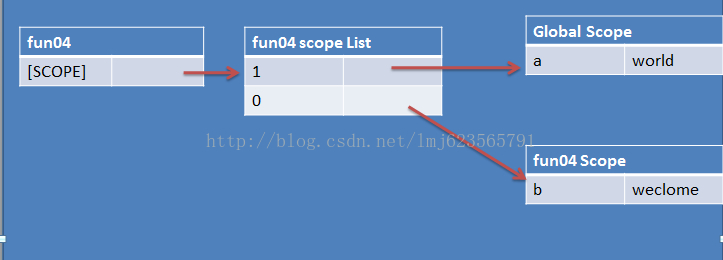
var a = "hello";
function fun04()
{
a = "world";
var b ="welcome";
}Diagramme de la chaîne de portée :

Remarque : La fenêtre, le document, etc. dans la portée globale sont omis dans le diagramme. les arguments, this, etc. dans chaque objet fonction ne sont pas dessinés.
function fun03()
{
var a = 10;
return function(){
a*= 2 ;
return a ;
};
}
var f = fun03();
f();
var x = f();
console.log(x); //40
var g = fun03();
var y = g();
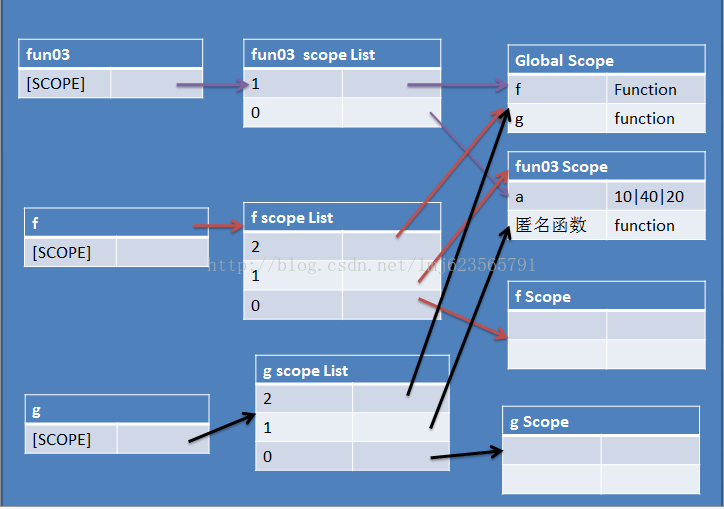
console.log(y); //20En observant le code ci-dessus, il existe trois objets fonction fun03, f et g.
Ce qui suit est un diagramme de la chaîne de portée :

Remarque : chaque objet fonction a une chaîne de portée, qui est dessinée directement ensemble ici ; Pour la recherche de variables, commencez à partir de 0 dans la chaîne.
函数对象 f 在代码中执行了2 次,所以a*2*2 = 40 ; 函数对象 g 在代码中执行了1次, 所以 a *2 = 20 ;
4、闭包
上面的例子可以看到,在fun03执行完成后,a的实例并没有被销毁,这就是闭包。个人对闭包的理解是:函数执行完成后,函数中的变量没有被销毁,被它返回的子函数所引用。
下面以一个特别经典的例子,同时使用作用域链解析:
window.onload = function()
{
var elements = document.getElementsByTagName("li");
for(var i = 0; i < elements.length ; i ++)
{
elements[i].onclick = function()
{
alert(i);
}
}
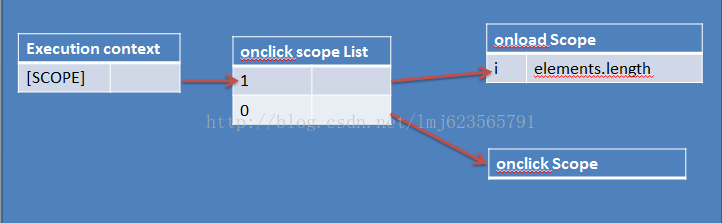
}相信上面的代码肯定大家都写过,本意是点击每个li,打印出它们的索引,可是事实上打印出的都是elements.length。这是为什么呢?

看下上面的简易的作用域链(省略了很多部分,主要是理解),此时每个onclick函数的i,指向的都是 onload 中的i 此时的 i = element.length.
下面看解决方案:
window.onload = function ()
{
var elements = document.getElementsByTagName("li");
for (var i = 0; i < elements.length; i++)
{
(function (n)
{
elements[n].onclick = function ()
{
alert(n);
}
})(i);
}
}在onclick函数的外层,包了一层立即执行的函数,所以此时的n指向的 n 是立即执行的,所有都是1~elements.length 。
上面是我整理给大家的Javascript的作用域 ,希望今后会对大家有帮助。
相关文章:
JS实现访问DOM对象指定节点的方法示例_javascript技巧
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!