
Cet article présente principalement l'effet d'affichage du menu déroulant de la barre de navigation à trois niveaux implémenté par php+jQuery, impliquant la traversée du tableau php et la transformation des éléments de la page d'opération de réponse à l'événement jQuery et d'autres techniques d'exploitation associées. Les amis dans le besoin peuvent se référer.
Les détails sont les suivants :
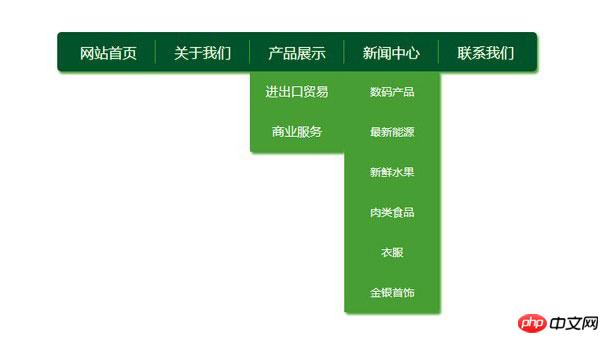
Premier coup d'oeil au rendu :

1. 🎜>
<?php
return array(
array(
'one' => '关于我们',
'two' => array(
array(
'three_tit' => '公司介绍',
'three_cont' => array(
'企业概况',
'组织架构',
'发展历程',
'企业文化',
'服务理念'
)
),
array(
'three_tit' => '企业荣誉',
'three_cont' => array(
'获奖证书',
'行业贡献',
'资质认证',
'协会活动',
'公司的成就')
),
array(
'three_tit' => '销售网络',
'three_cont' => array(
'东北',
'华北',
'中东',
'华南',
'西南',
'西北'
)
)
)
),
array(
'one' => '产品展示',
'two' => array(
array(
'three_tit' => '进出口贸易',
'three_cont' => array(
'数码产品',
'最新能源',
'新鲜水果',
'肉类食品',
'衣服',
'金银首饰'
)
),
array(
'three_tit' => '商业服务',
'three_cont' => array(
'资格认证',
'人才培养',
'热门商品推荐',
'最新科技前沿'
)
)
)
),
array(
'one' => '新闻中心',
'two' => array(
array(
'three_tit' => '企业动态',
'three_cont' => array(
'公司新闻',
'新品上市',
'企业动态'
)
),
array(
'three_tit' => '行业动态',
'three_cont' => array(
'媒体聚焦',
'业内关注',
'国内行情',
'国际行情'
)
)
)
),
array(
'one' => '联系我们',
'two' => array(
array(
'three_tit' => '联系方式',
'three_cont' => array(
'在线客服',
'通信地址',
'电话传真',
'在线留言'
)
),
array(
'three_tit' => '人才招聘',
'three_cont' => array(
'项目经理',
'助理秘书',
'渠道代理',
'网站工程师'
)
)
)
)
);
?><?php header('Content-type:text/html;charset=utf-8'); // 载入数据 $data = include './db.php'; // 载入html文件 include './nav.html'; ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="./js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){
//对元素进行隐藏
$('.menu>li').eq(4).find('s').hide();
$('.two li').last().css('border','none');
//鼠标移入和移出事件
$('.menu li').hover(function(){
$(this).find('.two').show();
//鼠标移入和移出事件
$('.two li').hover(function(){
$(this).find('.hide').show();
},function(){
$(this).find('.hide').hide();
});
},function(){
$(this).find('.two').hide();
});
})
</script>
<title>无标题文档</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
body{
font: 18px/50px '微软雅黑';
color: #FFF;
}
li{
list-style: none;
}
a{
text-decoration: none;
color: #FFF;
}
#nav{
width: 610px;
height: 50px;
background: #01532B;
margin: 30px auto;
border-radius: 5px;
box-shadow: 2px 3px 2px #479E33;
}
#nav ul.menu{
padding: 0 5px;
}
#nav ul.menu li{
width: 120px;
height: 50px;
line-height: 50px;
text-align: center;
float: left;
position: relative;
}
#nav ul.menu li a{
display: block;
text-shadow:0px 1px 1px #479E33;
}
#nav ul.menu li a:hover{
color: #FFF;
background: #479E33;
}
#nav ul.menu li s{
width: 0px;
height: 30px;
border-left: 1px solid #479E33;
display: block;
position: absolute;
right: 0;
top: 10px;
}
#nav ul.menu li ul{
position: absolute;
top: 50px;
left: 0;
background: #479E33;
border-radius: 0 0 3px 3px;
box-shadow: 2px 3px 2px #479E33;
}
#nav ul.menu li ul li{
border-bottom: 1px solid #479E33;
width: 120px;
position: relative;
}
#nav ul.menu li ul li a{
font-size: 16px;
}
#nav ul.menu li ul li .hide{
position: absolute;
top: 0px;
left: 120px;
}
#nav ul.menu li ul li .hide li{
border-left: 1px solid #479E33;
}
#nav ul.menu li ul li .hide li a{
font-size: 14px;
}
.two,.hide{
display: none;
}
</style>
</head>
<body>
<p id="nav">
<ul class="menu">
<li><a href="">网站首页</a><s></s></li>
<?php foreach($data as $v) { ?>
<li>
<a href=""><?php echo $v['one'] ?></a><s></s>
<ul class="two">
<?php foreach ($v['two'] as $val) { ?>
<li>
<a href=""><?php echo $val['three_tit'] ?></a>
<ul class="hide">
<?php foreach ($val['three_cont'] as $value) { ?>
<li><a href=""><?php echo $value ?></a></li>
<?php } ?>
</ul>
</li>
<?php } ?>
</ul>
</li>
<?php } ?>
</ul>
</p>
</body>
</html>PHP+JSMenu à trois niveaux Méthode d'implémentation du menu lié
PHP+JSMenu à trois niveaux Méthode d'implémentation du menu de liaison, tutoriel _PHP
php Menu de troisième niveauLecture des données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile