
Étant donné que JavaScript ne prend pas en charge le multithreading, il ne peut pas contrôler et créer un processus en arrière-plan avec du code comme Java. Nous avons donc rencontré des problèmes difficiles à résoudre lors de l’optimisation du projet.
AJAX combiné avec webWorker
Dans le projet, je dois afficher la liste de discussion et la liste d'amis en même temps lorsque l'utilisateur entre dans un compte !
Analyse du problème :
Si le nombre d'amis est relativement faible, alors le problème est très simple ! Chargez-le simplement directement avec ajax !
Mais ! Comment cette société aux relations interpersonnelles complexes pourrait-elle ne pas avoir des gens avec des dizaines de milliers d'amis ! Un chargement direct n’est donc évidemment pas possible !
Parlons d’abord de la pratique d’une certaine page de chat web ! Chargement de pagination, chargement d'une liste d'amis ultérieure lorsque l'utilisateur fait défiler la molette ou la barre de défilement. C’est aussi la méthode la plus couramment utilisée.
Face à ce problème, si vous chargez d'abord la liste de discussion, puis cliquez sur la liste d'amis puis chargez la liste d'amis, le phénomène de chargement deux fois apparaîtra !
Par conséquent, vous devez charger une liste d'amis lors du chargement de la liste de discussion, afin qu'il n'y ait pas de double chargement !
Cela créera un autre problème ! Deux demandes doivent revenir le plus rapidement !
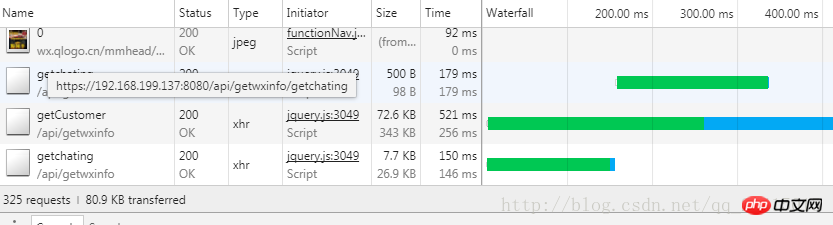
Tout d’abord, jetez un œil aux vitesses de requête des deux méthodes !

Ce sont deux requêtes ajax en même temps !
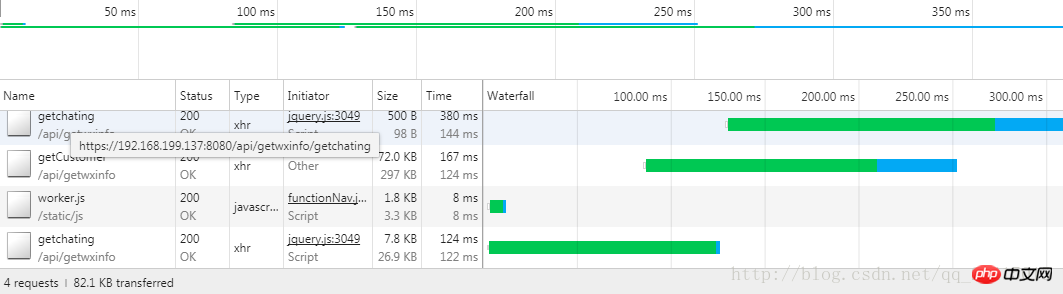
 C'est un webworker qui implémente deux requêtes !
C'est un webworker qui implémente deux requêtes !
D'accord ! Jetez un oeil au code!
index.js
worker = new Worker("/static/js/worker.js"); //最好先判断浏览器是否支持worker,我的项目用的是谷歌,所以就不判断了!
//最好不要反复创建worker 因为worker是开辟了一个新空间
worker.postMessage({
type:"all",
id:id
}); //发送消息到worker.js中
worker.addEventListener("message",function(e){
console.log("接收消息",e.data.content);
})//监听worker发回来的消息!1234567891011121314
worker.js
onmessage = function (event){//监听消息
console.log("worker.event.data:",event.data); var postStr ="par_ser="+event.data.id; var url =""; if(event.data.type == "all"){
url = "/api/getwxinfo/getCustomer";
}else if(event.data.type == "char"){
url = "/api/getwxinfo/getchating";
postStr = postStr+"&num="+event.data.num;
} var xmlhttp=new XMLHttpRequest(); var content = "";
xmlhttp.open('POST',url,true);
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlhttp.send(postStr);
xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState==4 && xmlhttp.status==200){
content = xmlhttp.responseText; self.postMessage({ type:event.data.type,
content : content
});
}
}
}Tout algorithme ou requête coûteux sur la page peut être placé dans le travailleur pour calcul, puis renvoyé au js principal.
Gears résout la compatibilité des travailleurs
Lors de la résolution de la compatibilité des travailleurs, les navigateurs tels que IE et Firefox ne prennent pas en charge l'API des travailleurs,
j'ai donc trouvé ce Gears. Il s'agit d'un plug-in Google et similaire à WorkerAPI ! Donnez un petit exemple :
Gears.jsvar worker = google.gears.factory.create('beta.workerpool');//创建worker Pool,之后创建workerworker.onmessage = function(e){
console.log(e.body);
}//创建workervar workerid = worker.createWorkerFromUrl("js/GearsWorker.js");//发送信息到worker中worker.sendMessage(getValueToDecrypt(),workerid);123456789
GearsWorker.jsvar workerpool = google.gears.workerPool;
workerpool.onmessage = function(e){
//把值回传主进程 workerpool.sendMessage(decryptedValue,e,sender);}Comment cela peut-il se faire sans travailleurs ?
Voici une introduction à la méthode la plus courante : le timer
peut encapsuler un endroit avec une grande quantité de calcul dans un bloc de code et utiliser un timer pour contrôler son exécution. Mais ce n’est peut-être pas si simple de cette façon, donc ce n’est pas recommandé !
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
JS+HTML5 pour créer une animation de flux de particules liée à la souris
Comment faire tomber des flocons de neige avec Animation JS
Explication détaillée des étapes pour implémenter la réutilisation des ports dans Node.Js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!