
Les instructions de contrôle de flux sont cruciales en JS. Les instructions de contrôle de flux dans JS comprennent 7 types d'instructions, telles que l'instruction de jugement conditionnel if, l'instruction de boucle for, l'instruction de boucle while, l'instruction de boucle do..., l'instruction break, l'instruction continue et l'instruction switch auxquelles les amis dans le besoin peuvent se référer. it
1. Instruction If
L'instruction if est l'instruction de jugement conditionnel la plus élémentaire. Effectuez le traitement correspondant en fonction des conditions d’expression. L'exemple de syntaxe est le suivant :
var a=5; //声明变量a,并赋值为5.
var b; //声明变量b。
if(a==b){ //判断,如果a=b,则执行下面内容
alert("b=5"); //弹窗,b=5.
} 1. a==b est la condition dans l'instruction if.
2.alert("a=c") est le résultat de l'instruction if.
La signification de ce script est : déclarez les variables a et b, et attribuez a=5 lorsque a=b, la fenêtre pop-up b=5 ;
Remarque : les accolades peuvent être omises dans ce script.
2. instruction if...else
L'instruction if...else est la forme standard de l'instruction if. Ajouter else à if rendra la déclaration plus complète.
La syntaxe de cette instruction est la suivante :
var a=5;
var b;
if(a==b){
alert("b=5");
}else { //如果a!=b则执行下面内容
alert("b!=5");La signification de ce script est : déclarer les variables a et b, et attribuer a= 5; quand a= Quand b, la fenêtre pop-up b=5, sinon la fenêtre pop-up b!=5.
3. if...else if déclaration
if...else if déclaration est une utilisation flexible de if déclaration.
La syntaxe de cette instruction est la suivante :
var a=5;
var b;
var c;
var d;
var e;
if(a==b){
alert("b=5")
}else if(a==c){
alert("c=5")
}else if(a==d){
alert("d=5")
}else if(a==e){
alert("e=5")
}else{
alert("b!=5、c!=5、d!=5、e!=5")
}Signification de la syntaxe : effacer les variables a, b, c, d, e et attribuer a=5 ; lorsque a=b, la fenêtre contextuelle b=5 ; lorsque a=c, la fenêtre contextuelle c=5 ; lorsque a=d, la fenêtre contextuelle d=5 ; , la fenêtre pop-up e=5 ; sinon la fenêtre pop-up Window b!=5, c!=5, d!=5, e!=5.
4. Imbrication des instructions if
Les instructions If peuvent être imbriquées dans les instructions if Nous pouvons utiliser {} pour distinguer les if externes des if internes. Si {} n'est pas utilisé pour déterminer la relation entre les couches, la sortie du code du programme peut être complètement différente de la signification idéale.
Les exemples de grammaire sont les suivants :
<script type="text/javascript"> //脚本开始
var m=12;n=m; //声明变量n、m的值都为12
if(m<1){ //外层if,判断当m<1时执行下面内容
if(n==1) //内层,当n等于1时输出下面内容
alert("当m小于1时,n等于1"); //弹窗,当m小于1时,n等于1
else //当n不等于1时,执行下面内容
alert("当m小于1时,n不等于1"); //弹窗,当m不小于1时,n不等于1
}else if(m>10){ //外层else if,判断外层m>10时执行下面内容
if(n==1) //内层,如果n等于1,执行下面内容
alert("当m大于10时,n等于1"); //弹窗,当m大于10时,n等于1
else //n不等于1时,执行下面内容
alert("当m大于10时,n不等于1"); //弹窗,当m大于10时,n不等于1
}
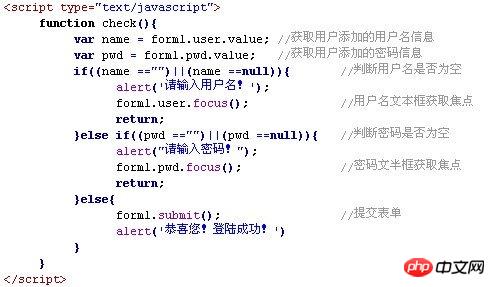
</script> //脚本结束À ce stade, l'utilisation de l'instruction if a été essentiellement introduite. les exemples de grammaire sont les plus basiques et les plus simples. Oui, voici un exemple d'utilisation d'une instruction if pour déterminer s'il faut saisir un nom d'utilisateur.
partie html :

JavaScript

Conclusion : Cet article Il parle principalement de l'instruction if dans l'instruction de contrôle de flux, y compris diverses utilisations de if et des exemples. Ce sont des applications de base relativement simples.
Dans les articles suivants, la durée de la technologie de base sera augmentée. J'espère que vous me soutiendrez beaucoup.
3. instruction switch
var box =1;
switch(box){
case 1:
alert('one');
break;
case 2:
alert('two');
break;
default:
alert('出错');4. do... while instruction
est une instruction de boucle qui est exécutée en premier puis jugée. Le corps de la boucle est exécuté au moins une fois.
5. déclaration while
Jugez d'abord, puis exécutez. Les conditions doivent être remplies avant d'exécuter
6.
Jugez d'abord, puis exécutez, avec la fonction d'initialiser les variables avant d'exécuter la boucle et d'exécuter le code après avoir défini la bouclepour…in
var box ={
'name'='caibaojian',
'age'= 24
}
for (var x in box){
alert(x);
}9. avec déclaration
var box = {
'name' = 'caibaojian',
'age' = 24
}
with(box){ //with(box)可以将box给省略
var n= name;
var a = age;
}Utilisation de JS pour le déplacement de fichiers
Résumé des conseils d'utilisation de JS EventEmitter
jssur les étapes de conversion de cas de valeur clé de tableau d'objets explication détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!