
Cet article présente principalement l'opération de sérialisation du formulaire. En sérialisant les valeurs clés du formulaire dans une chaîne pouvant être soumise et en joignant un exemple de code pour expliquer les résultats en détail après l'opération, les amis dans le besoin peuvent se référer au suivant la
Sérialisation du formulaire, c'est-à-dire la sérialisation des valeurs clés du formulaire en une chaîne pouvant être soumise
formulaire
<form id="target"> <select name="age"> <option value="age1">20</option> <option value="age2" selected>21</option> </select> <input name="name" value="Cynthia"> <label>passsword</label> <input type="password" name="password" value="123456"> <input type="hidden" name="salery" value="3333"> <textarea name="description" cols="15" rows="5">description</textarea> <input type="checkbox" name="hobby" value="football" checked> Football <input type="checkbox" name="hobby" value="basketball"> Basketball <input type="radio" name="sex" value="Female" checked> Female <input type="radio" name="sex" value="Male"> Male </form>
Méthode 1
function serializeForm1(form){
var setForm = "";
for(var key in form){
if(form.hasOwnProperty(key)){
setForm += '"'+form[key].name+'"'+':'+'"'+form[key].value + '"'+',';
}
}
setForm = "{" + setForm.slice(0,setForm.length -1) + "}";
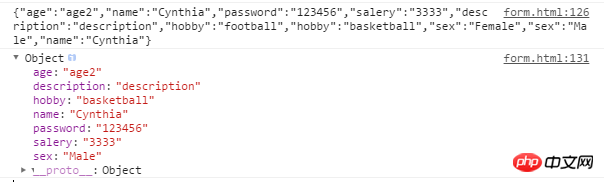
console.log(setForm);
// console.log(JSON.parse(setForm));
return JSON.parse(setForm);
}
// 调用
var oForm = document.getElementById('target');
console.log(serializeForm3(oForm));Résultat :

Méthode 2
function serializeForm2(form) {
var parts = [];
for (var i = 0, i1 = form.elements.length; i < i1; i++) {
var field = form.elements[i];
switch (field.type) {
case 'select-one':
case 'select-multiple':
if (field.type.length) {
for (var j = 0, j1 = field.options.length; j < j1; j++) {
var option = field.options[j];
if (option.selected) {
var optionValue = '';
if (option.hasAttribute('value') && option.attributes['value'].specified) {
//specified表明是否有此属性,有的话返回true,若定义了此属性但尚未添加到元素中也返回true。
optionValue = option.value;
} else {
optionValue = optionValue.text;
}
parts.push(encodeURIComponent(field.name) + '=' + encodeURIComponent(optionValue));
}
}
}
break;
case undefined:
case 'file':
case 'submit':
case 'reset':
case 'button':
break;
case 'radio':
case 'checkbox':
if(!field.checked){
break;
}else{
parts.push(encodeURIComponent(field.name) + '=' + encodeURIComponent(field.dataset['index']));
break;
}
default:
if(field.name.length){
parts.push(encodeURIComponent(field.name) + '=' + encodeURIComponent(field.value));
}
}
}
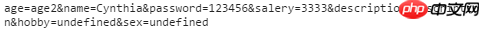
return parts.join('&');
}
// 调用
var oForm = document.getElementById('target');
console.log(serializeForm2(oForm));Résultat :

Méthode 3
function serializeForm3(form){
if(!form||form.tagName.toUpperCase()!='FORM'){
return false;
}
var res=[];
var tag,tagType,tagVal,tagName;
for(var i=0;i<form.length;i++){
tag=form[i];
tagType=form[i].type;
tagVal=form[i].value;
tagName=form[i].name;
var reg1=/['textarea'|'text'|'passsword'|'label']/g;
var reg2=/['radio'|'checkbox']/g;
var reg3=/['select']/g;
if(reg1.test(tagType)){
res.push(encodeURIComponent(tagName)+"="+encodeURIComponent(tagVal));
}else if(reg2.test(tagType)&&tag.checked){
res.push(encodeURIComponent(tagName)+"="+encodeURIComponent(tagVal));
}else if(reg3.test(tagType)){
for(var j=0;j<tag.options.length;j++){
if(tag.options[j].selected){
res.push(encodeURIComponent(tagVal)+"="+encodeURIComponent(tag.options[j].value||tag.options[j].text));
}
}
}else{}
}
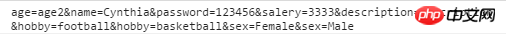
return res.join(" & ");
}
// 调用
var oForm = document.getElementById('target');
console.log(serializeForm3(oForm));Résultat :

Ce qui précède est l'intégralité du contenu de ce article, j'espère qu'il sera utile à tout le monde Utile~
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère qu'il sera utile à tout le monde à l'avenir.
Articles associés :
nodejs+implémentation express des détails du cas de téléchargement de fichiers
webpack . config.jsCas d'utilisation des paramètres
p5.jsComment charger des images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si le fichier chm ne peut pas être ouvert ?
Que dois-je faire si le fichier chm ne peut pas être ouvert ?
 Étapes WeChat
Étapes WeChat
 Utilisation de base de FTP
Utilisation de base de FTP
 ps supprimer la zone sélectionnée
ps supprimer la zone sélectionnée
 Tri des tableaux JS : méthode sort()
Tri des tableaux JS : méthode sort()
 Que signifie l'URL ?
Que signifie l'URL ?
 Comment définir la transparence de la couleur de la police HTML
Comment définir la transparence de la couleur de la police HTML
 Méthode d'ouverture de l'autorisation de portée
Méthode d'ouverture de l'autorisation de portée
 exigences de configuration matérielle du serveur Web
exigences de configuration matérielle du serveur Web