 interface Web
interface Web
 js tutoriel
js tutoriel
 Convertir l'objet JSON en chaîne (réponse de code détaillée ci-jointe)
Convertir l'objet JSON en chaîne (réponse de code détaillée ci-jointe)
Convertir l'objet JSON en chaîne (réponse de code détaillée ci-jointe)
Cet article présente principalement la conversion des objets JSON en chaînes. L'article présente la signification des paramètres, l'utilisation des valeurs et l'utilisation de l'espace. Les amis dans le besoin peuvent se référer à
Sérialisation <.>
La définition
fait référence au processus de conversion des valeurs JavaScript en chaînes JSON.JSON.stringify() convertit les valeurs JavaScript en chaînes JSON. La chaîne générée par JSON.stringify() peut être restaurée en une valeur JavaScript à l'aide de JSON.parse().
Signification des paramètres
1) JSON.stringify(value[, replacer[, space]])2) valeur : paramètre obligatoire. La valeur JavaScript en cours de transformation, généralement un objet ou un tableau.
3) remplaçant : peut être omis. Il existe deux options : fonction ou tableau.
②- S'il s'agit d'un tableau, seuls les noms qui existent dans le tableau peuvent être convertis, et l'ordre après conversion est cohérent avec les valeurs du tableau.
Utilisation de la valeur
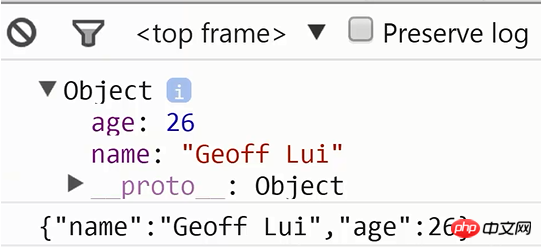
Exemple de code :<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
console.log(obj);
var jsonstr = JSON.stringify(obj);
console.log(jsonstr);
</script>
Utilisation du substitut
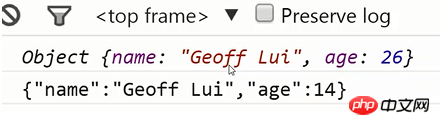
Exemple de code :<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
console.log(obj);
var jsonstr = JSON.stringify(obj,fun);
function fun(name, value){
If (name == “age” )
value = 14;
return value;
}
console.log(jsonstr);
</script>Résultat de l'exécution :

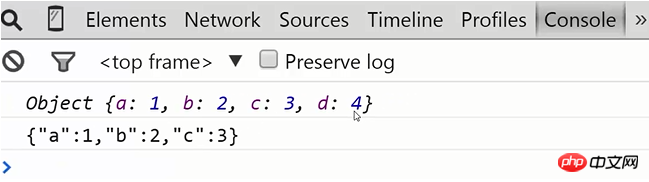
<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”]);
console.log(jsonstr);
</script>
Utilisation de l'espace //La disposition est plus lisible
Exemple de code :<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”], “one”);
console.log(jsonstr);
</script>
Comment utiliser JS pour détecter la configuration de l'ordinateur
Vue.js +Flask Explication détaillée de la création d'un cas d'application d'une seule page (avec code)
Résumé JS de la traversée de méthodes de tableau multidimensionnel irrégulières
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Les méthodes d'optimisation des performances pour la conversion des tableaux PHP en JSON incluent : l'utilisation d'extensions JSON et de la fonction json_encode() ; l'ajout de l'option JSON_UNESCAPED_UNICODE pour éviter l'échappement de caractères ; l'utilisation de tampons pour améliorer les performances d'encodage de boucle et l'utilisation d'un tiers ; Bibliothèque d'encodage JSON.
 Explication détaillée de la méthode de conversion du type int en chaîne en PHP
Mar 26, 2024 am 11:45 AM
Explication détaillée de la méthode de conversion du type int en chaîne en PHP
Mar 26, 2024 am 11:45 AM
Explication détaillée de la méthode de conversion du type int en chaîne en PHP Dans le développement PHP, nous rencontrons souvent le besoin de convertir le type int en type chaîne. Cette conversion peut être réalisée de différentes manières. Cet article présentera en détail plusieurs méthodes courantes, avec des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Utilisez la fonction intégrée strval() de PHP. PHP fournit une fonction intégrée strval() qui peut convertir des variables de différents types en types de chaîne. Lorsque nous devons convertir le type int en type chaîne,
 Comment répéter une chaîne dans le didacticiel de chaîne répétitive python_python
Apr 02, 2024 pm 03:58 PM
Comment répéter une chaîne dans le didacticiel de chaîne répétitive python_python
Apr 02, 2024 pm 03:58 PM
1. Ouvrez d’abord pycharm et accédez à la page d’accueil de pycharm. 2. Créez ensuite un nouveau script python, cliquez avec le bouton droit sur nouveau - cliquez sur fichier python. 3. Entrez une chaîne, code : s="-". 4. Ensuite, vous devez répéter les symboles de la chaîne 20 fois, code : s1=s*20 5. Entrez le code de sortie d'impression, code : print(s1). 6. Enfin, exécutez le script et vous verrez notre valeur de retour en bas : - répété 20 fois.
 Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Les annotations dans la bibliothèque Jackson contrôlent la sérialisation et la désérialisation JSON : Sérialisation : @JsonIgnore : Ignorer la propriété @JsonProperty : Spécifiez le nom @JsonGetter : Utilisez la méthode get @JsonSetter : Utilisez la méthode set Désérialisation : @JsonIgnoreProperties : Ignorez la propriété @ JsonProperty : Spécifiez le nom @JsonCreator : utilisez le constructeur @JsonDeserialize : logique personnalisée
 Manipulation de chaînes PHP : un moyen pratique de supprimer efficacement les espaces
Mar 24, 2024 am 11:45 AM
Manipulation de chaînes PHP : un moyen pratique de supprimer efficacement les espaces
Mar 24, 2024 am 11:45 AM
Opération de chaîne PHP : une méthode pratique pour supprimer efficacement les espaces Dans le développement PHP, vous rencontrez souvent des situations dans lesquelles vous devez supprimer des espaces d'une chaîne. La suppression des espaces peut rendre la chaîne plus propre et faciliter le traitement et l'affichage ultérieurs des données. Cet article présentera plusieurs méthodes efficaces et pratiques pour supprimer des espaces et joindra des exemples de code spécifiques. Méthode 1 : utilisez la fonction intégrée PHP trim() La fonction intégrée PHP trim() peut supprimer les espaces aux deux extrémités de la chaîne (y compris les espaces, les tabulations, les nouvelles lignes, etc.), ce qui est très pratique et simple. utiliser.
 Opération de chaîne PHP : supprimer les virgules supplémentaires et conserver uniquement les virgules. Conseils d'implémentation
Mar 28, 2024 pm 03:02 PM
Opération de chaîne PHP : supprimer les virgules supplémentaires et conserver uniquement les virgules. Conseils d'implémentation
Mar 28, 2024 pm 03:02 PM
Opération de chaîne PHP : supprimer les virgules supplémentaires et conserver uniquement les virgules. Conseils d'implémentation Dans le développement PHP, le traitement des chaînes est une exigence très courante. Parfois, nous devons traiter la chaîne pour supprimer les virgules supplémentaires et conserver les seules virgules. Dans cet article, je présenterai une technique d'implémentation et fournirai des exemples de code concrets. Tout d’abord, examinons une exigence courante : supposons que nous ayons une chaîne contenant plusieurs virgules et que nous devions supprimer les virgules supplémentaires et conserver uniquement la virgule unique. Par exemple, remplacez "apple,ba
 Comment convertir une chaîne en float en PHP
Mar 27, 2024 pm 12:48 PM
Comment convertir une chaîne en float en PHP
Mar 27, 2024 pm 12:48 PM
La conversion d'une chaîne en nombre à virgule flottante est une opération courante en PHP et peut être réalisée via des méthodes intégrées. Assurez-vous d’abord que la chaîne est dans un format à virgule flottante légal avant de pouvoir être convertie avec succès en nombre à virgule flottante. Ce qui suit détaillera comment convertir une chaîne en nombre à virgule flottante en PHP et fournira des exemples de code spécifiques. 1. Utiliser un cast (float) En PHP, le moyen le plus simple de convertir une chaîne en nombre à virgule flottante est d'utiliser un cast. La façon de forcer la conversion est d'ajouter (float) avant la chaîne, et PHP la convertira automatiquement
 Techniques PHP pour supprimer les deux derniers caractères d'une chaîne
Mar 23, 2024 pm 12:18 PM
Techniques PHP pour supprimer les deux derniers caractères d'une chaîne
Mar 23, 2024 pm 12:18 PM
En tant que langage de script largement utilisé pour développer des applications Web, PHP dispose de fonctions de traitement de chaînes très puissantes. Dans le développement quotidien, nous rencontrons souvent des opérations qui nécessitent la suppression d'une chaîne, notamment les deux derniers caractères de la chaîne. Cet article présentera deux techniques PHP pour supprimer les deux derniers caractères d'une chaîne et fournira des exemples de code spécifiques. Astuce 1 : Utilisez la fonction substr La fonction substr en PHP est utilisée pour renvoyer une partie d'une chaîne. Nous pouvons facilement supprimer des caractères en spécifiant la chaîne et la position de départ





