
Cette fois, je vous propose ThinkPHP pour intégrer des tables de données pour réaliser une pagination côté serveur (avec code). Quelles sont les précautions pour que ThinkPHP intègre des tables de données pour réaliser une pagination côté serveur. cas, jetons un coup d'oeil.
Il est nécessaire de faire quelque chose récemment, car la quantité de données est très importante. Ici, j'ai décidé d'utiliser la pagination des tables de données côté serveur, et je dois également transmettre les conditions de requête au serveur. La plupart des articles recherchés sur Internet ont senti qu'il y avait des erreurs, je les ai donc emballés moi-même. La configuration/les principaux outils sont :
Serveur : php (en utilisant thinkphp)
Le style de la page. vient du framework H- ui (la version des tables de données est 1.10.0)
Les principaux éléments de configuration modifiés (bases de données) sont :
1) bProcessing:true utilisant ajax Source
2) serverSide:true Utiliser la pagination côté serveur
3)createdRow:function(){} Fonction de rappel, utilisée pour ajouter un événement ou nom de classe
4) aoColumns est utilisé pour traiter et afficher les données, dans lesquelles l'attribut de rendu est utilisé pour les colonnes personnalisées
1. :
$('.table-sort').dataTable({
processing: true,
serverSide: true,
ajax: {
"url":"{:U('Msg/index')}",
"data":function(d){ //额外传递的参数
d.mintime = $('#logmin').val();
d.maxtime = $('#logmax').val();
}
},
bStateSave: true,//状态保存
aLengthMenu : [20, 30, 50, 100, 150],
bProcessing : true,
bAutoWidth: false,
bFilter : true, //是否启动过滤、搜索功能
bInfo : true, //是否显示页脚信息,DataTables插件左下角显示记录数
createdRow: function ( row, data, index ) {
$(row).addClass('text-c');
$('#count').html(data.recordsFiltered);
},
aoColumns: [
{
"sClass": "text-center",
"data": "id",
"render": function (data, type, full, meta) {
return '<input type="checkbox" name="select" value="' + data + '" />';
},
"bSortable": false
},
{ "mData": "id" },
{ "mData": "fromnickname"},
{ "mData": "content" },
{ "mData": "msgtype" },
{ "mData": "time"},
{
"sClass": "text-center",
"data": "id",
"render": function (data, type, full, meta) {
html = '<a title="查看" href="javascript:;" rel="external nofollow" rel="external nofollow" onclick="show(`查看`,`URL/show/id/'+ data + '`,``,`610`)" class="ml-5" style="text-decoration:none"><i class="Hui-iconfont">查看</i></a>';
html += '<a style="text-decoration:none" class="ml-5" onClick="signDel(this,'+ data +')" href="javascript:;" rel="external nofollow" rel="external nofollow" title="删除"><i class="Hui-iconfont"></i>删除</a>';
return html;
},
"bSortable": false
}
]
});2. Côté serveur :
控制器: 接收参数如下: draw 前端传过来的值,原值返回,用于验证 mintime、maxtime 自定义参数(时间) search.value datatables搜索框参数,用于查询筛选 order.0.column 要排序的单元格(从0开始,字段需要自己设置) order.0.dir 排序(升序、降序) start 起始条数(第几条开始) length 查询长度 返回的数据如下: draw 返回前端传过来的值 recordsTotal 记录总条数 recordsFiltered 条件筛选后的记录总条数 data 服务端查询的数据 返回数据形式:json
3. Le code complet du backend du serveur est le suivant :
1) Code du contrôleur :
public function index()
{
if(IS_AJAX){
$list = D('Msg')->getData(I('get.'));
$this->ajaxReturn($list);
}
$this->display();
}2) Code de la couche modèle : (*parmi eux, le dealTime la méthode est principalement utilisée pour traiter les périodes)
public function getData($data)
{
//获取Datatables发送的参数 必要
$draw = $data['draw']; //这个值直接返回给前台
//获取时间区间
$timeArr['mintime'] = $data['mintime'];
$timeArr['maxtime'] = $data['maxtime'];
$where = $this->dealTime($timeArr);
//搜索框
$search = trim($data['search']['value']); //获取前台传过来的过滤条件
if(strlen($search) > 0) {
$where['id|fromnickname|content|msgtype'] = array('like','%'.$search.'%');
}
//定义查询数据总记录数sql
$recordsTotal = $this->count();
//定义过滤条件查询过滤后的记录数sql
$recordsFiltered = $this->where($where)->count();
//排序条件
$orderArr = [1=>'id', 2=>'fromnickname', 3=>'content', 4=>'msgtype', 5=>'time'];
//获取要排序的字段
$orderField = (empty($orderArr[$data['order']['0']['column']])) ? 'id' : $orderArr[$data['order']['0']['column']];
//需要空格,防止字符串连接在一块
$order = $orderField.' '.$data['order']['0']['dir'];
//按条件过滤找出记录
$result = [];
//备注:$data['start']起始条数 $data['length']查询长度
$result = $this->field('id,fromnickname,content,msgtype,time')
->where($where)
->order($order)
->limit(intval($data['start']), intval($data['length']))
->select();
//处理数据
if(!empty($result)) {
foreach ($result as $key => $value) {
$result[$key]['time'] = date("Y-m-d H:i:s",$value['time']);
$result[$key]['recordsFiltered'] = $recordsFiltered;
}
}
//拼接要返回的数据
$list = array(
"draw" => intval($draw),
"recordsTotal" => intval($recordsTotal),
"recordsFiltered"=>intval($recordsFiltered),
"data" => $result,
);
return $list;
}3) Implémenter une recherche ajax personnalisée
1. 在WdatePicker中添加onpicked回调函数 2. 执行table.fnFilter(),其中table为datatables对象
Prenons le plug-in WdatePicker comme exemple (la zone de saisie est similaire, juste lier l'événement onchange) :
<input type="text" onfocus="WdatePicker({maxDate:'#F{ $dp.$D(\'logmax\')||\'%y-%M-%d\'}', onpicked:function(){table.fnFilter();}})" name="mintime" id="logmin" class="input-text Wdate" style="width:120px;">3. datatables L'attribut data dans l'attribut ajax définit des paramètres supplémentaires à transmettre
Exemple :
ajax: {
"url":"{:U('Msg/index')}",
"data":function(d){ //额外传递的参数
d.mintime = $('#logmin').val();
d.maxtime = $('#logmax').val();
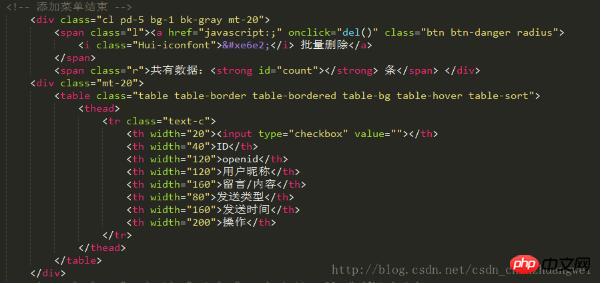
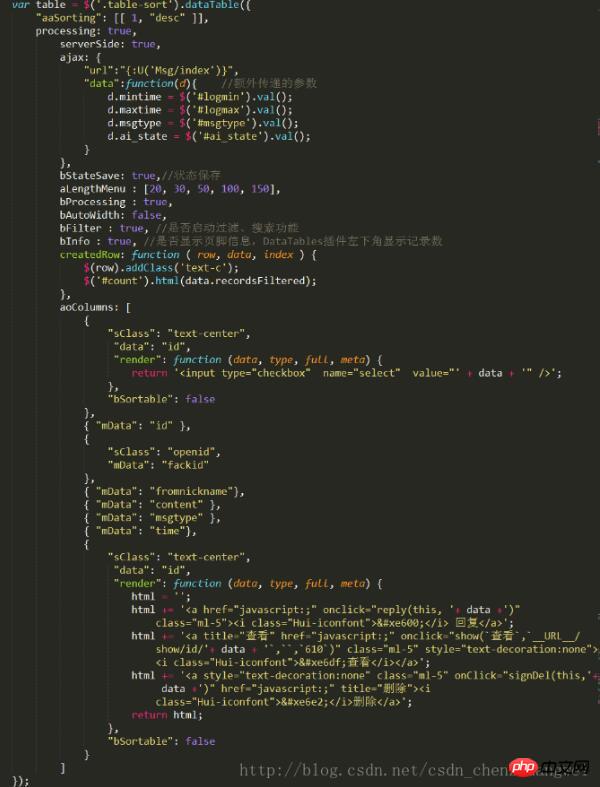
}4) Capture d'écran du code :
une page html

partie b.js

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article, pour un contenu plus passionnant, veuillez faire attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Quelles sont les façons d'implémenter un algorithme de tri de tableaux multidimensionnels en PHP
Le cryptage RSA de PHP , interface de décryptage et de développement Analyse d'utilisation des cas
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile