
L'éditeur ci-dessous vous présentera une brève discussion sur les nouvelles fonctionnalités d'ECMAScript6 : let et const. Permettez-moi de le partager avec vous maintenant et de le donner comme référence pour tout le monde.
Ensuite, introduisons la nouvelle fonctionnalité « let » dans es6. Tout d'abord, cette chose est en fait similaire à la commande var, qui est utilisée pour déclarer des variables, mais les variables déclarées ne sont valides que dans le bloc de code où se trouve la commande let (cela implique un niveau de bloc scope) Concept, mais ce concept a également été proposé dans es6 j'en parlerai plus tard PS : Dans d'autres langages de programmation, il y a du niveau bloc depuis longtemps)

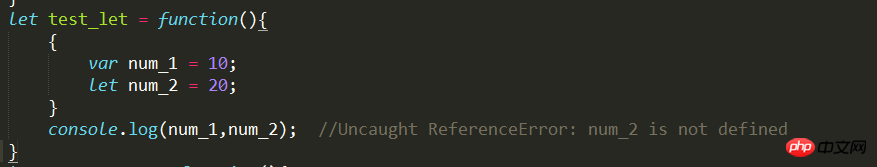
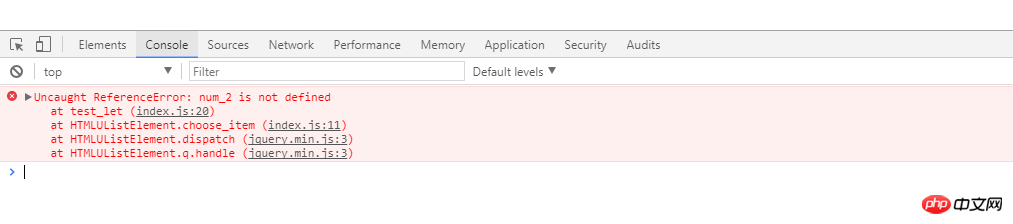
 Le. deux images ci-dessus montrent que les variables déclarées par let ne sont valides que dans le
Le. deux images ci-dessus montrent que les variables déclarées par let ne sont valides que dans le
où se trouve la commande let. Voici un exemple :


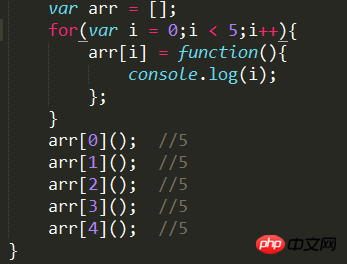
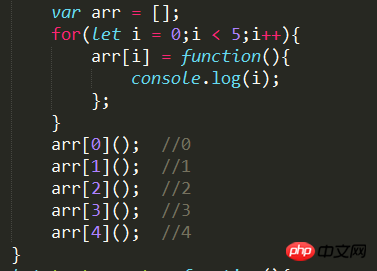
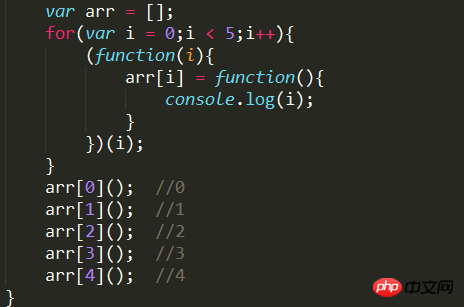
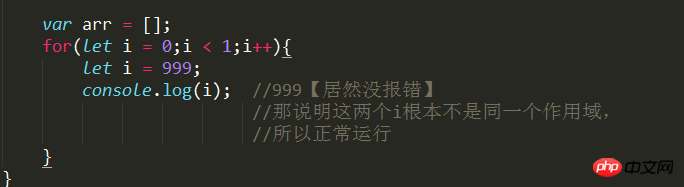
 Avez-vous remarqué la différence ? Les variables déclarées par var sont valides dans la portée globale. Dans chaque cycle, la nouvelle valeur i écrasera l'ancienne valeur, ce qui fera que la sortie finale sera le dernier tour de la valeur i (bien sûr, les fermetures peuvent également être utilisées pour résoudre ce problème. . [Troisième photo]). Si vous utilisez let, la variable déclarée n'est valide que dans la portée au niveau du bloc, et le i actuel n'est valide que dans ce cycle, donc i est en fait une nouvelle variable à chaque fois qu'elle boucle. Pendant cette période, j'ai découvert une chose plus étonnante, veuillez regarder l'image ci-dessous :
Avez-vous remarqué la différence ? Les variables déclarées par var sont valides dans la portée globale. Dans chaque cycle, la nouvelle valeur i écrasera l'ancienne valeur, ce qui fera que la sortie finale sera le dernier tour de la valeur i (bien sûr, les fermetures peuvent également être utilisées pour résoudre ce problème. . [Troisième photo]). Si vous utilisez let, la variable déclarée n'est valide que dans la portée au niveau du bloc, et le i actuel n'est valide que dans ce cycle, donc i est en fait une nouvelle variable à chaque fois qu'elle boucle. Pendant cette période, j'ai découvert une chose plus étonnante, veuillez regarder l'image ci-dessous :

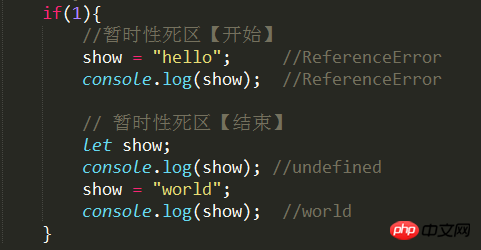
Remarque : ①, laissez Contrairement à var, le phénomène de « promotion variable » se produira, il faudra donc le déclarer avant utilisation, sinon une erreur sera signalée. ②.Zone morte temporaire (TDZ). Tant qu'il y a une commande let dans la portée au niveau du bloc, les variables qu'elle déclare seront liées à cette zone sans influence externe. En termes simples, dans un bloc de code, les variables ne peuvent pas être utilisées tant qu'elles n'ont pas été déclarées à l'aide de la commande let. Exemple :
 ③, let n'autorise pas la déclaration répétée de la même variable dans la même portée.
③, let n'autorise pas la déclaration répétée de la même variable dans la même portée.
D'accord, parlons maintenant de quelque chose mentionné ci-dessus : la « portée au niveau du bloc ». Dans es5, il n'y a que "portée globale" et "portée de fonction". Cela m'a rendu confus lorsque j'ai commencé à apprendre. D'autres langages ont des portées au niveau des blocs (comme le langage C), mais pas js. Heureusement, le concept de « portée au niveau du bloc » a été ajouté à es6. Let ajoute en fait une nouvelle portée au niveau du bloc à JavaScript. Avec la portée au niveau du bloc, il est possible d'éviter que les variables ne soient divulguées dans les variables globales, et le code ne le sera pas. changement rapidement affecté. De plus, es6 stipule également :
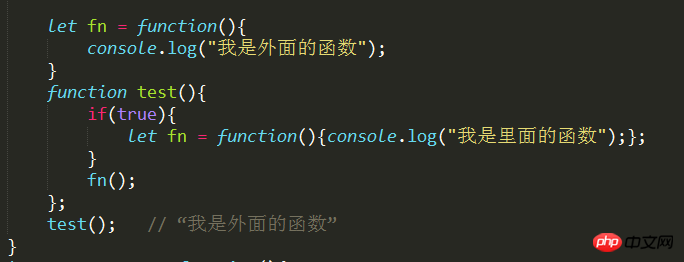
La portée de la fonction elle-même se situe dans sa portée au niveau du bloc. Avis! Avis! Avis! Choses importantes à dire trois fois : (Si c'est en mode strict, les fonctions ne peuvent être déclarées que dans la portée de niveau supérieur et à l'intérieur de la fonction. Dans d'autres cas [comme les instructions if et les instructions de boucle], une erreur sera signalée) :
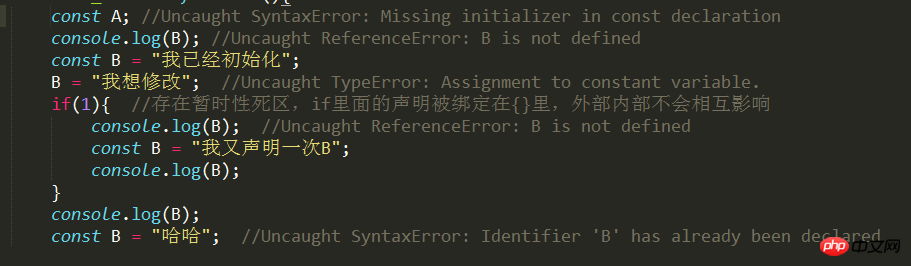
 Enfin, parlons de la nouvelle fonctionnalité « const » dans es6. Eh bien, c'est. plus tôt dans d'autres langages de programmation, il y en a, mais le javascript n'existait toujours pas avant es6~~. Ceci est utilisé pour déclarer des constantes, qui ne sont pas modifiables. De plus, une affectation doit être effectuée lors de la déclaration, sinon une erreur sera signalée.
Enfin, parlons de la nouvelle fonctionnalité « const » dans es6. Eh bien, c'est. plus tôt dans d'autres langages de programmation, il y en a, mais le javascript n'existait toujours pas avant es6~~. Ceci est utilisé pour déclarer des constantes, qui ne sont pas modifiables. De plus, une affectation doit être effectuée lors de la déclaration, sinon une erreur sera signalée.
Remarque : ① En termes de portée, c'est en fait la même chose que let scope : il n'est valide que dans la portée au niveau du bloc où se trouve la déclaration ; ②. Les constantes déclarées par la commande const n'ont pas non plus de "promotion de variable" et il existe également une "zone morte temporaire", qui doit être déclarée avant de pouvoir être utilisée.
③. Const ne peut pas déclarer des constantes à plusieurs reprises.
Exemple complet :
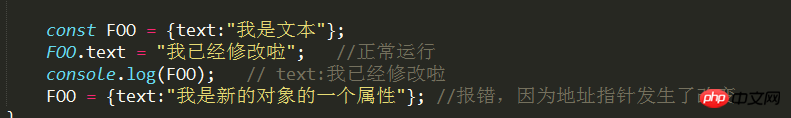
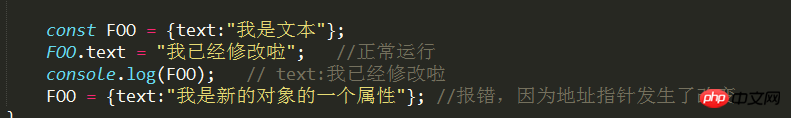
 ④ Pour les variables de type composite, le nom de la constante ne pointe pas vers les données, mais pointe vers l'adresse du pointeur des données. . La commande const Elle garantit uniquement que l'adresse ne change pas, mais elle ne garantit pas que les données ne changent pas, alors soyez prudent lorsque vous utilisez la commande const pour déclarer une constante en tant qu'objet ! ! En fait, on peut "geler" ses objets en utilisant Object.freeze().
④ Pour les variables de type composite, le nom de la constante ne pointe pas vers les données, mais pointe vers l'adresse du pointeur des données. . La commande const Elle garantit uniquement que l'adresse ne change pas, mais elle ne garantit pas que les données ne changent pas, alors soyez prudent lorsque vous utilisez la commande const pour déclarer une constante en tant qu'objet ! ! En fait, on peut "geler" ses objets en utilisant Object.freeze().


J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
php construct() introduction à la fonction et explication détaillée de son utilisation
constExplication détaillée de l'introduction et de l'utilisation de la fonction fourmi
Déclaration de variable JS var,let.constExplication détaillée de l'utilisation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation du langage c const
utilisation du langage c const
 Quatre caractéristiques majeures de la blockchain
Quatre caractéristiques majeures de la blockchain
 Comment définir les éléments de démarrage au démarrage
Comment définir les éléments de démarrage au démarrage
 Solution au succès de Java et à l'échec de Javac
Solution au succès de Java et à l'échec de Javac
 Où est le bouton d'impression ?
Où est le bouton d'impression ?
 Introduction à la méthode d'imbrication des répéteurs
Introduction à la méthode d'imbrication des répéteurs
 Comment résoudre l'absence de route vers l'hôte
Comment résoudre l'absence de route vers l'hôte
 Utilisation d'indexof en Java
Utilisation d'indexof en Java
 Comment configurer l'environnement pycharm
Comment configurer l'environnement pycharm