 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment afficher le contenu au format HTML dans l'applet WeChat (tutoriel graphique)
Comment afficher le contenu au format HTML dans l'applet WeChat (tutoriel graphique)
Comment afficher le contenu au format HTML dans l'applet WeChat (tutoriel graphique)
L'article suivant vous présente principalement la méthode d'affichage du contenu au format html dans l'applet WeChat. Les amis dans le besoin peuvent s'y référer.
Avant-propos
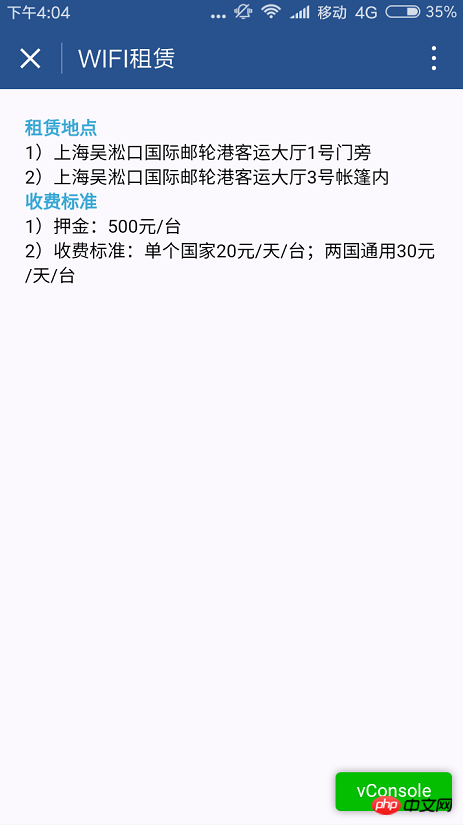
Dans un projet récent, j'ai rencontré le besoin d'afficher le contenu des actualités dans l'applet WeChat. Le contenu des actualités est lu à partir du. serveur via l'interface. Le contenu du texte enrichi est au format html. L'applet ne prend pas en charge l'affichage du contenu au format html par défaut. Lorsque nous avons besoin d'afficher du contenu html, nous pouvons utiliser wxParse pour y parvenir.
Préparation :
Nous téléchargeons d'abord wxParse
adresse github : https:// github .com/icindy/wxParse
Téléchargement local : http://xiazai.jb51.net/201704/yuanma/wxParse-master(jb51.net).rar

wxParse
Après le téléchargement, nous devons utiliser le dossier wxParse dans le répertoire et le copier dans le répertoire de notre projet

Le Voici les étapes d'utilisation spécifiques
1. Dans le fichier de style global app.wxss, vous devez introduire la feuille de style wxParse
@import "/page/wxParse/wxParse.wxss";
2.
var WxParse = require('../../wxParse/wxParse.js');
dans le fichier js correspondant à la page qui doit charger le contenu html 3. Définissez le contenu html en appelant la méthode WxParse.wxParse. 4. Sur la page Référencez le modèle dans
/** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */
Page({
data: {
},
onLoad: function () {
var that = this;
wx.request({
url: '',
method: 'POST',
data: {
'id':13
},
header: {
'content-type': 'application/json'
},
success: function(res) {
var article = res.data[0].post;
WxParse.wxParse('article', 'html', article, that,5);
}
})
}
})<import src="../../wxParse/wxParse.wxml"/>
<template is="wxParse" data="{{wxParseData:article.nodes}}"/> Résumé
Résumé
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir. Articles connexes :
Comment implémenter QQ,Implémentation PHPWeChat
Explication détaillée de l'interface de menu personnalisée pour les comptes publics et les comptes d'entrepriseImplémentation PHP de l'APPWeChat
Analyse des cas de paiementCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





