
Cet article présente principalement les connaissances de base de React Router. Les amis intéressés devraient y jeter un œil.
React est une pile technologique. Il est difficile de créer des applications Web complexes en utilisant React seul. Dans de nombreux cas, nous devons introduire d'autres technologies connexes
React. Router Il s'agit d'une bibliothèque de routage pour React qui maintient la synchronisation entre les composants de page pertinents et les URL
Ce qui suit est une brève introduction à son utilisation de base pour un guide de référence plus complet
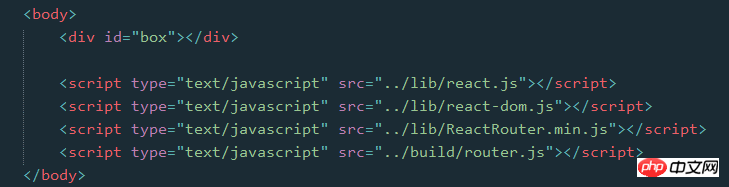
<.>1. Cela ressemble à ceci
dans le fichier d'échange


2. Introduction de la bibliothèque
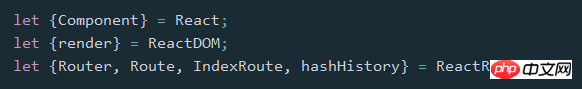
Il existe deux manières de présenter la bibliothèque React Router2.1 Le navigateur importe directement
Vous pouvez vous référer à la version du navigateur ici, ou télécharger et importer et vous pourrez ensuite utiliser directement le ReactRouter. object. Nous pouvons utiliser plusieurs attributslet {Router, Route, IndexRoute, Redirect, IndexRedirect, Link, IndexLink, hashHistory, browserHistory} = ReactRouter;Installation 2.2 npm, compilée et introduite via l'outil de construction
npm install --save react-router
import {Router, Route, IndexRoute, Redirect, IndexRedirect, Link, IndexLink, hashHistory, browserHistory} from 'react-router';3 Routage simple
Le plus basique est de déterminer. quelle page (composant) saisir via l'URL
class First extends Component {
constructor(props) {
super(props);
}
render() {
return <p>First</p>
}
}
class Second extends Component {
constructor(props) {
super(props);
}
render() {
return <p>Second</p>
}
}
class App extends Component {
constructor(props) {
super(props);
}
render() {
return <p></p>
}
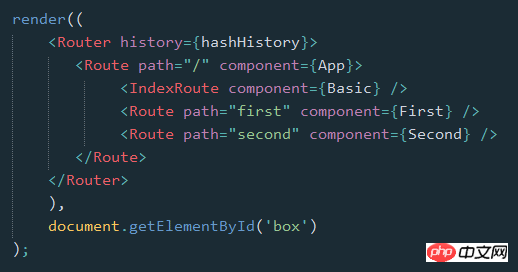
}render((
<Router history={hashHistory}>
<Route path="/" component={App} />
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Router>
),
document.getElementById('box')
);Router est un conteneur. L'attribut history définit comment traiter l'URL de la page <. 🎜>
a trois types :
: la modification du routage via les modifications d'URL est une méthode recommandée , mais cela nécessite une certaine configuration côté serveur (Woo l'a actuellement, je ne sais pas comment y faire correspondre)
: via #/, c'est en fait, comme la méthode hashbang courante dans les applications à page unique, example.com/#/path/path .. (Facile à utiliser, cette méthode sera utilisée ici pour l'instant)
: L'historique de la mémoire ne fonctionnera pas ou ne sera pas lu à partir de la barre d'adresse. Pour nous aider à terminer le rendu côté serveur, nous devons créer manuellement l'objet historique
Vous pouvez. utilisez également directement l'attribut routes pour définir chaque route directement sur le conteneur du routeur, comme
let routes =
<p>
<Route path="/" component={App} />
<Route path="first" component={First} />
<Route path="second" component={Second} />
</p>;
render(<Router routes={routes} history={hashHistory}></Router>, document.getElementById('box'));Il est à noter qu'il ne peut y avoir qu'un seul parent dans {routes}, donc la balise
est ajoutée ici
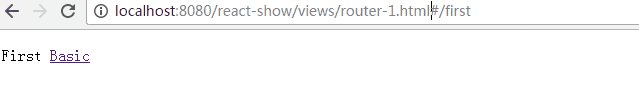
De plus, le routage Route peut également être imbriqué, dans l'exemple ci-dessus, l'imbrication peut être plus conforme à la situation réelle
Il convient de noter que l'application ici est au niveau des parents. Afin d'obtenir les premier et deuxième composants de l'enfant, vous devez ajouter
ceci dans le composant App .props.children <🎜. >Obtenir
class App extends Component {
constructor(props) {
super(props);
}
render() {
return <p>{this.props.children}</p>
}
}
render((
<Router history={hashHistory}>
<Route path="/" component={App}>
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Route>
</Router>
),
document.getElementById('box')
);<🎜 dans le routeur >
let routes =
<Route path="/" component={App}>
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Route>;
render(<Router routes={routes} history={hashHistory}></Router>, document.getElementById('box'));En plus de la Route de base, IndexRoute, Redirect, IndexRedirect, Link, IndexLink etc. suggère,
IndexRoute:Lien :
IndexLink :

Redirect: 从from路径重定向到to路径
IndexRedirect: 在主页面,直接重定向到to路径

render((
<Router history={hashHistory}>
<Route path="/" component={App}>
<IndexRoute component={Basic} />
<IndexRedirect to="first" />
<Redirect from="second" to="first" />
<Route path="first" component={First} />
<Route path="second" component={Second} />
</Route>
</Router>
),
document.getElementById('box')
);5. 路由的path规则
path定义的路由的路径,在hashHistory中,它的主页路径是 #/
自定义Route路由通过与父Route的path进行合并,在与主页路径合并,得到最终的路径
path的语法:
:paramName 匹配 URL 的一个部分,直到遇到下一个/、?、#
() 表示URL的这个部分是可选的
* 匹配任意字符(非贪婪模式),直到模式里面的下一个字符为止
** 匹配任意字符(贪婪模式),直到下一个/、?、#为止
<Route path="/hello/:name"> // 匹配 /hello/michael 和 /hello/ryan <Route path="/hello(/:name)"> // 匹配 /hello, /hello/michael, 和 /hello/ryan <Route path="/files/*.*"> // 匹配 /files/hello.jpg 和 /files/hello.html <Route path="/**/*.jpg"> // 匹配 /files/hello.jpg 和 /files/path/to/file.jpg
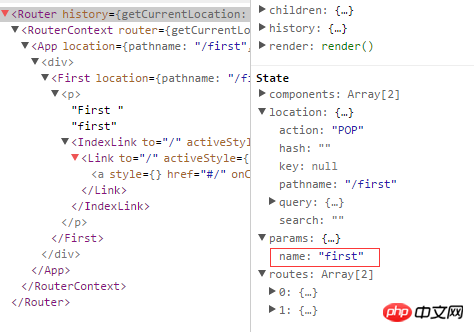
而:name可以通过 this.props.params 中取到
class First extends Component {
constructor(props) {
super(props);
}
render() {
return (
<p>First {this.props.params.name}
<IndexLink to="/" activeStyle={{color: 'red'}}>Basic</IndexLink>
</p>
)
}
}
.
.
<Route path="/:name" component={First} />
通过React Dev Tool也可以看到组件的相关数据

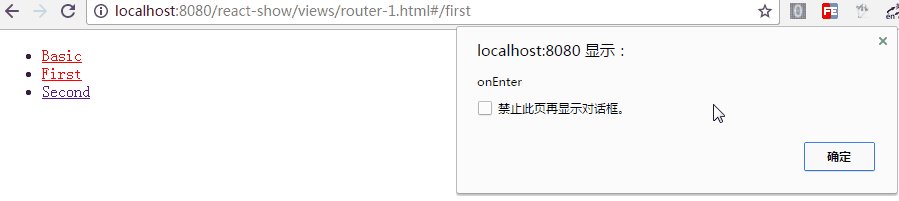
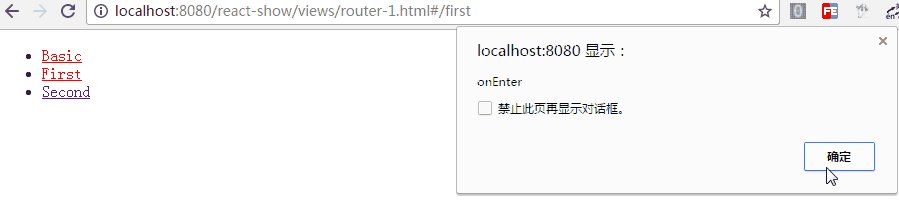
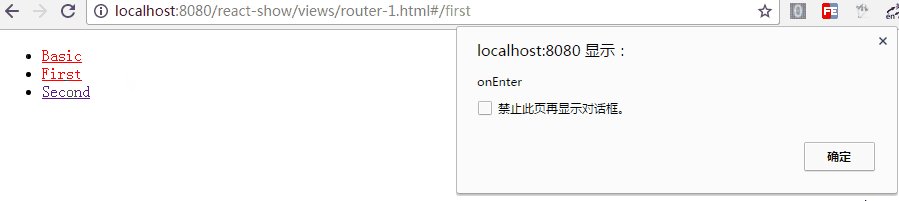
6. 路由的onEnter、onLeave钩子
在路由的跳转中,我们可能需要在进入页面或离开页面的时候做一些特殊操作,Route 通过 onEnter 与 onLeave 定义了这两个行为

<Route path="first" component={First} onEnter={(nextState, replace) => {
console.log(nextState);
alert('onEnter');
// replace('second');
}} onLeave={() => {
alert('onLeave');
}}/>如上,带两个参数,通过 replace 可以更新路径,把注释去掉后,进入"/first"时立马跳转值"/second",这在检测登录时应该比较有用

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
React native ListView在移动端中添加顶部下拉刷新与底部点击刷新案例详解
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle est la différence entre Douyin et Douyin Express Edition ?
Quelle est la différence entre Douyin et Douyin Express Edition ?
 qu'est-ce que h5
qu'est-ce que h5
 bootsql.dat
bootsql.dat
 utilisation de la fonction de tri
utilisation de la fonction de tri
 Introduction à l'emplacement d'ouverture d'exécution de Windows 10
Introduction à l'emplacement d'ouverture d'exécution de Windows 10
 Le rôle de la balise de titre HTML
Le rôle de la balise de titre HTML
 fonction de la touche prtscr
fonction de la touche prtscr
 Comment récupérer des fichiers supprimés accidentellement
Comment récupérer des fichiers supprimés accidentellement