
La méthode querySelector() renvoie uniquement le premier élément correspondant au sélecteur spécifié. Si vous devez renvoyer tous les éléments, veuillez utiliser la méthode querySelectorAll() au lieu de la
définition et utilisation de querySelector
la méthode querySelector() renvoie les éléments correspondant au CSS spécifié sélecteur dans le document un élément.
Remarque : La méthode querySelector() renvoie uniquement le premier élément correspondant au sélecteur spécifié. Si vous devez renvoyer tous les éléments, utilisez plutôt la méthode querySelectorAll().
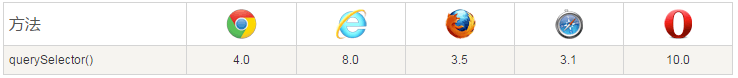
Support du navigateur
Le numéro dans le tableau indique le numéro de version du premier navigateur qui prend en charge cette méthode.

Syntaxedocument.querySelector(Sélecteurs CSS)
Paramètre Description
Chaîne de sélection CSS requise. Sélecteur CSS qui spécifie un ou plusieurs éléments correspondants. Les éléments peuvent être sélectionnés en utilisant leur identifiant, classe, type, attribut, valeur d'attribut, etc. Pour plusieurs sélecteurs, séparez-les par des virgules et renvoyez un élément correspondant.
Détails techniques
Version DOM : Objet de document Sélecteurs niveau 1
Valeur de retour : Correspond au CSS spécifié sélection du premier élément du conteneur. S'il n'est pas trouvé, renvoie null. Si un sélecteur illégal est spécifié, une exception SYNTAX_ERR est levée.
Exemple :
Récupérez le premier élément avec id="demo" dans le document :
<p id="demo">id="demo" 的 p 元素</p>
<p id="demo">id="demo" 的 p 元素</p>
<p> 点击按钮修改过第一个 id="demo" 的 p元素内容</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("#demo").innerHTML = "Hello World!";
}
</script>Plus d'exemples
1. Obtenez le premier élément
du document :
<p>这是一个 p 与元素。</p>
<p>这也是一个 p 与元素。</p>
<p>点击按钮修改文档中第一个 p 元素的背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("p").style.backgroundColor = "red";
}
</script>2. Obtenez le premier élément avec class="example" dans le document :
<h2 class="example">class="example" 的标题</h2>
<p class="example"> class="example" 的段落。</p>
<p>点击按钮为第一个 class="example" 的元素添加背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector(".example").style.backgroundColor = "red";
}
</script>3. . Récupérez le premier élément
avec class="example" dans le document :
<h2 class="example">class="example" 的标题</h2>
<p class="example">class="example" 的段落。</p>
<p>点击按钮为第一个带有 class="example" 的 p 元素添加背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("p.example").style.backgroundColor = "red";
}
</script>4. Récupérez le premier élément avec l'attribut "target" dans le document : < 🎜. >
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>脚本之家</title>
<style>
a[target] {
background-color: yellow;
}
</style>
</head>
<body>
<p> CSS 选择器 a[target] 确保所有有 target 属性的链接背景颜色为黄色:</p>
<a href="//www.jb51.net">jb51.net</a>
<a href="//www.disney.com" target="_blank">disney.com</a>
<a href="//www.wikipedia.org" target="_top">wikipedia.org</a>
<p>点击按钮为带有 target 属性的链接添加红色背景。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("a[target]").style.border = "10px solid red";
}
</script>
</body>
</html>Supposons que vous sélectionniez deux éléments :
<h2> h2 元素</h2>
<h3> h3 元素</h3>
<script>
document.querySelector("h2,h3").style.backgroundColor = "red";
</script><h3> h3 元素</h3>
<h2> h2 元素</h2>
<script>
document.querySelector("h2, h3").style.backgroundColor = "red";
</script><select id="language-picker">
<option value="cs">Česky</option>
<option value="en">English</option>
<option value="es">Español</option>
<option value="fr">Français</option>
<option value="jp">日本語</option>
<option value="pl">Polski</option>
<option value="pt">Português</option>
<option value="zh" selected>中国的</option>
</select>
<script>
var lang = document.querySelector('#language-picker');
lang.addEventListener('change', function(e) {
if (e.target.value === 'en') {
window.location = '/';
} else {
window.location = '/' + e.target.value;
}
});
</script>Chargement de jquery en JS.jsExplication détaillée de la méthode
Synchronisation JS, Résumé de la mise en œuvre du chargement asynchrone et paresseux
Explication détaillée de la méthode JS de génération de nombres aléatoires et de séquences aléatoires dans une plage spécifiée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!