 interface Web
interface Web
 js tutoriel
js tutoriel
 Solution d'importation de fichiers écrite en Es6 (interprétation détaillée)
Solution d'importation de fichiers écrite en Es6 (interprétation détaillée)
Solution d'importation de fichiers écrite en Es6 (interprétation détaillée)
Cet article présente principalement des informations pertinentes sur la façon d'importer des fichiers écrits en es6, les amis qui en ont besoin peuvent s'y référer
Pendant cette période, j'ai appris un peu les nouvelles spécifications d'es6, puis. Je l'ai imaginé sur un coup de tête, je veux essayer le code écrit en ES6 pour l'exécuter dans le navigateur.
Permettez-moi d'abord de parler de mes étapes de mise en œuvre
Traduire le code ES6 en ES5 ;
fichier html après avoir importé le traduction ES5;
puis exécuté dans l'environnement du navigateur
exécuté dans l'environnement du nœud
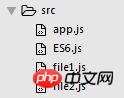
Vous trouverez ci-dessous quelques-unes de mes structures de répertoires, un aperçu approximatif.
src, répertoire de développement es6

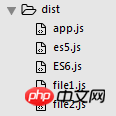
dist, répertoire de production es5

test, un test Table des matières

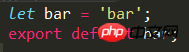
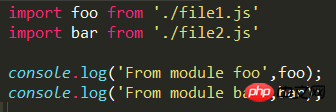
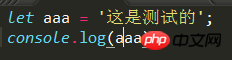
Voyons ensuite à quoi ressemblent certains des js que j'ai développés avec ES6.
fichier  fichier2
fichier2  app
app 
test 
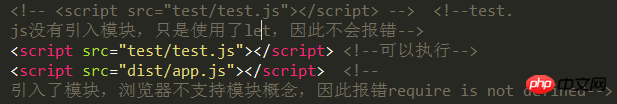
Ensuite, nous introduisons le fichier traduit en dist en html

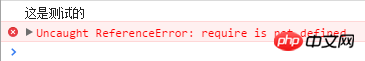
Test dans le navigateur. Comme aucun module n'est introduit dans le test, il s'exécute normalement dans l'application, le module est introduit et il s'agit d'une spécification CommonJS, mais le navigateur ne prend pas en charge cette spécification. . Par conséquent, l'erreur

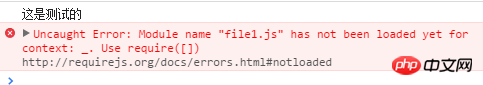
Si, à des fins de test, nous ajoutons le fichier requireJS au html, le navigateur prend en charge la spécification AMD/CMD. Chargez les définitions de manière asynchrone.
Cependant, nous avons constaté qu'une erreur sera toujours signalée, indiquant que la syntaxe n'est pas prise en charge, ou que les deux sont en conflit, car l'un est AMD et l'autre est CommonJS.

Puisque nous compilons ES6 en ES5 via node, le module node fait référence à la spécification CommonJS, donc la syntaxe d'ES5 appartient également à la spécification CommonJS, et les navigateurs actuels et Node ne prend pas en charge les spécifications ES6 ou la plupart d'entre elles ne le font pas.
Solution
Après avoir consulté les informations, j'ai découvert que les dépendances peuvent être fusionnées en un seul fichier via l'outil d'empaquetage webpack, puis introduites en HTML
Ce qui précède est ce que J'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
JSFaire fonction de table de hachage
JS Explication détaillée des étapes pour obtenir les paramètres d'url et envoyer le format json POST
JSRésumé des compétences d'utilisation d'EventEmitter
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Solution pour Win11 impossible d'installer le pack de langue chinoise
Mar 09, 2024 am 09:15 AM
Solution pour Win11 impossible d'installer le pack de langue chinoise
Mar 09, 2024 am 09:15 AM
Win11 est le dernier système d'exploitation lancé par Microsoft. Par rapport aux versions précédentes, Win11 a considérablement amélioré la conception de l'interface et l'expérience utilisateur. Cependant, certains utilisateurs ont signalé avoir rencontré le problème de l'impossibilité d'installer le module linguistique chinois après l'installation de Win11, ce qui leur a posé des problèmes lors de l'utilisation du chinois dans le système. Cet article fournira quelques solutions au problème selon lequel Win11 ne peut pas installer le pack de langue chinoise pour aider les utilisateurs à utiliser le chinois en douceur. Tout d’abord, nous devons comprendre pourquoi le pack de langue chinoise ne peut pas être installé. D'une manière générale, Win11
 Raisons et solutions de l'échec de l'installation de la bibliothèque Scipy
Feb 22, 2024 pm 06:27 PM
Raisons et solutions de l'échec de l'installation de la bibliothèque Scipy
Feb 22, 2024 pm 06:27 PM
Raisons et solutions de l'échec de l'installation de la bibliothèque scipy, des exemples de code spécifiques sont nécessaires Lors de l'exécution de calculs scientifiques en Python, scipy est une bibliothèque très couramment utilisée, qui fournit de nombreuses fonctions pour les calculs numériques, l'optimisation, les statistiques et le traitement du signal. Cependant, lors de l'installation de la bibliothèque scipy, vous rencontrez parfois des problèmes, entraînant l'échec de l'installation. Cet article explorera les principales raisons pour lesquelles l'installation de la bibliothèque Scipy échoue et fournira les solutions correspondantes. L'installation des packages dépendants a échoué. La bibliothèque scipy dépend de certaines autres bibliothèques Python, telles que nu.
 Une solution efficace pour résoudre le problème des caractères tronqués provoqués par la modification du jeu de caractères Oracle.
Mar 03, 2024 am 09:57 AM
Une solution efficace pour résoudre le problème des caractères tronqués provoqués par la modification du jeu de caractères Oracle.
Mar 03, 2024 am 09:57 AM
Titre : Une solution efficace pour résoudre le problème des caractères tronqués provoqués par la modification du jeu de caractères Oracle. Dans la base de données Oracle, lorsque le jeu de caractères est modifié, le problème des caractères tronqués se produit souvent en raison de la présence de caractères incompatibles dans les données. Afin de résoudre ce problème, nous devons adopter des solutions efficaces. Cet article présentera des solutions spécifiques et des exemples de code pour résoudre le problème des caractères tronqués provoqués par la modification du jeu de caractères Oracle. 1. Exportez les données et réinitialisez le jeu de caractères. Tout d’abord, nous pouvons exporter les données de la base de données à l’aide de la commande expdp.
 Problèmes courants et solutions liés à la fonction Oracle NVL
Mar 10, 2024 am 08:42 AM
Problèmes courants et solutions liés à la fonction Oracle NVL
Mar 10, 2024 am 08:42 AM
Problèmes courants et solutions pour la fonction OracleNVL La base de données Oracle est un système de base de données relationnelle largement utilisé et il est souvent nécessaire de gérer des valeurs nulles lors du traitement des données. Afin de résoudre les problèmes causés par les valeurs nulles, Oracle fournit la fonction NVL pour gérer les valeurs nulles. Cet article présentera les problèmes courants et les solutions des fonctions NVL, et fournira des exemples de code spécifiques. Question 1 : Utilisation inappropriée de la fonction NVL La syntaxe de base de la fonction NVL est : NVL(expr1,default_value).
 Implémentation d'algorithmes d'apprentissage automatique en C++ : défis et solutions courants
Jun 03, 2024 pm 01:25 PM
Implémentation d'algorithmes d'apprentissage automatique en C++ : défis et solutions courants
Jun 03, 2024 pm 01:25 PM
Les défis courants rencontrés par les algorithmes d'apprentissage automatique en C++ incluent la gestion de la mémoire, le multithread, l'optimisation des performances et la maintenabilité. Les solutions incluent l'utilisation de pointeurs intelligents, de bibliothèques de threads modernes, d'instructions SIMD et de bibliothèques tierces, ainsi que le respect des directives de style de codage et l'utilisation d'outils d'automatisation. Des cas pratiques montrent comment utiliser la bibliothèque Eigen pour implémenter des algorithmes de régression linéaire, gérer efficacement la mémoire et utiliser des opérations matricielles hautes performances.
 Résoudre Impossible de démarrer l'application correctement, code d'erreur 0xc000007b
Feb 20, 2024 pm 01:24 PM
Résoudre Impossible de démarrer l'application correctement, code d'erreur 0xc000007b
Feb 20, 2024 pm 01:24 PM
Comment résoudre le problème de l'impossibilité de démarrer normalement 0xc000007b Lors de l'utilisation de l'ordinateur, nous rencontrons parfois divers codes d'erreur, l'un des plus courants est 0xc000007b. Lorsque nous essayons d'exécuter certaines applications ou jeux, ce code d'erreur apparaît soudainement et nous empêche de le démarrer correctement. Alors, comment devrions-nous résoudre ce problème ? Tout d’abord, nous devons comprendre la signification du code d’erreur 0xc000007b. Ce code d'erreur indique généralement qu'un ou plusieurs fichiers système ou fichiers de bibliothèque critiques sont manquants, corrompus ou incorrects.
 Causes courantes et solutions aux caractères chinois tronqués dans l'installation de MySQL
Mar 02, 2024 am 09:00 AM
Causes courantes et solutions aux caractères chinois tronqués dans l'installation de MySQL
Mar 02, 2024 am 09:00 AM
Raisons et solutions courantes pour les caractères chinois tronqués dans l'installation de MySQL MySQL est un système de gestion de base de données relationnelle couramment utilisé, mais vous pouvez rencontrer le problème des caractères chinois tronqués lors de l'utilisation, ce qui pose des problèmes aux développeurs et aux administrateurs système. Le problème des caractères chinois tronqués est principalement dû à des paramètres de jeu de caractères incorrects, à des jeux de caractères incohérents entre le serveur de base de données et le client, etc. Cet article présentera en détail les causes courantes et les solutions des caractères chinois tronqués dans l'installation de MySQL pour aider tout le monde à mieux résoudre ce problème. 1. Raisons courantes : paramètre du jeu de caractères
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.





