
En JavaScript, il existe une relation triangulaire « célèbre » entre le prototype, le constructeur et __proto__. Laissez-moi vous expliquer ces relations en détail ci-dessous.
Il existe des relations nombreuses et déroutantes en JavaScript. La chaîne de portée est une relation de chaîne à sens unique, qui est relativement simple et claire ; la relation d'appel de ce mécanisme est légèrement compliquée et concernant le prototype, il s'agit de la relation triangulaire entre prototype, proto et constructeur ; Cet article utilise d'abord une image pour clarifier le concept, puis explique en détail la relation triangulaire du prototype
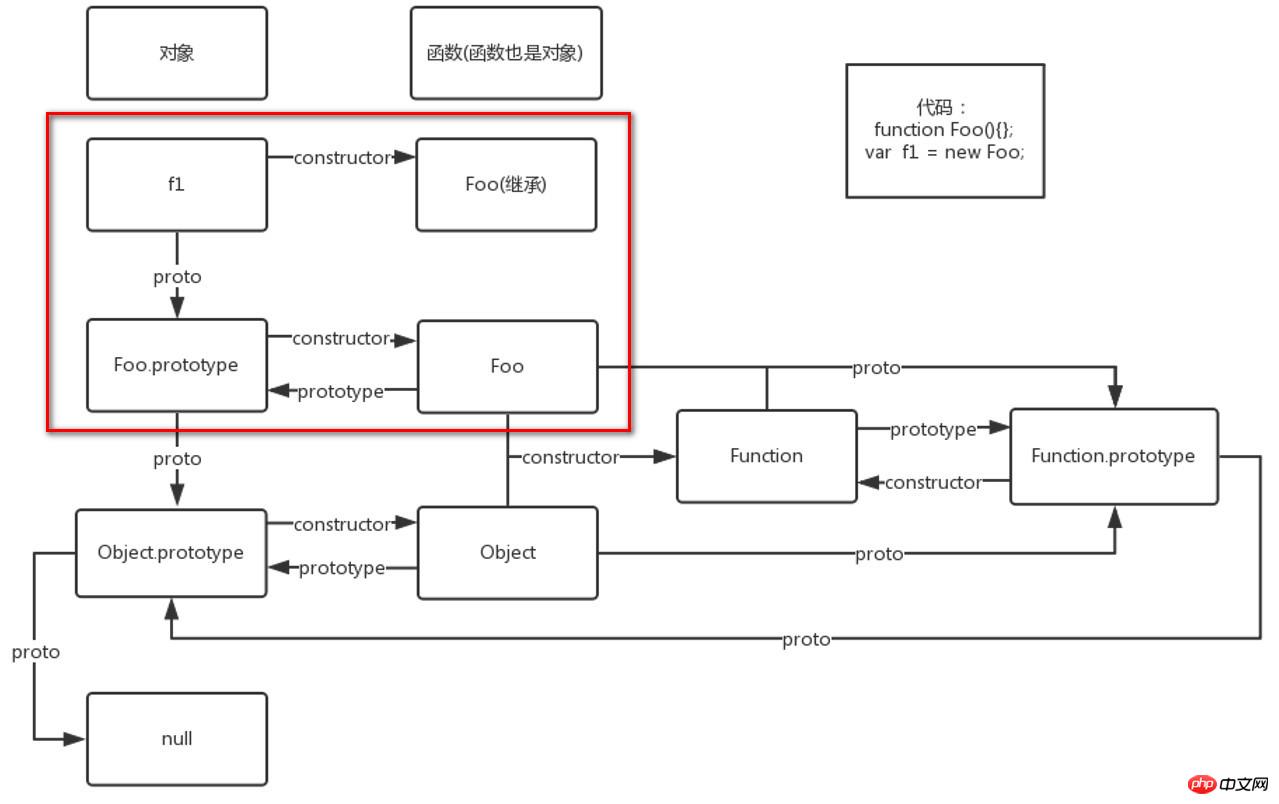
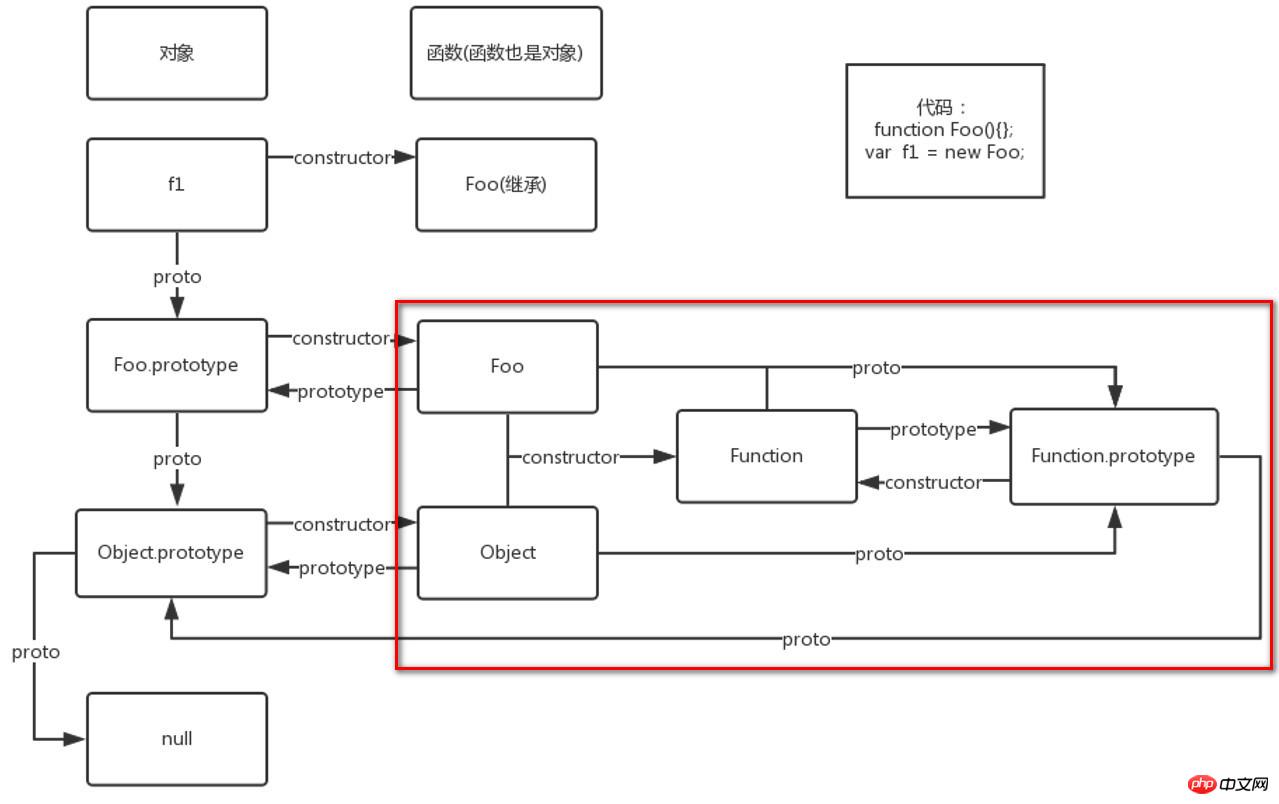
Illustration
Concept
La complexité dans l'image ci-dessus La relation vient en fait de deux lignes de code
function Foo(){};var f1 = new Foo;【Constructeur】
La fonction utilisée pour initialiser l'objet nouvellement créé est le constructeur. Dans l'exemple, la fonction Foo() est le constructeur
[Objet instance]
L'objet créé via la nouvelle opération du constructeur est un objet instance. Vous pouvez utiliser un constructeur pour construire plusieurs objets d'instance
function Foo(){};
var f1 = new Foo;
var f2 = new Foo;
console.log(f1 === f2);//false[Objets prototypes et prototype]
Le constructeur a un attribut prototype qui pointe vers l'objet prototype de l'objet instance. Plusieurs objets instanciés via le même constructeur ont le même objet prototype. Les objets prototypes sont souvent utilisés pour implémenter l'héritage
function Foo(){};
Foo.prototype.a = 1;
var f1 = new Foo;
var f2 = new Foo;console.log(Foo.prototype.a);
//1
console.log(f1.a);//1
console.log(f2.a);//1【constructeur】
L'objet prototype a un attribut constructeur qui pointe vers le constructeur correspondant à l'objet prototype
function Foo(){};
console.log(Foo.prototype.constructor === Foo);//truePuisque l'objet instance peut hériter des propriétés de l'objet prototype, donc l'objet instance a également un attribut constructeur, qui pointe également vers le constructeur correspondant à l'objet prototype
function Foo(){};
var f1 = new Foo;
console.log(f1.constructor === Foo);//true[proto]
L'objet instance a un attribut proto, Pointez sur l'objet prototype correspondant à l'objet instance
function Foo(){};
var f1 = new Foo;
console.log(f1.__proto__ === Foo.prototype);//trueExplication
Maintenant que le concept a été introduit, expliquons maintenant en détail la relation entre les illustrations
function Foo(){};
var f1 = new Foo;[Partie 1 : Foo]

L'objet instance f1 est créé via le nouvelle opération du constructeur Foo(). L'objet prototype du constructeur Foo() est Foo.prototype ; l'objet instance f1 pointe également vers l'objet prototype Foo.prototype
function Foo(){};
var f1 = new Foo;
console.log(f1.__proto === Foo.prototype);//truevia l'attribut __proto__. attribut constructeur, mais il peut en hériter. L'attribut constructeur de l'objet prototype Foo.prototype
function Foo(){};
var f1 = new Foo;console.log(Foo.prototype.constructor === Foo);//true
console.log(f1.constructor === Foo);//true
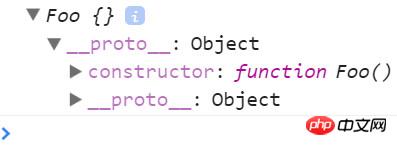
console.log(f1.hasOwnProperty('constructor'));//falseL'image ci-dessous est l'effet console de l'objet instance f1

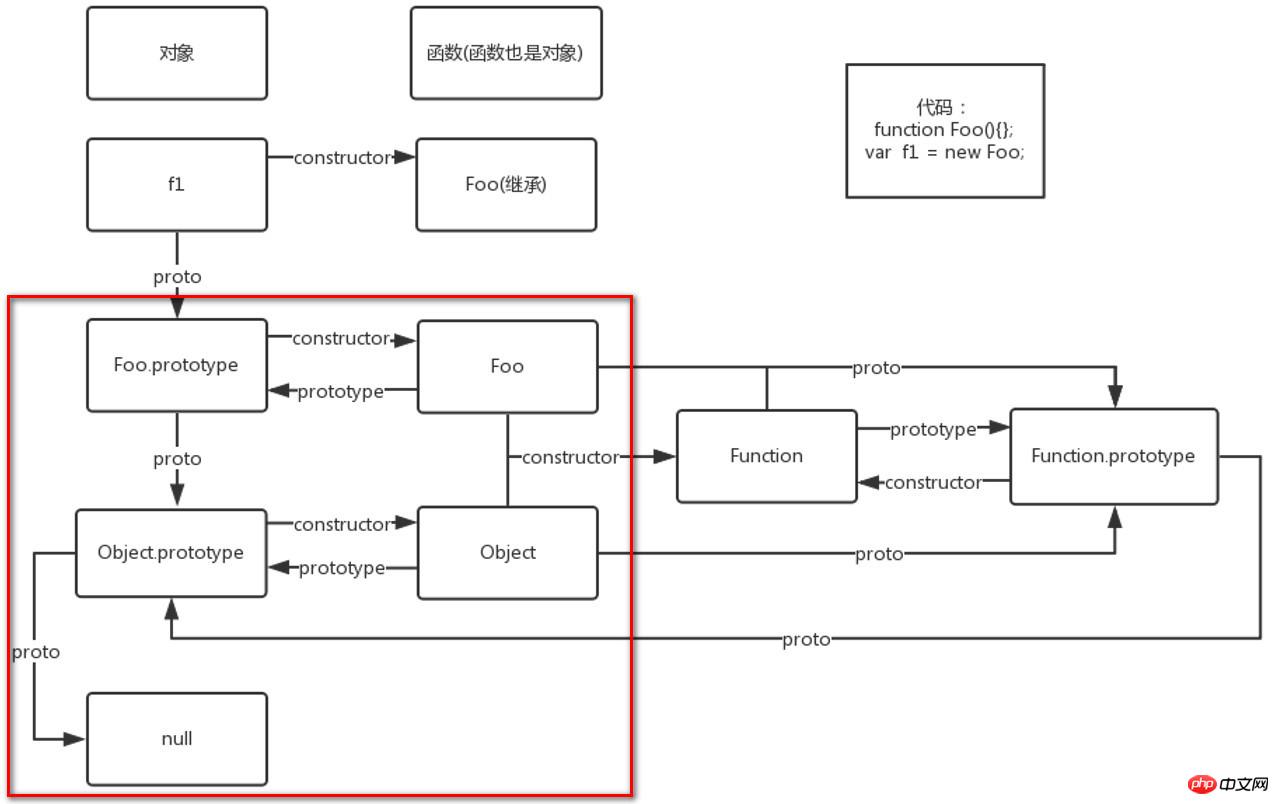
[Partie 2 : Objet]

Foo.prototype est l'objet prototype de f1, et c'est aussi un objet instance. En fait, tout objet peut être considéré comme un objet instancié via la nouvelle opération du constructeur Object(). Par conséquent, Foo.prototype est un objet instance, son constructeur est Object() et l'objet prototype est Object.prototype. De manière correspondante, l'attribut prototype du constructeur Object() pointe vers l'objet prototype Object ; l'attribut proto de l'objet instance Foo.prototype pointe également vers l'objet prototype Object
function Foo(){};
var f1 = new Foo;
console.log(Foo.prototype.__proto__ === Object.prototype);//trueL'objet instance Foo.prototype lui-même a l'attribut constructeur, il écrasera donc l'attribut constructeur hérité de l'objet prototype Object.prototype
function Foo(){};
var f1 = new Foo;
console.log(Foo.prototype.constructor === Foo);//true
console.log(Object.prototype.constructor === Object);//true
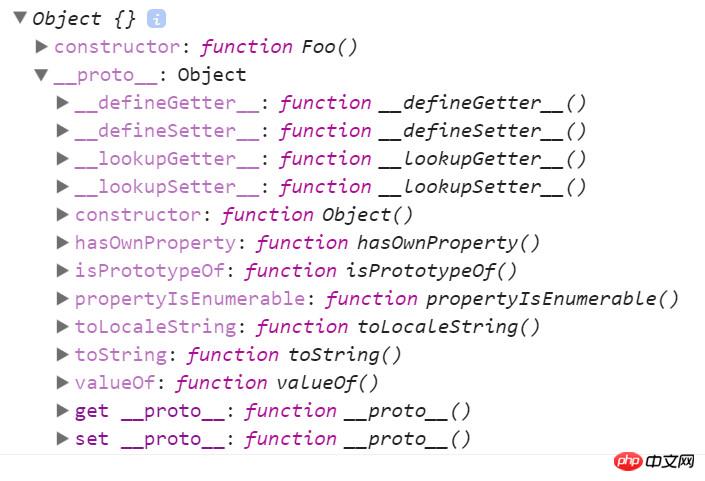
console.log(Foo.prototype.hasOwnProperty('constructor'));//trueL'image ci-dessous est l'effet console de l'objet instance Foo.prototype
 Si Object.prototype est utilisé comme objet d'instance, quel est son objet prototype, le résultat est nul. Personnellement, je pense que cela peut être l'une des raisons pour lesquelles le résultat de typeof null est 'objet'
Si Object.prototype est utilisé comme objet d'instance, quel est son objet prototype, le résultat est nul. Personnellement, je pense que cela peut être l'une des raisons pour lesquelles le résultat de typeof null est 'objet'
console.log(Object.prototype.__proto__ === null);//true
[Partie 3 : Fonction]

Comme mentionné précédemment, les fonctions sont aussi des objets, mais ce sont des objets avec des fonctions spéciales. Toute fonction peut être considérée comme le résultat de l'instanciation via la nouvelle opération du constructeur Function()
Si la fonction Foo est considérée comme un objet instance, son constructeur est Function() et son objet prototype est Function.prototype ;De même, le constructeur de la fonction Object est également Function(), et son objet prototype est Function.prototype
function Foo(){};
var f1 = new Foo;console.log(Foo.__proto__ === Function.prototype);//true
console.log(Object.__proto__ === Function.prototype);//trueLa propriété constructeur de l'objet prototype Function.prototype pointe vers le constructeur Function(). ; les objets d'instance Object et Foo Il n'a pas d'attribut constructeur lui-même et doit hériter de l'attribut constructeur de l'objet prototype Function.prototype
function Foo(){};
var f1 = new Foo;
console.log(Function.prototype.constructor === Function);//true
console.log(Foo.constructor === Function);//true
console.log(Foo.hasOwnProperty('constructor'));//false
console.log(Object.constructor === Function);//true
console.log(Object.hasOwnProperty('constructor'));//falseToutes les fonctions peuvent être considérées comme des objets instanciés de la nouvelle opération du fonction constructeur Function(). Ensuite, Function peut être considéré comme le résultat de l'instanciation de l'appel de sa propre nouvelle opération
Par conséquent, si Function est utilisé comme objet d'instance, son constructeur est Function et son objet prototype est Function.prototype
console.log(Function.__proto__ === Function.prototype);//true console.log(Function.prototype.constructor === Function);//true console.log(Function.prototype === Function);//true
Si Function.prototype est utilisé comme objet d'instance, quel est son objet prototype ? Comme auparavant, tous les objets peuvent être considérés comme les résultats d'instanciation de la nouvelle opération du constructeur Object(). Par conséquent, l'objet prototype de Function.prototype est Object.prototype, et sa fonction prototype est Object()
console.log(Function.prototype.__proto__ === Object.prototype);//true
Comme introduit dans la deuxième partie, l'objet prototype de Object.prototype est null
console.log(Object.prototype.__proto__ === null);//true
总结
【1】函数(Function也是函数)是new Function的结果,所以函数可以作为实例对象,其构造函数是Function(),原型对象是Function.prototype
【2】对象(函数也是对象)是new Object的结果,所以对象可以作为实例对象,其构造函数是Object(),原型对象是Object.prototype
【3】Object.prototype的原型对象是null
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Java et Java
La différence entre Java et Java
 Avantages et inconvénients des serveurs de sites Web étrangers gratuits
Avantages et inconvénients des serveurs de sites Web étrangers gratuits
 Comment lire la base de données en HTML
Comment lire la base de données en HTML
 Introduction au contenu principal du travail des ingénieurs front-end
Introduction au contenu principal du travail des ingénieurs front-end
 présentation du moteur MySQL
présentation du moteur MySQL
 méthode d'ouverture du fichier cdr
méthode d'ouverture du fichier cdr
 Quelles sont les instructions de mise à jour MySQL ?
Quelles sont les instructions de mise à jour MySQL ?
 La pièce la plus prometteuse en 2024
La pièce la plus prometteuse en 2024