 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée du principe du nouvel opérateur en JavaScript (tutoriel graphique)
Explication détaillée du principe du nouvel opérateur en JavaScript (tutoriel graphique)
Explication détaillée du principe du nouvel opérateur en JavaScript (tutoriel graphique)
Je vais maintenant vous proposer une brève discussion sur le principe du nouvel opérateur en JavaScript. Permettez-moi de le partager avec vous maintenant et de le donner comme référence pour tout le monde.
La nouveauté de JavaScript est un sucre syntaxique. Pour ceux qui ont étudié les langages orientés objettels que C++, Java et C#, ils pensent qu'il y a une différence entre les classes et les objets en JS. implémentation, JS n'a pas de classes. , tout est un objet, plus complet que Java
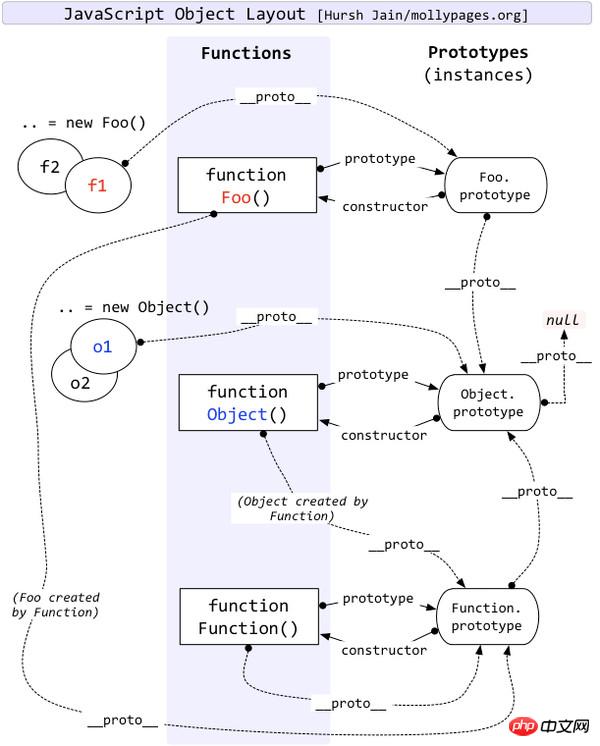
Le processus de new consiste en fait à créer un nouvel objet et à définir le prototype du nouvel objet sur le prototype du constructeur. Fonction.Dans le processus d'utilisation de new, trois objets participent à la collaboration. La fonction constructeur est le premier objet, l'objet prototype est le deuxième et l'objet vide nouvellement généré est le troisième objet. , mais cet objet vide n'est pas du vide. Au lieu de cela, il contient déjà une référence de prototype (__proto__)
Les étapes sont les suivantes :
(1) Créer un objet vide obj
(2) Laisser le membre __proto__ (IE n'a pas cet attribut) de l'objet vide pointer vers l'objet membre prototype du constructeur
(3 ) Utilisez apply pour appeler la fonction constructeur, et celle-ci est liée à l'objet vide obj.
(4) Renvoie l'objet vide obj

Vous pouvez écrire votre propre fonction au lieu d'utiliser new L'exemple de code est le suivant :
function NEW_OBJECT(Foo){
var obj={};
obj.__proto__=Foo.prototype;
obj.__proto__.constructor=Foo;
Foo.apply(obj,arguments)
return obj;
}Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment React évite les astuces de re-rendering_javascript
Explication détaillée du code sur la façon dont JavaScript implémente le tri rapide
Comment éviter le nouveau rendu dans les conseils React_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Analyse de la fonction et du principe de nohup
Mar 25, 2024 pm 03:24 PM
Analyse de la fonction et du principe de nohup
Mar 25, 2024 pm 03:24 PM
Analyse du rôle et du principe de nohup Dans les systèmes d'exploitation Unix et de type Unix, nohup est une commande couramment utilisée pour exécuter des commandes en arrière-plan. Même si l'utilisateur quitte la session en cours ou ferme la fenêtre du terminal, la commande peut. continuent toujours à être exécutés. Dans cet article, nous analyserons en détail la fonction et le principe de la commande nohup. 1. Le rôle de nohup : Exécuter des commandes en arrière-plan : Grâce à la commande nohup, nous pouvons laisser les commandes de longue durée continuer à s'exécuter en arrière-plan sans être affectées par la sortie de l'utilisateur de la session du terminal. Cela doit être exécuté
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Discussion approfondie sur les principes et les pratiques du cadre Struts
Feb 18, 2024 pm 06:10 PM
Discussion approfondie sur les principes et les pratiques du cadre Struts
Feb 18, 2024 pm 06:10 PM
Analyse des principes et exploration pratique du framework Struts. En tant que framework MVC couramment utilisé dans le développement JavaWeb, le framework Struts a de bons modèles de conception et une bonne évolutivité et est largement utilisé dans le développement d'applications au niveau de l'entreprise. Cet article analysera les principes du framework Struts et l'explorera avec des exemples de code réels pour aider les lecteurs à mieux comprendre et appliquer le framework. 1. Analyse des principes du framework Struts 1. Architecture MVC Le framework Struts est basé sur MVC (Model-View-Con
 Compréhension approfondie du principe d'implémentation de l'insertion par lots dans MyBatis
Feb 21, 2024 pm 04:42 PM
Compréhension approfondie du principe d'implémentation de l'insertion par lots dans MyBatis
Feb 21, 2024 pm 04:42 PM
MyBatis est un framework de couche de persistance Java populaire qui est largement utilisé dans divers projets Java. Parmi elles, l'insertion par lots est une opération courante qui peut améliorer efficacement les performances des opérations de base de données. Cet article explorera en profondeur le principe de mise en œuvre de l'insertion par lots dans MyBatis et l'analysera en détail avec des exemples de code spécifiques. Insertion par lots dans MyBatis Dans MyBatis, les opérations d'insertion par lots sont généralement implémentées à l'aide de SQL dynamique. En construisant un S contenant plusieurs valeurs insérées
 Une discussion approfondie sur les fonctions et les principes des outils Linux RPM
Feb 23, 2024 pm 03:00 PM
Une discussion approfondie sur les fonctions et les principes des outils Linux RPM
Feb 23, 2024 pm 03:00 PM
L'outil RPM (RedHatPackageManager) dans les systèmes Linux est un outil puissant pour installer, mettre à niveau, désinstaller et gérer les packages logiciels système. Il s'agit d'un outil de gestion de progiciels couramment utilisé dans les systèmes RedHatLinux et est également utilisé par de nombreuses autres distributions Linux. Le rôle de l'outil RPM est très important. Il permet aux administrateurs système et aux utilisateurs de gérer facilement les progiciels sur le système. Grâce à RPM, les utilisateurs peuvent facilement installer de nouveaux progiciels et mettre à niveau les logiciels existants.
 Explication détaillée du principe du plug-in de pagination MyBatis
Feb 22, 2024 pm 03:42 PM
Explication détaillée du principe du plug-in de pagination MyBatis
Feb 22, 2024 pm 03:42 PM
MyBatis est un excellent framework de couche de persistance. Il prend en charge les opérations de base de données basées sur XML et les annotations. Il est simple et facile à utiliser. Il fournit également un mécanisme de plug-in riche. Parmi eux, le plug-in de pagination est l'un des plug-ins les plus fréquemment utilisés. Cet article approfondira les principes du plug-in de pagination MyBatis et l'illustrera avec des exemples de code spécifiques. 1. Principe du plug-in de pagination MyBatis lui-même ne fournit pas de fonction de pagination native, mais vous pouvez utiliser des plug-ins pour implémenter des requêtes de pagination. Le principe du plug-in de pagination est principalement d'intercepter MyBatis
 Une analyse approfondie des fonctions et des principes de fonctionnement de la commande Linux chage
Feb 24, 2024 pm 03:48 PM
Une analyse approfondie des fonctions et des principes de fonctionnement de la commande Linux chage
Feb 24, 2024 pm 03:48 PM
La commande chage dans le système Linux est une commande utilisée pour modifier la date d'expiration du mot de passe d'un compte utilisateur. Elle peut également être utilisée pour modifier la date d'utilisation la plus longue et la plus courte du compte. Cette commande joue un rôle très important dans la gestion de la sécurité des comptes utilisateur. Elle peut contrôler efficacement la période d'utilisation des mots de passe utilisateur et améliorer la sécurité du système. Comment utiliser la commande chage : La syntaxe de base de la commande chage est : chage [option] nom d'utilisateur Par exemple, pour modifier la date d'expiration du mot de passe de l'utilisateur "testuser", vous pouvez utiliser la commande suivante.
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.





