 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes pour implémenter le menu de routage d'autorisations dynamique avec vue addRoutes
Explication détaillée des étapes pour implémenter le menu de routage d'autorisations dynamique avec vue addRoutes
Explication détaillée des étapes pour implémenter le menu de routage d'autorisations dynamique avec vue addRoutes
Cette fois, je vais vous apporter une explication détaillée des étapes pour implémenter le menu de routage dynamique des autorisations avec vue addRoutes. Quelles sont les précautions pour implémenter le menu de routage dynamique des autorisations avec vue addRoutes. Voici un cas pratique. , jetons un coup d'oeil.
Exigences
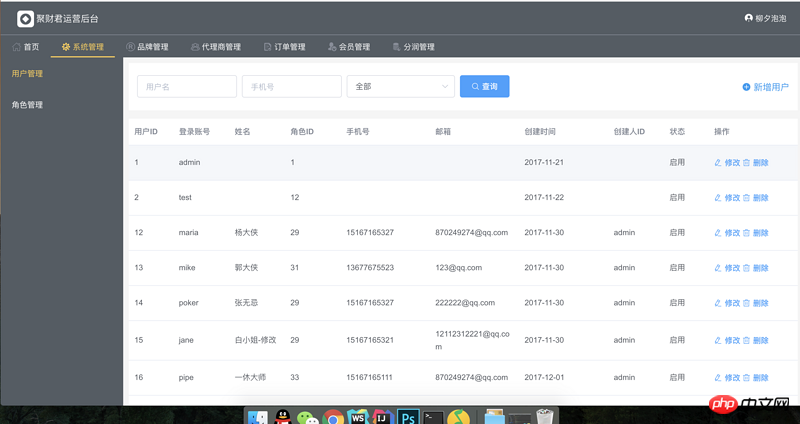
Récemment, j'ai repris un système de gestion backend et je dois réaliser l'effet de l'extraction du menu de navigation du backend ; cela dépend des autorisations de l'utilisateur connecté. Le menu de navigation extrait est également différent, et l'interface utilisable est également différente.
Problème
Parce que le système de gestion en arrière-plan est prêt à utiliser la combinaison de vue+vue-router+element-ui+vuex, mais L'application monopage a instancié vue-router et l'a injecté dans l'instance de vue avant d'entrer dans la page, il n'y a donc aucun moyen de re-personnaliser le routage lors de l'entrée dans la page de connexion. Après de nombreuses recherches, j'ai découvert que vue-router fournissait la méthode addRoutes pour ajouter des routes dans la version 2.0, et une lueur d'espoir est apparue.
Après beaucoup de travail acharné, la fonction a finalement été implémentée. Je l'ai enregistrée pour une révision facile, et j'espère qu'elle pourra aider les camarades qui ont les mêmes besoins.
Idées
1. Configurez d'abord une adresse de routage fixe localement, telle que la connexion, 404 pages, comme suit :
import Vue from 'vue'
import Router from 'vue-router'
import store from '@/vuex/store'
Vue.use(Router)
let router = new Router({
routes: [
{
path: '/login',
name: 'login',
meta: {requireAuth: false},
// 模块使用异步加载
component: (resolve) => require(['../components/login/login.vue'], resolve)
}]
})
// 拦截登录,token验证
router.beforeEach((to, from, next) => {
if (to.meta.requireAuth === undefined) {
if (store.state.token) {
next()
} else {
next({
path: '/login'
})
}
} else {
next()
}
})
export default routerdéfinis directement l'itinéraire moi-même, il aurait la structure suivante :
let router = new Router({
routes: [
{
path: '/login',
name: 'login',
meta: {requireAuth: false},
component: (resolve) => require(['../components/login/login.vue'], resolve)
},
{
path: '/',
redirect: '/layout'
},
{
path: '/layout',
component: (resolve) => require(['../layout.vue'], resolve),
children: [
{
path: 'index',
meta: {
type: '1', //控制是否显示隐藏 1显示,2隐藏
code: 00010001, // 后面需要控制路由高亮
title: '首页', // 菜单名称
permissonList: [] // 权限列表
}
component: (resolve) => require(['@/components/index/index.vue'], resolve)
},
{
...
}
]
}]
})configuration dynamique est en fait / La partie enfants sous la mise en page, le backend doit donc nous renvoyer un tableau contenant toutes les routes

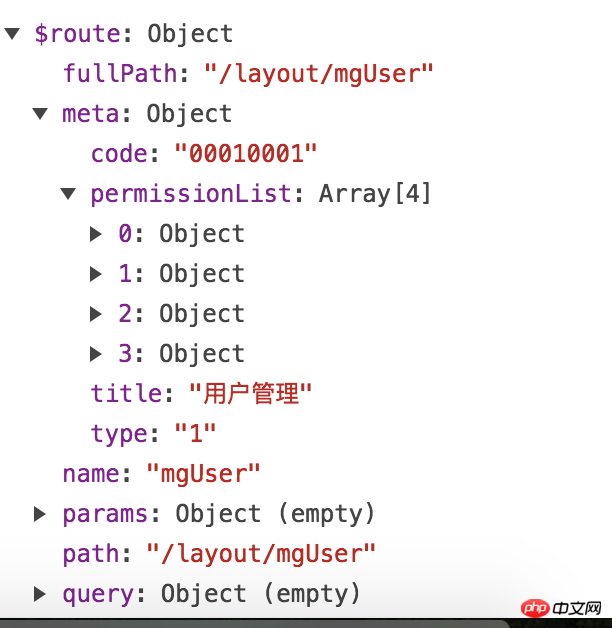
fonction de routage Elle est uniquement utilisée comme déclencheur pour changer le menu secondaire qui contient les informations de routage. nous avons vraiment besoin.
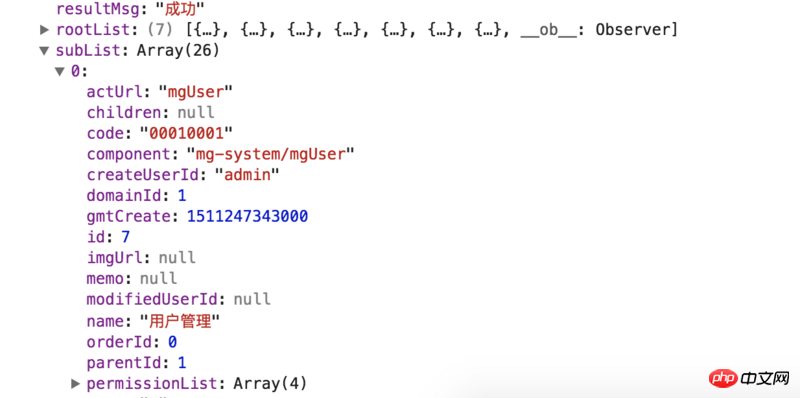
3. Après avoir obtenu les informations de routage des autorisations, nous devons traiter les données localement et les assembler dans les données dont nous avons besoin :// 登录
login () {
let params = {
account: this.loginForm.username,
password: encrypt(this.loginForm.password)
}
this.loading = true
this.$http.post(this.$bumng + '/login', this.$HP(params))
.then((res) => {
this.loging = false
console.info('菜单列表:', res)
if (res.resultCode === this.$state_ok) {
// 合并一级菜单和二级菜单,便于显示
let menus = handleMenu.mergeSubInRoot(res.rootList, res.subList)
// 本地化处理好的菜单列表
this.saveRes({label: 'menuList', value: menus})
// 根据subList处理路由
let routes = handleMenu.mergeRoutes(res.subList)
// 本地化subList,便于在刷新页面的时候重新配置路由
this.saveRes({label: 'subList', value: res.subList})
// 防止重复配置相同路由
if (this.$router.options.routes.length <= 1) {
this.$router.addRoutes(routes)
// this.$router不是响应式的,所以手动将路由元注入路由对象
this.$router.options.routes.push(routes)
}
this.$router.replace('/layout/index')
}
})
.catch((err) => {
this.loging = false
console.error('错误:', err)
})
},const routes = [
{
path: '/',
redirect: '/layout'
},
{
path: '/layout',
component: (resolve) => require(['../layout.vue'], resolve),
children: []
}
]
export default {
/**
* 合并主菜单和子菜单
* @param: rootList [Array] 主菜单列表
* @param: subList [Array] 子菜单
* */
mergeSubInRoot (roots, subs) {
if (roots && subs) {
for (let i = 0; i < roots.length; i++) {
let rootCode = roots[i].code
roots[i].children = []
for (let j = 0; j < subs.length; j++) {
if (rootCode === subs[j].code.substring(0, 4)) {
roots[i].children.push(subs[j])
}
}
}
}
return roots
},
/**
* 合并远程路由到本地路由
* @param: subList [Array] 远程路由列表
* @param: routes [Array] 本地路由列表
* */
mergeRoutes (subs) {
if (subs) {
for (let i = 0; i < subs.length; i++) {
let temp = {
path: subs[i].actUrl,
name: subs[i].actUrl,
component: (resolve) => require([`@/components/${subs[i].component}.vue`], resolve),
meta: {
type: subs[i].type,
code: subs[i].code,
title: subs[i].name,
permissionList: subs[i].permissionList
}
}
routes[1].children.push(temp)
}
}
return routes
}
}
Suivez. up Optimiser
1. Affichage de la liste des menus et changement de navigation secondaire :<template>
<p class="mainMenu">
<el-menu
class="menubar"
mode="horizontal"
:default-active="activeCode"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item :index="item.code | splitCode" v-for="item in menuList" :key="item.code" @click="switchSubMenu(item)" v-if="item.code !== '0008'">
<i :class="`iconfont icon-${item.imgUrl}`"></i>
<span slot="title">{{item.name}}</span>
</el-menu-item>
</el-menu>
</p>
</template>
<script type="text/ecmascript-6">
import {mapState, mapMutations} from 'vuex'
export default {
name: 'menu',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
computed: {
...mapState(['menuList']),
activeCode () {
// 通过code保证在切换字路由的情况下一级路由也是高亮显示
return this.$route.meta.code.substring(0, 4)
}
},
methods: {
...mapMutations(['saveRes']),
// 切换二级路由
switchSubMenu (route) {
console.info('路由:', route)
if (route.actUrl !== 'index') {
// 用currentSubMenu控制二级路由数据
this.saveRes({label: 'currentSubMenu', value: route.children})
this.$router.push(`/layout/${route.children[0].actUrl}`)
} else {
// 不存在二级路由隐藏二级
this.saveRes({label: 'currentSubMenu', value: ''})
this.$router.push(`/layout/${route.actUrl}`)
}
}
},
filters: {
splitCode (code) {
return code.substring(0, 4)
}
}
}
</script><script>
import {decrypt} from '@/libs/AES'
import handleMenu from '@/router/handleMenu'
export default {
name: 'app',
created () {
// 当this.$router.options.routes的长度为1,且本地缓存存在菜单列表的时候才重新配置路由
if (this.$router.options.routes.length <= 1 && sessionStorage.getItem('subList')) {
let subList = JSON.parse(decrypt(sessionStorage.getItem('subList')))
let routes = handleMenu.mergeRoutes(subList)
this.$router.addRoutes(routes)
// this.$router不是响应式的,所以手动将路由元注入路由对象
this.$router.options.routes.push(routes)
}
}
}
</script>
Conclusion
Après avoir terminé le travail, grâce à la méthode addRoutes ajoutée à vue-router2, sinonJe pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Explication détaillée des étapes pour générer une chaîne aléatoire de longueur personnalisée en php
Explication du recadrage d'image php et exemples d'utilisation de vignettes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Activez les autorisations root en un seul clic (obtenez rapidement les autorisations root)
Jun 02, 2024 pm 05:32 PM
Activez les autorisations root en un seul clic (obtenez rapidement les autorisations root)
Jun 02, 2024 pm 05:32 PM
Il permet aux utilisateurs d'effectuer des opérations plus approfondies et de personnaliser le système. L'autorisation root est une autorisation d'administrateur dans le système Android. L'obtention des privilèges root nécessite généralement une série d'étapes fastidieuses, qui peuvent toutefois ne pas être très conviviales pour les utilisateurs ordinaires. En activant les autorisations root en un seul clic, cet article présentera une méthode simple et efficace pour aider les utilisateurs à obtenir facilement les autorisations système. Comprenez l'importance et les risques des autorisations root et disposez d'une plus grande liberté. Les autorisations root permettent aux utilisateurs de contrôler entièrement le système de téléphonie mobile. Renforcez les contrôles de sécurité, personnalisez les thèmes et les utilisateurs peuvent supprimer les applications préinstallées. Par exemple, la suppression accidentelle de fichiers système provoquant des pannes du système, une utilisation excessive des privilèges root et l'installation par inadvertance de logiciels malveillants sont également risquées. Avant d'utiliser les privilèges root
 Comment définir l'accès aux autorisations dans l'espace QQ
Feb 23, 2024 pm 02:22 PM
Comment définir l'accès aux autorisations dans l'espace QQ
Feb 23, 2024 pm 02:22 PM
Comment définir l'accès aux autorisations dans l'espace QQ ? Vous pouvez définir l'accès aux autorisations dans l'espace QQ, mais la plupart des amis ne savent pas comment définir l'accès aux autorisations dans l'espace QQ. Voici ensuite le schéma expliquant comment définir l'accès aux autorisations dans l'espace QQ. éditeur pour les utilisateurs. Tutoriel texte, les utilisateurs intéressés viennent jeter un œil ! Tutoriel d'utilisation de QQ Espace QQ comment définir l'accès aux autorisations 1. Ouvrez d'abord l'application QQ, cliquez sur [Avatar] dans le coin supérieur gauche de la page principale 2. Développez ensuite la zone d'informations personnelles sur la gauche et cliquez sur la fonction [Paramètres] ; dans le coin inférieur gauche ; 3. Accédez à la page des paramètres. Faites glisser votre doigt pour trouver l'option [Confidentialité] ; 4. Ensuite, dans l'interface de confidentialité, sélectionnez le service [Paramètres d'autorisation] 5. Accédez ensuite à la dernière page et sélectionnez [Space Dynamics ; ]; 6. Configurez à nouveau dans QQ Space
 Java Apache Camel : Construire une architecture orientée services flexible et efficace
Feb 19, 2024 pm 04:12 PM
Java Apache Camel : Construire une architecture orientée services flexible et efficace
Feb 19, 2024 pm 04:12 PM
Apache Camel est un framework d'intégration basé sur Enterprise Service Bus (ESB) qui peut facilement intégrer des applications, des services et des sources de données disparates pour automatiser des processus métier complexes. ApacheCamel utilise une configuration basée sur les routes pour définir et gérer facilement les processus d'intégration. Les principales fonctionnalités d'ApacheCamel incluent : Flexibilité : ApacheCamel peut être facilement intégré à une variété d'applications, de services et de sources de données. Il prend en charge plusieurs protocoles, notamment HTTP, JMS, SOAP, FTP, etc. Efficacité : ApacheCamel est très efficace, il peut gérer un grand nombre de messages. Il utilise un mécanisme de messagerie asynchrone, qui améliore les performances. Extensible
 Gestion des autorisations du forum Discuz : guide de configuration des autorisations de lecture
Mar 10, 2024 pm 05:33 PM
Gestion des autorisations du forum Discuz : guide de configuration des autorisations de lecture
Mar 10, 2024 pm 05:33 PM
Gestion des autorisations du forum Discuz : lisez le guide de configuration des autorisations Dans la gestion des forums Discuz, la configuration des autorisations est un élément crucial. Parmi eux, le paramétrage des autorisations de lecture est particulièrement important, car il détermine l'étendue du contenu que les différents utilisateurs peuvent voir dans le forum. Cet article présentera en détail les paramètres d'autorisation de lecture du forum Discuz et comment le configurer de manière flexible pour différents besoins. 1. Concepts de base des autorisations de lecture Dans le forum Discuz, les autorisations de lecture incluent principalement les concepts suivants qui doivent être compris : Autorisations de lecture par défaut : par défaut après l'enregistrement d'un nouvel utilisateur
 Comment obtenir l'autorisation TrustedInstaller « Étapes recommandées pour obtenir l'autorisation TrustedInstaller »
Feb 06, 2024 pm 05:48 PM
Comment obtenir l'autorisation TrustedInstaller « Étapes recommandées pour obtenir l'autorisation TrustedInstaller »
Feb 06, 2024 pm 05:48 PM
Cet article vous amènera à comprendre l'essence de TI et à explorer plus en détail comment obtenir les autorisations TI à l'aide des modules PowerShell et NtObjectManager pour effectuer toute opération souhaitée dans le système d'exploitation. Si vous avez déjà administré un système Windows, vous devez être familier avec le concept du groupe trustInstaller (TI). Le groupe TI dispose d'autorisations importantes dans le fonctionnement des fichiers système et du registre. Par exemple, vous pouvez afficher les propriétés des fichiers dans le dossier System32. Dans les options de sécurité, le groupe TI et le propriétaire du fichier ont l'autorisation de supprimer et de modifier des fichiers. Même les administrateurs ne peuvent pas modifier directement les options de sécurité. Par conséquent, pour le fonctionnement des fichiers système et du registre, il est nécessaire de
 Où définir les autorisations des dossiers partagés ? Conseils pour définir les autorisations des dossiers partagés dans Win10 pour qu'ils soient en lecture seule et ne puissent pas être modifiés
Feb 29, 2024 pm 03:43 PM
Où définir les autorisations des dossiers partagés ? Conseils pour définir les autorisations des dossiers partagés dans Win10 pour qu'ils soient en lecture seule et ne puissent pas être modifiés
Feb 29, 2024 pm 03:43 PM
Comment définir les autorisations en lecture seule du dossier partagé dans Win10 ? Une fois que l'hôte a partagé le dossier, certains utilisateurs souhaitent uniquement que d'autres accèdent, lisent et visualisent les fichiers, mais ne souhaitent pas que d'autres modifient les fichiers sur l'hôte. Cet article est un didacticiel expliquant comment définir les autorisations d'un dossier partagé en lecture seule et ne pouvant pas être modifiées. 1. Tout d'abord, partagez le dossier selon le processus normal Du côté hôte, cliquez avec le bouton droit sur le dossier qui doit être partagé et sélectionnez : Propriétés-Partage-Partage avancé-cochez Partager ce dossier ; option d'autorisation ci-dessous. Par défaut, compte Tout le monde, s'il n'y en a pas, ajoutez un compte Tout le monde ; 3. Vérifiez uniquement l'autorisation de lecture ci-dessous, puis cliquez sur OK. 4. Recherchez le dossier propriétés-sécurité et ajoutez un compte Ever ;
 Introduction à la façon de définir les autorisations de tout le monde sur un ordinateur Win7
Mar 26, 2024 pm 04:11 PM
Introduction à la façon de définir les autorisations de tout le monde sur un ordinateur Win7
Mar 26, 2024 pm 04:11 PM
1. Prenons l'exemple du disque électronique. Ouvrez [Ordinateur], cliquez sur [eDisk], cliquez avec le bouton droit sur [Propriétés]. Comme le montre la figure : 2. Dans la page [Fenêtre], basculez l'interface sur l'option [Sécurité] et cliquez sur l'option [Modifier] ci-dessous. Comme le montre la figure : 3. Dans l'option [Autorisations], cliquez sur l'option [Ajouter]. Comme le montre la figure : 4. La fenêtre des utilisateurs et des groupes apparaît et cliquez sur l'option [Avancé]. Comme le montre la figure : 5. Cliquez pour développer les options [Rechercher maintenant] - [Tout le monde] dans l'ordre. Une fois terminé, cliquez sur OK. Comme le montre la figure : 6. Lorsque vous voyez que l'utilisateur [tout le monde] a été ajouté au [Groupe ou utilisateur] sur la page [Autorisations du disque E], sélectionnez [tout le monde] et cochez la case devant [Contrôle total] . Une fois le réglage terminé, appuyez simplement sur [OK].
 Utiliser les fonctions JavaScript pour implémenter la navigation et le routage des pages Web
Nov 04, 2023 am 09:46 AM
Utiliser les fonctions JavaScript pour implémenter la navigation et le routage des pages Web
Nov 04, 2023 am 09:46 AM
Dans les applications Web modernes, la mise en œuvre de la navigation et du routage des pages Web est un élément très important. L'utilisation de fonctions JavaScript pour implémenter cette fonction peut rendre nos applications Web plus flexibles, évolutives et conviviales. Cet article explique comment utiliser les fonctions JavaScript pour implémenter la navigation et le routage des pages Web, et fournit des exemples de code spécifiques. Implémentation de la navigation Web Pour une application Web, la navigation Web est la partie la plus fréquemment utilisée par les utilisateurs. Lorsqu'un utilisateur clique sur la page





