 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes pour configurer l'environnement nodejs et npm dans webstorm
Explication détaillée des étapes pour configurer l'environnement nodejs et npm dans webstorm
Explication détaillée des étapes pour configurer l'environnement nodejs et npm dans webstorm
Cette fois, je vais vous apporter une explication détaillée des étapes de configuration de l'environnement nodejs et npm dans webstorm. Quelles sont les précautions pour configurer l'environnement nodejs et npm dans webstorm. Ce qui suit est un exemple pratique. cas, jetons un coup d'oeil.
——nodejsinstallationet configuration de l'environnement
1.nodejs site officiel, téléchargez la plateforme Windows installation de l'environnement nodejs package (format .msi), installez
2. Testez si l'installation a réussi :
opération cmd, entrez le répertoire racine d'installation du nœud :
node -v ; -v Afficher le numéro de version

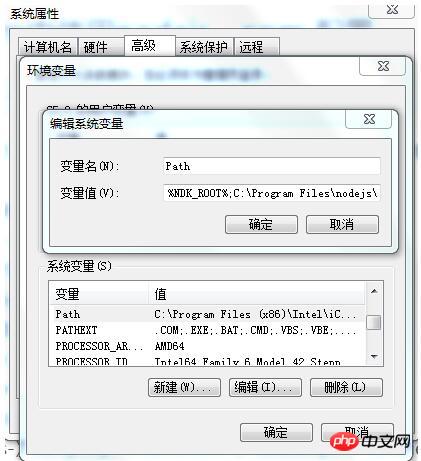
3. Configurez global
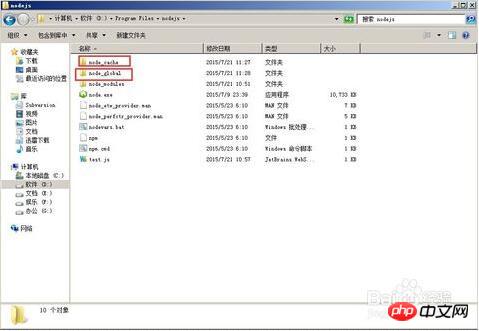
Créez deux nouveaux dossiers nommés node_cache et node_global dans le répertoire racine de l'installation du nœud, qui est le Dossier nodejs.

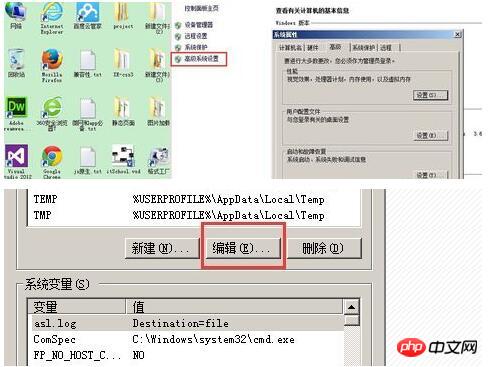
Définir les variables d'environnement:Nom de la variable:NODE_PATH
Valeur : D:Program Filesnodejsnode_globalnode_modules.
Remarque : Parce que j'ai installé nodejs dans le répertoire D:Program Files, les variables d'environnement sont définies comme ceci

Vérifiez si l'environnement du nœud est configuré avec succès :
cmd entrez dans n'importe quel répertoire et vérifiez les numéros de version du nœud et du npm

—— configuration de nodejs dans webStorm
1. Installez webstorm et définissez la police.
file-》setting-》editor-》color&font
Les polices de thème et d'autres éléments peuvent être définis ici.
2. Installez nodejs et passez simplement à l'étape suivante.
La variable d'environnement est estimée être automatique. Par mesure de sécurité, vous pouvez vérifier le chemin
pour voir si elle a été ajoutée.

Trouvez le package d'installation de nodejs dans run-》configurations de l'éditeur-》
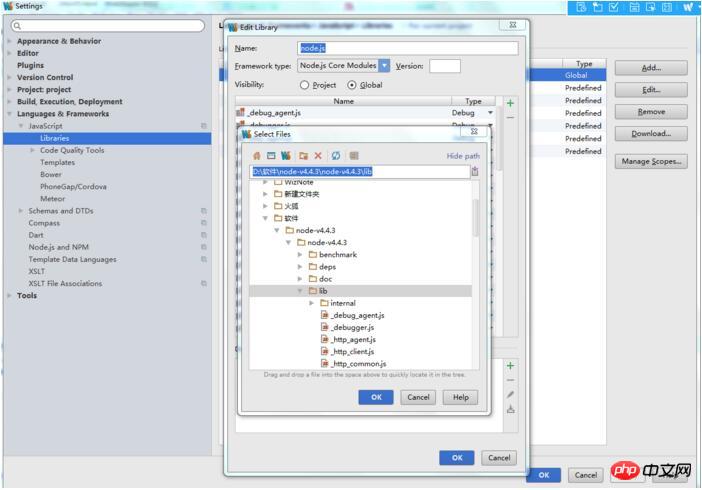
Téléchargez le code source depuis le site officiel de nodejs, puis
file-》 settings-》Language&framework-》JavaScript-》bibliothèques Ajouter le code source

Parfois, vous devez également vérifier node.js global
L'invite automatique est terminée
Entrez enc dans les paramètres du fichier et le format d'encodage contextuel sera défini sur utf-8
Je crois avoir lu le cas dans cet article. Vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de la façon d'utiliser le service $http dans AngularJS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.
 Y a-t-il une grande différence entre Navicat et Datagrip ?
Apr 24, 2024 pm 07:21 PM
Y a-t-il une grande différence entre Navicat et Datagrip ?
Apr 24, 2024 pm 07:21 PM
Les principales différences entre Navicat et DataGrip sont : Bases de données prises en charge : Navicat en prend en charge plus de 30, tandis que DataGrip se concentre sur les bases de données JetBrains. Intégration : DataGrip est étroitement intégré aux outils JetBrains, tandis que Navicat a une intégration limitée. Fonctionnalités de collaboration : DataGrip offre des fonctionnalités de révision de code et de collaboration, contrairement à Navicat.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application





