 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes pour désinstaller les modules globaux npm et modifier le répertoire d'installation par défaut
Explication détaillée des étapes pour désinstaller les modules globaux npm et modifier le répertoire d'installation par défaut
Explication détaillée des étapes pour désinstaller les modules globaux npm et modifier le répertoire d'installation par défaut
Cette fois, je vais vous apporter une explication détaillée des étapes de désinstallation des modules globaux npm et de modification du répertoire installation par défaut Quelles sont les précautions pour désinstaller et modifier les modules globaux npm. le répertoire d'installation par défaut ? Voici quelques cas pratiques.
Désinstallez le module installé globalement npm uninstall -g
Après la désinstallation, vous pouvez accéder au répertoire /node_modules/ pour vérifier si le package existe toujours, ou Utilisez la commande suivante pour afficher : npm ls
Pour les instructions npm, vous devez toujours lire davantage de documents en anglais, tels que https://docs.npmjs.com/ .
Afficher tous les modules installés dans le monde npm ls -g
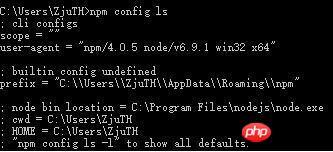
Afficher les paramètres par défaut de npm (partie) npm config ls
Afficher les paramètres par défaut de npm (tous) npm config ls -l
Comme le montre la figure, on peut voir que le module global est installé par défaut sous le préfixe répertoire C:UsersZjuTHAppDataRoamingnpm

Alors comment modifier le chemin ?
Utilisez la commande npm config set prefix "D:Program Filesnpm_global_modulesnode_modules"
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article Pour des informations plus intéressantes. , veuillez faire attention aux autres sites Web chinois php Articles connexes !
Lecture recommandée :
Comment gérer le problème d'erreur de chemin de fichier vue:src
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment désinstaller le document wps
Mar 20, 2024 pm 02:01 PM
Comment désinstaller le document wps
Mar 20, 2024 pm 02:01 PM
Comment désinstaller les documents WPS : Accédez au panneau de configuration et recherchez wpsoffic pour désinstaller WPS. WPS possède les fonctions bureautiques les plus appréciées des travailleurs. Les documents, formulaires, présentations et autres fonctions couramment utilisés peuvent être utilisés directement, ce qui peut fournir de nombreuses fonctionnalités. efficacité du travail. Mais de nombreux amis ne savent pas comment désinstaller les fichiers wps, alors comment désinstaller les fichiers wps ? Laissez-moi vous l'expliquer ci-dessous. La désinstallation est le processus de suppression des fichiers de programme, des dossiers et des données associées d'un ordinateur pour libérer de l'espace disque et supprimer des logiciels du système. En outre, la désinstallation implique la suppression du pilote de périphérique et des informations de registre associées du disque dur, puis la suppression du périphérique du périphérique physique de l'ordinateur. Voici les étapes pour désinstaller les documents WPS, qui conviennent à la désinstallation de n'importe quel logiciel.
 Solution au problème selon lequel le pack de langue chinoise ne peut pas être installé sur le système Win11
Mar 09, 2024 am 09:48 AM
Solution au problème selon lequel le pack de langue chinoise ne peut pas être installé sur le système Win11
Mar 09, 2024 am 09:48 AM
Solution au problème selon lequel le système Win11 ne peut pas installer le pack de langue chinoise Avec le lancement du système Windows 11, de nombreux utilisateurs ont commencé à mettre à niveau leur système d'exploitation pour découvrir de nouvelles fonctions et interfaces. Cependant, certains utilisateurs ont constaté qu'ils ne parvenaient pas à installer le pack de langue chinoise après la mise à niveau, ce qui perturbait leur expérience. Dans cet article, nous discuterons des raisons pour lesquelles le système Win11 ne peut pas installer le pack de langue chinoise et proposerons des solutions pour aider les utilisateurs à résoudre ce problème. Analyse des causes Tout d'abord, analysons l'incapacité du système Win11 à
 Impossible d'installer les ajouts d'invités dans VirtualBox
Mar 10, 2024 am 09:34 AM
Impossible d'installer les ajouts d'invités dans VirtualBox
Mar 10, 2024 am 09:34 AM
Vous ne pourrez peut-être pas installer des ajouts d'invités sur une machine virtuelle dans OracleVirtualBox. Lorsque nous cliquons sur Périphériques> InstallGuestAdditionsCDImage, cela renvoie simplement une erreur comme indiqué ci-dessous : VirtualBox - Erreur : Impossible d'insérer le disque virtuel C : Programmation de fichiersOracleVirtualBoxVBoxGuestAdditions.iso dans la machine Ubuntu Dans cet article, nous comprendrons ce qui se passe lorsque vous Que faire lorsque vous Je ne peux pas installer les ajouts d'invités dans VirtualBox. Impossible d'installer les ajouts d'invités dans VirtualBox Si vous ne pouvez pas l'installer dans Virtua
 Que dois-je faire si Baidu Netdisk est téléchargé avec succès mais ne peut pas être installé ?
Mar 13, 2024 pm 10:22 PM
Que dois-je faire si Baidu Netdisk est téléchargé avec succès mais ne peut pas être installé ?
Mar 13, 2024 pm 10:22 PM
Si vous avez téléchargé avec succès le fichier d'installation de Baidu Netdisk, mais que vous ne parvenez pas à l'installer normalement, il se peut qu'il y ait une erreur dans l'intégrité du fichier du logiciel ou qu'il y ait un problème avec les fichiers résiduels et les entrées de registre. prenons-en soin pour les utilisateurs. Présentons l'analyse du problème selon lequel Baidu Netdisk est téléchargé avec succès mais ne peut pas être installé. Analyse du problème du téléchargement réussi de Baidu Netdisk mais qui n'a pas pu être installé 1. Vérifiez l'intégrité du fichier d'installation : Assurez-vous que le fichier d'installation téléchargé est complet et n'est pas endommagé. Vous pouvez le télécharger à nouveau ou essayer de télécharger le fichier d'installation à partir d'une autre source fiable. 2. Désactivez le logiciel antivirus et le pare-feu : Certains logiciels antivirus ou pare-feu peuvent empêcher le bon fonctionnement du programme d'installation. Essayez de désactiver ou de quitter le logiciel antivirus et le pare-feu, puis réexécutez l'installation.
 Comment désinstaller Quark Network Disk ? Comment désinstaller complètement Quark Network Disk
Mar 14, 2024 am 08:52 AM
Comment désinstaller Quark Network Disk ? Comment désinstaller complètement Quark Network Disk
Mar 14, 2024 am 08:52 AM
Il existe de nombreux logiciels de disque réseau faciles à utiliser sur le marché, tels que Baidu Cloud Disk, Quark Cloud Disk, Alibaba Cloud Disk, etc. Certains utilisateurs ont transféré les ressources de Quark Network Disk vers un autre disque et souhaitent désinstaller Quark Network Disk, mais constatent qu'ils ne peuvent pas le faire. Que se passe-t-il ? Ce didacticiel vous montrera comment désinstaller complètement Quark Network Disk. Comment désinstaller Quark Network Disk ? 1. Ouvrez d’abord le panneau de commande. 2. Sélectionnez ensuite « Désinstaller un programme ». 3. Enfin, faites un clic droit et sélectionnez « Désinstaller » pour désinstaller proprement. PS : après la désinstallation, vous pouvez également utiliser le logiciel pour effectuer une nouvelle analyse afin de voir s'il reste des déchets.
 Comment installer des applications Android sur Linux ?
Mar 19, 2024 am 11:15 AM
Comment installer des applications Android sur Linux ?
Mar 19, 2024 am 11:15 AM
L'installation d'applications Android sur Linux a toujours été une préoccupation pour de nombreux utilisateurs. Surtout pour les utilisateurs Linux qui aiment utiliser des applications Android, il est très important de maîtriser comment installer des applications Android sur les systèmes Linux. Bien qu'exécuter des applications Android directement sur Linux ne soit pas aussi simple que sur la plateforme Android, en utilisant des émulateurs ou des outils tiers, nous pouvons toujours profiter avec plaisir des applications Android sur Linux. Ce qui suit explique comment installer des applications Android sur les systèmes Linux.
 La dernière solution au problème selon lequel Office n'est pas correctement désinstallé et ne peut pas être réinstallé
Mar 13, 2024 pm 04:31 PM
La dernière solution au problème selon lequel Office n'est pas correctement désinstallé et ne peut pas être réinstallé
Mar 13, 2024 pm 04:31 PM
De nos jours, le logiciel Office est installé par défaut sur les ordinateurs du marché. Cependant, certains utilisateurs trouvent que la version n'est pas facile à utiliser. S'ils souhaitent désinstaller et réinstaller la version Office couramment utilisée, ils sont informés que la désinstallation a échoué et ne peut pas. être installé. Cela est dû au fait que le propre Office du système ne peut pas être désinstallé proprement, ce qui provoque un conflit de version lors de l'installation. Voyons comment résoudre le problème selon lequel Office n'est pas correctement désinstallé et ne peut pas être réinstallé. Méthode 1 : Utilisez l'outil de désinstallation officiel d'Office 1. Téléchargez l'[outil de désinstallation officiel de Microsoft] pour prendre en charge la désinstallation automatique des séries Office 2007 ~ 2019, de Microsoft 365 et d'autres logiciels. 2. Après avoir exécuté [SetupProd_OffScrub.exe], il sera automatiquement
 Comment installer Podman sur Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
Comment installer Podman sur Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
Si vous avez utilisé Docker, vous devez comprendre les démons, les conteneurs et leurs fonctions. Un démon est un service qui s'exécute en arrière-plan lorsqu'un conteneur est déjà utilisé dans n'importe quel système. Podman est un outil de gestion gratuit permettant de gérer et de créer des conteneurs sans recourir à un démon tel que Docker. Par conséquent, il présente des avantages dans la gestion des conteneurs sans nécessiter de services backend à long terme. De plus, Podman ne nécessite pas d'autorisations au niveau racine pour être utilisé. Ce guide explique en détail comment installer Podman sur Ubuntu24. Pour mettre à jour le système, nous devons d'abord mettre à jour le système et ouvrir le shell du terminal d'Ubuntu24. Pendant les processus d’installation et de mise à niveau, nous devons utiliser la ligne de commande. un simple





