 interface Web
interface Web
 js tutoriel
js tutoriel
 Analyse complète du type et de la portée de l'objet dans les concepts orientés objet JavaScript (avec exemples)
Analyse complète du type et de la portée de l'objet dans les concepts orientés objet JavaScript (avec exemples)
Analyse complète du type et de la portée de l'objet dans les concepts orientés objet JavaScript (avec exemples)
Cet article présente principalement le type de référence et la portée dans l'analyse des concepts orientés objet JavaScript. L'article se concentre sur les méthodes d'appel et d'application nécessaires pour étendre la portée en cours d'exécution des fonctions
<.>Types de référence
Les types de référence incluent principalement : le type d'objet, le type de tableau, le type de date, le type RegExp, le type de fonction, etc. Lorsque des types référence sont utilisés, un objet (instance) doit être généré à partir d'eux. En d'autres termes, un type référence est équivalent à un modèle. Lorsque nous voulons utiliser un certain type de référence, nous devons utiliser ce modèle pour générer un objet à utiliser, donc le type référence est parfois appelé définition d'objet. Par exemple, si nous devons générer un objet personne pour définir les informations personnelles et le comportement de quelqu'un, alors nous devons nous appuyer sur le type d'objet :var person = new Object();
person.name = "jiangshui";
person.sayName = function(){
console.log(this.name);
}var person = {};
person.name = "jiangshui";
person.sayName = function(){
console.log(this.name);
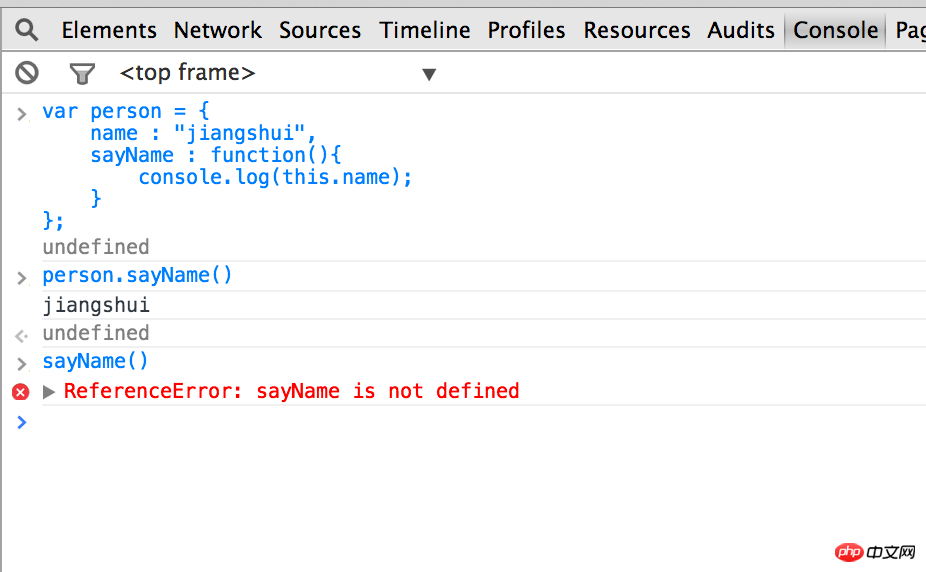
}var person = {
name : "jiangshui",
sayName : function(){
console.log(this.name);
}
};var colors = []; colors.push('red','green'); console.log(colors);
appeler et appliquer des méthodes
Ces deux méthodes sont fournies par le type Function, c'est-à-dire qu'elles peuvent être utilisées sur des fonctions. Les méthodes call et apply ont la même fonction, c'est-à-dire qu'elles peuvent étendre la portée du fonctionnement de la fonction. La différence est que lors de l'utilisation de call, les paramètres transmis à la fonction doivent être répertoriés un par un, mais pas la méthode apply. De cette façon, vous pouvez décider d'utiliser l'appel ou de postuler selon les exigences de votre propre fonction. Que signifie étendre la portée dans laquelle une fonction s'exécute ? Donnez un exemple et vous comprendrez. Vous pouvez le comprendre de cette façon, la fonction est enveloppée dans un conteneur (portée), et il y a des variables ou d'autres éléments dans ce conteneur. Lorsque la fonction s'exécute, appelle ces variables, etc., elle le fera. être trouvé dans le conteneur actuel. Ce conteneur est en fait enveloppé dans un conteneur plus grand. Si le petit conteneur actuel n'existe pas, la fonction le recherchera dans le plus grand conteneur, et ainsi de suite, jusqu'à ce qu'elle trouve le plus grand objet de fenêtre conteneur. Mais si la fonction est exécutée dans le petit conteneur actuel et qu'il existe des variables correspondantes dans le petit conteneur, même si elles se trouvent dans le grand conteneur, la fonction appellera toujours celles de son propre conteneur. Les méthodes call et apply visent à résoudre ce problème et à dépasser les limites du conteneur. Comme pour l'exemple précédent :var person = {
name : "jiangshui",
sayName : function(){
console.log(this.name);
}
};

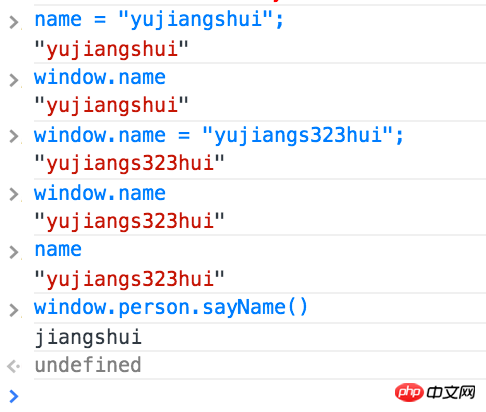
window.name = "yujiangshui";
name = "yujiangshui";
因为 window 是最大的容器,所以 window 可以省略掉,所有定义的属性或者变量,都挂靠到 window 上面去了,不信可以看:

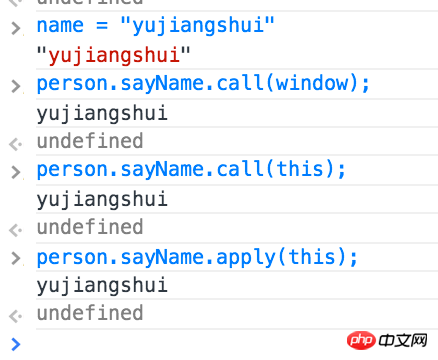
那现在我们就想在 window 这个大容器下面,运行 person 小容器里面的 sayName 方法,就需要用 call 或 apply 来扩充 sayName 方法的作用域。执行下面语句:
person.sayName.call(window);
或者
person.sayName.call(this);
输出的结果都是一样的,你也可以换用 apply 看看效果,因为这个 demo 太简单的,不需要传递参数,所以 call 和 apply 功能效果就完全一致了。

解释一下上面代码,sayName 首先是 Function 类型的实例,也就具有了 call 方法和 apply 方法,call 和 apply 方法既然是 Function 类型的方法,所以就需要用这种方式调用 person.sayName.call(window) 而不是什么 person.sayName().call(window) 之类的。
然后 call 和 apply 方法的参数,就是一个作用域(对象),表示将前面的函数在传递进去的作用域下面运行。将 window 这对象传递进去之后,sayName 方法中的 this.name 指向的就是 window.name,于是就扩充了作用域。
为什么传递 window 和 this 都是一样的效果?因为我们当前执行这个函数的位置是 window,前面说过 this 指针指向的是当前作用域,所以 this 指向的就是 window,所以就等于 window。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
设计模式中的组合模式在JavaScript程序构建中的使用(高级篇)
详细解读JavaScript设计模式开发中的桥接模式(高级篇)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Voici comment convertir un tableau de résultats de requête MySQL en objet : Créez un tableau d'objets vide. Parcourez le tableau résultant et créez un nouvel objet pour chaque ligne. Utilisez une boucle foreach pour attribuer les paires clé-valeur de chaque ligne aux propriétés correspondantes du nouvel objet. Ajoute un nouvel objet au tableau d'objets. Fermez la connexion à la base de données.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
En PHP, un tableau est une séquence ordonnée et les éléments sont accessibles par index ; un objet est une entité avec des propriétés et des méthodes, créée via le mot-clé new. L'accès au tableau se fait via l'index, l'accès aux objets se fait via les propriétés/méthodes. Les valeurs du tableau sont transmises et les références d'objet sont transmises.
 Comment les fonctions PHP renvoient-elles des objets ?
Apr 10, 2024 pm 03:18 PM
Comment les fonctions PHP renvoient-elles des objets ?
Apr 10, 2024 pm 03:18 PM
Les fonctions PHP peuvent encapsuler des données dans une structure personnalisée en renvoyant un objet à l'aide d'une instruction return suivie d'une instance d'objet. Syntaxe : functionget_object():object{}. Cela permet de créer des objets avec des propriétés et des méthodes personnalisées et de traiter les données sous forme d'objets.
 Qu'est-ce que l'objet Request en PHP ?
Feb 27, 2024 pm 09:06 PM
Qu'est-ce que l'objet Request en PHP ?
Feb 27, 2024 pm 09:06 PM
L'objet Request en PHP est un objet utilisé pour gérer les requêtes HTTP envoyées par le client au serveur. Grâce à l'objet Request, nous pouvons obtenir les informations de demande du client, telles que la méthode de demande, les informations d'en-tête de demande, les paramètres de demande, etc., afin de traiter et de répondre à la demande. En PHP, vous pouvez utiliser des variables globales telles que $_REQUEST, $_GET, $_POST, etc. pour obtenir les informations demandées, mais ces variables ne sont pas des objets, mais des tableaux. Afin de traiter les informations demandées de manière plus flexible et plus pratique, vous pouvez





