 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes d'utilisation du plug-in d'aperçu d'image Vue2x
Explication détaillée des étapes d'utilisation du plug-in d'aperçu d'image Vue2x
Explication détaillée des étapes d'utilisation du plug-in d'aperçu d'image Vue2x
Cette fois, je vais vous apporter une explication détaillée des étapes d'utilisation du plug-in de prévisualisation d'image Vue2x. Quelles sont les précautions lors de l'utilisation du plug-in de prévisualisation d'image Vue2x. Voici des cas pratiques, jetons un coup d'oeil.
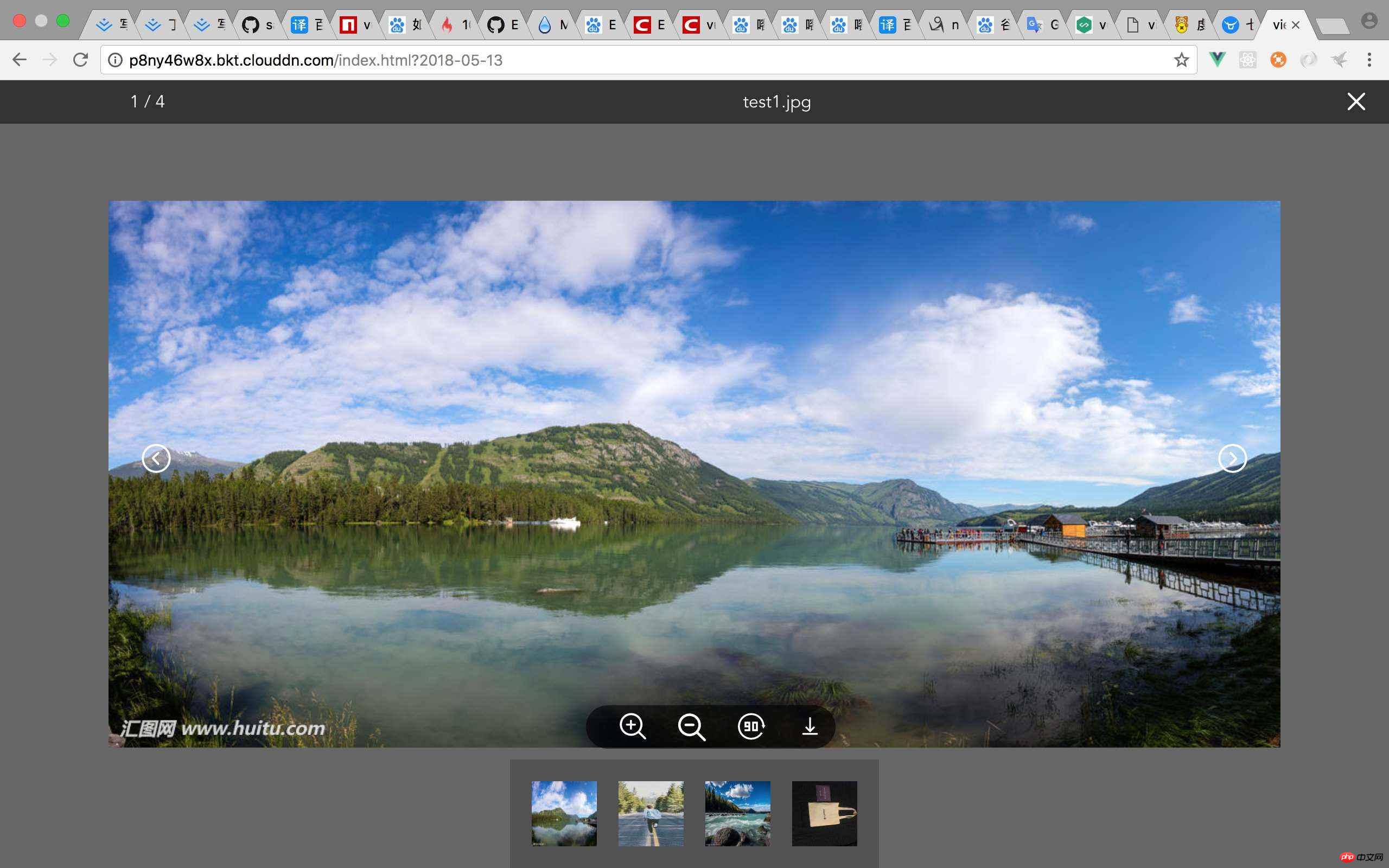
Jetons d'abord un coup d'œil à la démo
LiveDemo

Il existe plusieurs façons de développer des plug-ins Vue (pour plus de détails, veuillez vous rendre sur le site officiel) Site officiel de Vue
MyPlugin.install = function (Vue, options) {
// 1. 添加全局方法或属性
Vue.myGlobalMethod = function () {
// 逻辑...
}
// 2. 添加全局资源
Vue.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
// 逻辑...
}
...
})
// 3. 注入组件
Vue.mixin({
created: function () {
// 逻辑...
}
...
})
// 4. 添加实例方法
Vue.prototype.$myMethod = function (methodOptions) {
// 逻辑...
}
}J'utilise la première façon d'écrire ce plug-in
1 La première étapeCréer un projet.
vue init webpack-simple youProjectName (Nom de votre projet) L'opération spécifique ne sera pas décrite en détail

2. Démarrez le développement du plug-in et écrivez. index.js
import vuePictureViewer from './vue-picture-viewer'
const pictureviewer = {
install (Vue, options) {
Vue.component(vuePictureViewer.name, vuePictureViewer)
}
}
if (typeof window !== 'undefined' && window.Vue) { // 这段代码很重要
window.Vue.use(pictureviewer)
}
export default pictureviewer3. Écrire vue-picture -viewer.vue est également assez simple (vous pouvez vérifier le code source pour plus de détails)
4. js)
import vuePictureViewer from './lib/index.js' Vue.use(vuePictureViewer)
App.vue
<template>
<p id="app">
<vue-picture-viewer :imgData="imgUrl" :switch="true" v-if="imgUrl"></vue-picture-viewer>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
imgUrl: [{
url:'http://p8ny46w8x.bkt.clouddn.com/test1.jpg',
name: 'test1.jpg'
},
{
url: 'http://p8ny46w8x.bkt.clouddn.com/test2.jpg',
name: 'test2.jpg'
}, {
url: 'http://p8ny46w8x.bkt.clouddn.com/test3.jpg',
name: 'test3.jpg'
},
{
url: 'http://p8ny46w8x.bkt.clouddn.com/test4.jpg',
name: 'test4.jpg'
}]
}
}
}
</script>
<style>
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
</style>5. Configurer webpack.config.js avant l'empaquetage (très important !!!)
module.exports = {
entry: './src/lib/index.js',
output: {
path: path.resolve(dirname, './dist'),
publicPath: '/dist/',
// filename: 'build.js',
filename: 'vue-picture-viewer.js',
library: 'pictureViewer',
libraryTarget: 'umd',
umdNamedDefine: true
},6 . Le packaging est réussi, configurez package.json
"license": "MIT", // 许可证
"private": false, // 默认是true 私人的 需要改为false, 不然发布不成功!
"main": "dist/vue-picture-viewer.js", 这个超级重要 决定了你 import xxx from “vue-picture-viewer” 它默认就会去找 dist下的vue-picture-viewer 文件
"repository": {
"type": "git",
"url": "https://github.com/sangcz/vue-picture-viewer" // github项目地址
},7. Tout est prêt à être publié !
8. Après avoir d'abord enregistré npm Ajouter un utilisateur
npm adduser Username: your name Password: your password Email: yourmail // 查看一下登录的是不是你自己 npm whoami // 发布 npm publish // 这里我遇到一个问题,发布失败了!
Quelle est la raison ?

9. Le problème ci-dessus a été résolu et la sortie a réussi ! heureux
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 Guide du débutant PyCharm : compréhension complète de l'installation du plug-in !
Feb 25, 2024 pm 11:57 PM
Guide du débutant PyCharm : compréhension complète de l'installation du plug-in !
Feb 25, 2024 pm 11:57 PM
PyCharm est un environnement de développement intégré (IDE) Python puissant et populaire qui fournit une multitude de fonctions et d'outils afin que les développeurs puissent écrire du code plus efficacement. Le mécanisme de plug-in de PyCharm est un outil puissant pour étendre ses fonctions. En installant différents plug-ins, diverses fonctions et fonctionnalités personnalisées peuvent être ajoutées à PyCharm. Par conséquent, il est crucial pour les débutants de PyCharm de comprendre et de maîtriser l’installation de plug-ins. Cet article vous donnera une introduction détaillée à l'installation complète du plug-in PyCharm.
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d’installation de l’extension du plug-in Chrome ? Dans des circonstances normales, le répertoire d'installation par défaut des extensions de plug-in Chrome est le suivant : 1. L'emplacement du répertoire d'installation par défaut des plug-ins Chrome dans Windows XP : C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. chrome dans Windows7 Emplacement du répertoire d'installation par défaut du plug-in : C:\Users\username\AppData\Local\Google\Chrome\User
 Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, en tant qu'adresse e-mail largement utilisée par les internautes chinois, a toujours gagné la confiance des utilisateurs grâce à ses services stables et efficaces. NetEase Mailbox Master est un logiciel de messagerie spécialement créé pour les utilisateurs de téléphones mobiles. Il simplifie grandement le processus d'envoi et de réception d'e-mails et rend le traitement de nos e-mails plus pratique. Alors comment utiliser NetEase Mailbox Master, et quelles sont ses fonctions spécifiques Ci-dessous, l'éditeur de ce site vous donnera une introduction détaillée, en espérant vous aider ! Tout d’abord, vous pouvez rechercher et télécharger l’application NetEase Mailbox Master dans la boutique d’applications mobiles. Recherchez « NetEase Mailbox Master » dans l'App Store ou Baidu Mobile Assistant, puis suivez les instructions pour l'installer. Une fois le téléchargement et l'installation terminés, nous ouvrons le compte de messagerie NetEase et nous connectons. L'interface de connexion est la suivante
 Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Le stockage cloud est devenu aujourd’hui un élément indispensable de notre vie quotidienne et de notre travail. En tant que l'un des principaux services de stockage cloud en Chine, Baidu Netdisk a gagné la faveur d'un grand nombre d'utilisateurs grâce à ses puissantes fonctions de stockage, sa vitesse de transmission efficace et son expérience de fonctionnement pratique. Et que vous souhaitiez sauvegarder des fichiers importants, partager des informations, regarder des vidéos en ligne ou écouter de la musique, Baidu Cloud Disk peut répondre à vos besoins. Cependant, de nombreux utilisateurs peuvent ne pas comprendre l'utilisation spécifique de l'application Baidu Netdisk, ce didacticiel vous présentera donc en détail comment utiliser l'application Baidu Netdisk. Si vous êtes toujours confus, veuillez suivre cet article pour en savoir plus ! Comment utiliser Baidu Cloud Network Disk : 1. Installation Tout d'abord, lors du téléchargement et de l'installation du logiciel Baidu Cloud, veuillez sélectionner l'option d'installation personnalisée.
 Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Lorsque les utilisateurs utilisent le navigateur Edge, ils peuvent ajouter des plug-ins pour répondre davantage à leurs besoins. Mais lors de l'ajout d'un plug-in, cela indique que ce plug-in n'est pas pris en charge. Comment résoudre ce problème ? Aujourd'hui, l'éditeur partagera avec vous trois solutions. Venez l'essayer. Méthode 1 : essayez d’utiliser un autre navigateur. Méthode 2 : Le Flash Player du navigateur peut être obsolète ou manquant, ce qui rend le plug-in non pris en charge. Vous pouvez télécharger la dernière version sur le site officiel. Méthode 3 : Appuyez simultanément sur les touches « Ctrl+Shift+Delete ». Cliquez sur "Effacer les données" et rouvrez le navigateur.
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension





