
Cet article présente principalement des informations pertinentes sur le poste : problème résolu dans IE6 et l'effet du défilement avec la barre de défilement. J'espère que cet article pourra aider tout le monde. Les amis dans le besoin pourront s'y référer
Explication détaillée de la position dans IE6 : problème résolu et effet du défilement avec la barre de défilement
Avant-propos :
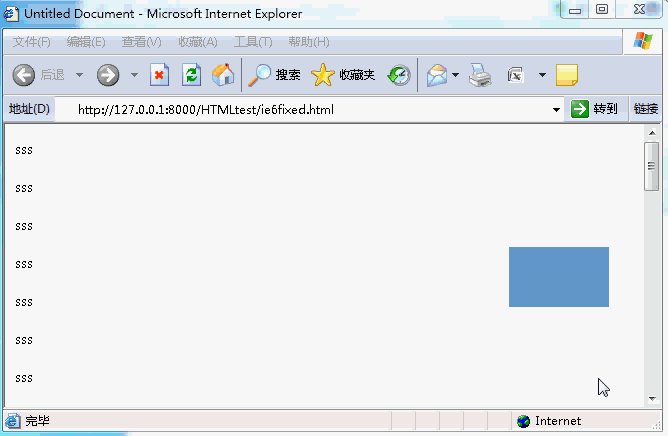
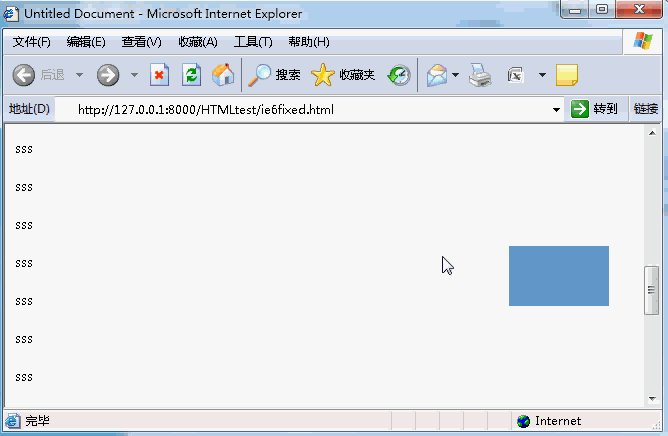
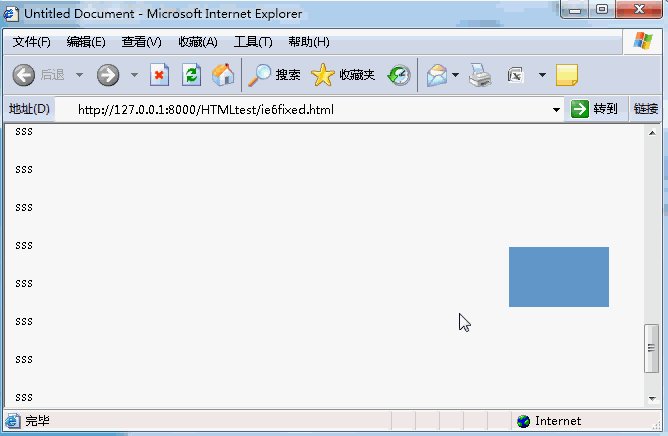
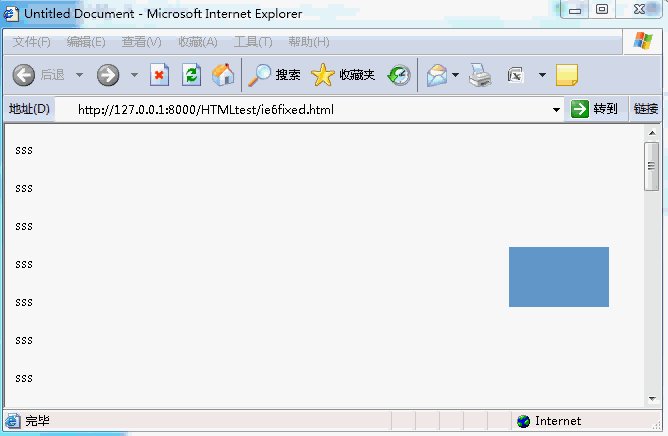
Dans "[jQuery] Scroll Monitoring Compatible avec IE6" (Cliquez pour ouvrir le lien) Il est mentionné que pour résoudre le problème résolu d'IE6, en particulier, vous devez introduire un fichier js et déclarer un script pour déclarer le positionnement fixe de ce p afin de le résoudre. Ce n'est pas bon d'abord. En plus de la difficulté de gérer le Javascript importé, vous devez également introduire JavaScript dans l'instruction head, puis déclarer un identifiant pour le p, puis faire une instruction dans le script. Utiliser position:fixed n'est rien de plus que d'essayer d'obtenir l'effet suivant. En gros, la position : fixe ne pose aucun problème dans tous les navigateurs supérieurs à IE7 : IE8 :


<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<style type="text/css">
.fixedbox {
background: #69C;
height: 60px;
width: 100px;
position: fixed;
bottom: 100px;
/*IE6实现position: fixed;*/
/*等价于position: fixed;虽然代码好长,但是根本就不用管*/
_position: absolute;
_top: expression(eval(
document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight-
(parseInt(this.currentStyle.marginTop,10)||0)-
(parseInt(this.currentStyle.marginBottom,10)||0)));
/*等价于position: fixed;虽然代码好长,但是根本就不用管*/
_margin-bottom:100px;/*设置位置,不要用bottom,而是改用margin-bottom,margin-xx来实现*/
}
</style>
</head>
<body>
<p style="float:left;width:80%;min-height:100px;">
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
</p>
<p style="float:left;width:20%;min-height:100px;"><p class="fixedbox"></p></p>
<p style="clear:both"></p>
</body>
</html>.fixed{
position: absolute;
top: expression(eval(
document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight-
(parseInt(this.currentStyle.marginTop,10)||0)-
(parseInt(this.currentStyle.marginBottom,10)||0)));
}.fixed{
position: fixed;
}.fixed{
/*IE6实现position: fixed;*/
_position: absolute;
_top: expression(eval(document.documentElement.scrollTop));
_margin-top:100px;
}Problème de fuite de mémoire JavaScript dans les versions antérieures à IE9 (résumé détaillé)
Fonction JavaScript hasOwnProperty() (image Texte tutoriel, avec exemples de code)
Différences et scénarios d'application des frameworks JS tels que JQuery, Extjs, YUI, Prototype, Dojo (conseils pratiques)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de fixe en langage C
Utilisation de fixe en langage C
 Il existe plusieurs façons de positionner la position CSS
Il existe plusieurs façons de positionner la position CSS
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Nom de domaine de site Web gratuit
Nom de domaine de site Web gratuit
 Quelles sont les nouvelles fonctionnalités de Hongmeng OS 3.0 ?
Quelles sont les nouvelles fonctionnalités de Hongmeng OS 3.0 ?
 Temps de panne du service Windows 10
Temps de panne du service Windows 10
 Comment ouvrir le format json
Comment ouvrir le format json