 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Explication détaillée des symboles !important, *, _ dans les styles CSS
Explication détaillée des symboles !important, *, _ dans les styles CSS
Explication détaillée des symboles !important, *, _ dans les styles CSS
Cet article présente principalement des informations pertinentes sur l'explication détaillée des symboles !important, * et _ dans les styles CSS. J'espère que cet article pourra aider tout le monde. Les amis dans le besoin pourront se référer à
Détaillé. explication du CSS Les symboles !important, *, _ dans le style
!important, *, _ sont en fait inutiles. Ils servent tous à définir la priorité du style, mais vous pouvez arranger les. priorité du style vous-même. Définissez-le dans l'ordre, mais vous devez encore le comprendre.
Nous savons que les CSS écrits à différents endroits ont des priorités différentes. La définition dans le fichier .css est l'attribut < dans le style de l'élément, mais si vous utilisez !important, les choses deviendront différentes.
Tout d'abord, regardez le morceau de code suivant :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="color:blue !important;color:red;">
呵呵
</p>
</body>
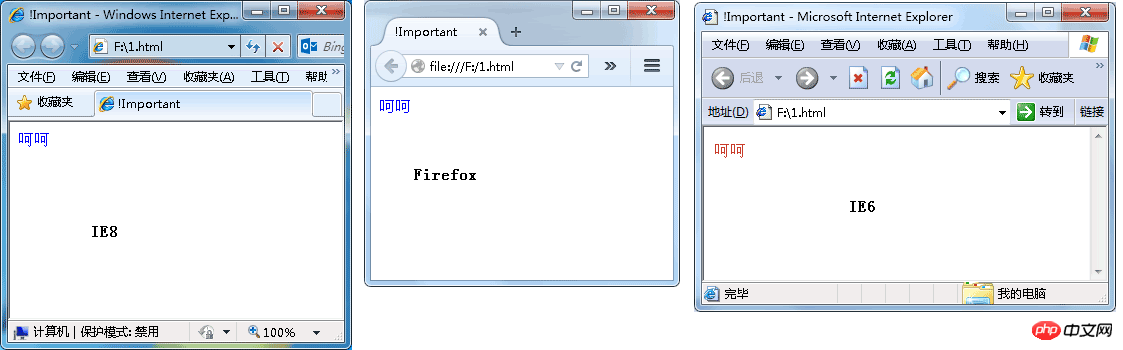
</html>Le mot "haha" est défini avec deux couleurs À l'origine, après couleur : rouge et couleur : bleu, celles-ci. deux mots devraient Il est rouge, et la couleur la plus proche de la police est choisie par défaut
Cependant, !important est ajouté après color:blue, ce qui fait que color:blue a la priorité la plus élevée. Le mot "haha" doit être bleu. . L'effet spécifique est le suivant :

Cependant, IE6 ne reconnaît pas le symbole !important dans l'attribut style, donc le mot "haha" est toujours coloré en rouge selon. la priorité du style original.
Les symboles !important, * et _ dans les styles CSS sont tous utilisés pour définir les priorités, mais ces symboles ne sont applicables que dans des navigateurs spécifiques, comme suit :
IE All peut reconnaître *; les navigateurs standard (tels que FF) ne peuvent pas reconnaître * ;
IE6 peut reconnaître *, mais pas !important
IE7 peut reconnaître à la fois * et
FF ne peut pas ; reconnaître *, mais il peut reconnaître !important;
underscore "_", IE6 prend en charge le soulignement, mais ni IE7 ni Firefox ne prennent en charge le soulignement.
Par conséquent, vous pouvez définir les attributs suivants dans l'attribut style pour distinguer IE6, IE7 et Firefox :
background:orange;*background:green;_background:blue;
Vous pouvez également distinguer IE6, IE7 et Firefox de cette manière :
background:orange;*background:green !important;*background:blue;
Le code suivant :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="background:orange;*background:green !important;*background:blue;">
区分IE7、IE8、火狐
</p>
<p style="background:orange;*background:green;_background:blue;">
区分IE7、IE8、火狐
</p>
</body>
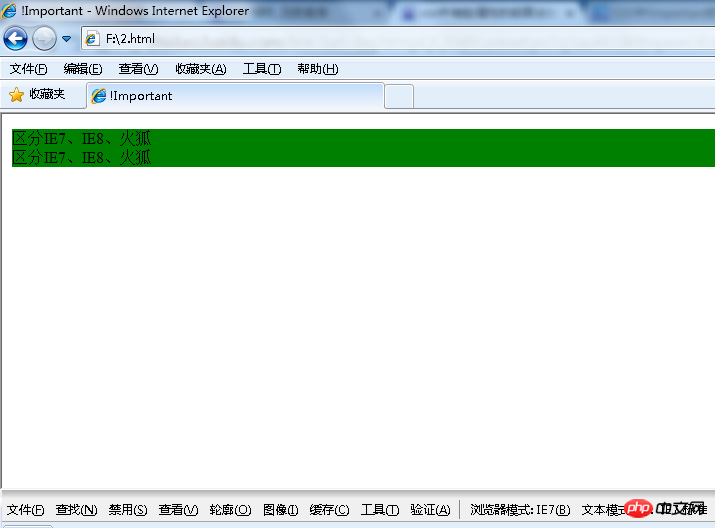
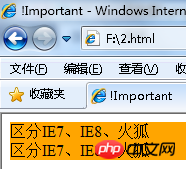
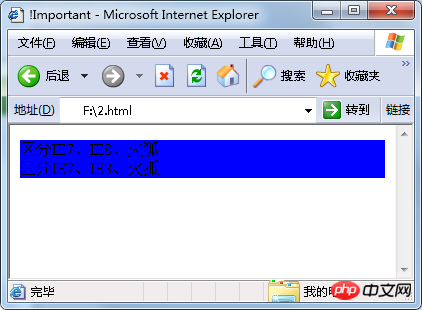
</html>L'effet d'exécution est le suivant :
(1) IE7

(2) Navigateurs IE8 et supérieurs, y compris Firefox, etc.

(3) IE6

Cependant, une telle différence ne peut être utilisée que pour le débogage, le véritable front- end La programmation doit toujours utiliser JavaScript pour identifier les navigateurs afin de déterminer les types de ces navigateurs.
Enfin, je voudrais ajouter qu'en fait, IE6 ne peut tout simplement pas reconnaître !important dans le style si le code est le suivant :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>测试Css中的!Important区别</title>
<style type="text/css">
.testClass{
color:blue !important;
}
</style>
</head>
<body>
<p class="testClass" style="color:red;">
测试Css中的Important
</p>
</body>
</html>Peu importe qu'il soit dans ie6-. 10 ou Firefox et Chrome, les performances seront différentes, cohérentes et toutes affichées en bleu.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Explication détaillée de la position dans IE6 : problème résolu
Exemple de la valeur de retour de l'obtention du front-end Code d'état http 400_ Tutoriel de base
Problème de fuite de mémoire JavaScript dans les versions antérieures à IE9 (résumé détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton



