
Cette fois, je vais vous apporter une analyse des étapes du débogage vscode et du code js compilé. Quelles sont les précautions pour le débogage vscode et le code js compilé. Ce qui suit est un cas pratique, prenons un. regarder.
Avant-propos
Pendant le processus de développement, il est presque impossible d'écrire un programme parfait à la fois et de déboguer le code avec des points d'arrêt est une pratique courante besoin.
vscode est un excellent éditeur doté de puissantes capacités de débogage intégrées. Après des réglages simples, vous pouvez déboguer les fichiers js. Mais parfois, le contenu que nous voulons déboguer est compilé, et bien sûr nous pouvons déboguer directement le code compilé. Cependant, la lisibilité du code après compilation et compression est très mauvaise, et il peut ne pas être possible de le visualiser dans les modules. Existe-t-il un moyen de déboguer le code avant la compilation ? La réponse est bien sûr oui.
Pas grand chose à dire ci-dessous, jetons un œil à l'introduction détaillée.
Débogage général de vscode
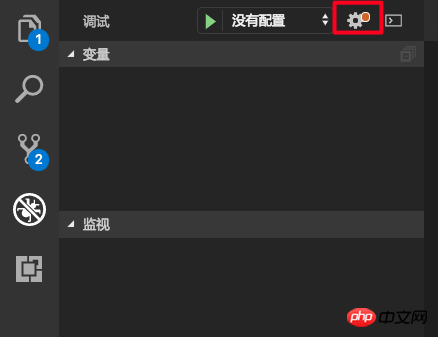
L'interface de débogage de vscode se trouve à l'extrême gauche de la fenêtre :

Dans la dernière version de vscode, cette option est masquée par défaut et vous devez l'ouvrir vous-même.
Lorsque vous ouvrez l'interface de débogage pour la première fois, il n'y a actuellement aucune configuration de débogage. Nous pouvons cliquer sur l'icône d'engrenage pour en ajouter une :

Après. en sélectionnant nodejs, il en ajoutera automatiquement un au projet en cours. Ajoutez le fichier .vscode/launch.json au répertoire. Ce fichier est le fichier de configuration de débogage vscode .
Le contenu d'un fichier de configuration simple est :
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${workspaceFolder}/index.js"
}
]
}La configuration ci-dessus permet de démarrer le fichier index.js dans le répertoire actuel pour le débogage.
Nous pouvons également configurer le débogage automatique du fichier actuellement ouvert à chaque fois que nous appuyons sur F5. Il suffit de modifier le programme :
{
"program": "${file}"
}Déboguer le compilé. file
Pour déboguer le fichier compilé, vous devez définir le fichier launch.json.
vscode S'il veut déboguer le code compilé, il doit savoir quels codes ont été compilés, et il doit connaître la correspondance entre le code compilé et le code pré-compilé.
En fait, théoriquement vscode peut considérer chaque fichier comme étant exécuté comme un fichier compilé et rechercher les fichiers sources ? Je suppose que pour des raisons de performances, nous devons spécifier quels fichiers sont compilés nous-mêmes. Dans launch.json, utilisez l'attribut outFiles pour spécifier le fichier de sortie compilé :
{
"version": "0.2.0",
"configurations": [
{
// 省略其他设置...
"outFiles": [
"${workspaceFolder}/lib/*.js",
]
// ...
}
]
}Bien que ce soit un peu gênant, nous pouvons heureusement utiliser le caractère générique .
Maintenant que nous avons les fichiers compilés, vscode doit également connaître les fichiers sources et la relation correspondante entre les fichiers compilés et les fichiers sources. Cela vous semble-t-il familier ? Ce processus est implémenté via sourcemap.
Nous devons générer le fichier .map correspondant lors de la compilation du fichier js, et ajouter l'adresse du fichier .map après le fichier js de sortie :
//@ sourceMappingURL=./index.js.map
ok, maintenant vscode est en exécutant le fichier js, il vérifiera s'il s'agit de code compilé à partir de outFile. Si c'est le cas, il sera mappé au code source via sourcemap pour faciliter notre débogage.
Exécuter automatiquement la compilation
Maintenant, notre processus de développement devient : modifier le code source -> compiler le code source ->
Pour plus de commodité, nous pouvons définir l'attribut preLaunchTask. La fonction de cet attribut est d'exécuter une tâche de pré-lancement avant chaque débogage. Nous pouvons mettre le processus de compilation dans la tâche de pré-lancement.
Nous devons d'abord configurer une tâche. Le fichier de configuration de la tâche se trouve dans .vscode/tasks.json. Vous pouvez ouvrir la palette de commandes (⇧⌘P (Windows, Linux Ctrl+Shift+P)) et sélectionner. "Tâche : Tâche de configuration" en génère automatiquement une :
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "npm",
"script": "build",
"problemMatcher": []
}
]
}Ici, nous configurons npm run build en tant que pré-tâche, et la construction sera effectuée en premier à chaque fois que le débogage est effectué.
Exemple de fichier de configuration
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "example",
"program": "${workspaceFolder}/index.js",
"preLaunchTask": "build",
"cwd": "${workspaceFolder}",
"outFiles": [
"${workspaceFolder}/lib/*.js"
]
}Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP. !
Lecture recommandée :
Explication détaillée des étapes pour introduire le clavier numérique js dans vue
Explication détaillée de la façon d'utiliser le sélecteur de nom de classe jQuery (.class)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!