
Cet article présente principalement en détail comment implémenter simplement ajax pour obtenir des données inter-domaines. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Les exemples de cet article sont partagés avec vous. Le code spécifique pour ajax pour obtenir des données inter-domaines est pour votre référence. Le contenu spécifique est le suivant
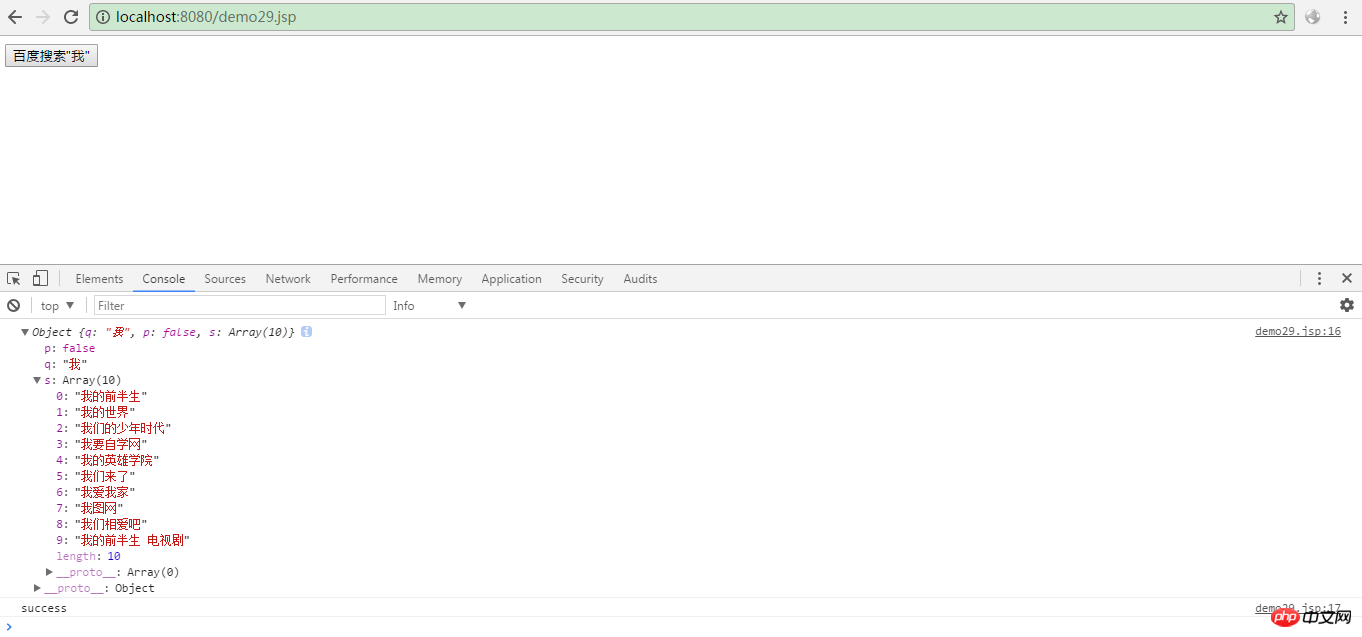
1. Rendu


<html>
<head>
<script type="text/javascript" src="/js/jquery.min.js"></script>
<script type="text/javascript">
function getData(keyword) {
var url="https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=" +keyword;
$.ajax({
type: "get",
async: false,
url: encodeURI(url),
dataType: "jsonp",
jsonp: "cb", // 后台定义的回调函数标识符(一般默认为:callback)
jsonpCallback: "jsonCallback", // 自定义的jsonp回调函数名称(默认为jQuery自动生成的随机函数名)
success: function(data,status){
console.log(data);
console.log(status);
},
error: function(){
alert('fail');
}
});
}
</script>
</head>
<body>
<button onclick="getData('我');">百度搜索"我"</button>
</body>
</html>thinkPHP+ajaxMéthodes pour implémenter des vues pv de pages statistiques
Ajax The concepts et avantages de
Trois façons d'implémenter ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 L'installation de Windows 10 a échoué
L'installation de Windows 10 a échoué
 Utilisation de la fonction fopen dans Matlab
Utilisation de la fonction fopen dans Matlab
 Comment insérer des numéros de page dans ppt
Comment insérer des numéros de page dans ppt
 À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
 Introduction aux types de fichiers
Introduction aux types de fichiers