
Razor est très puissant, mais il ne peut pas être actualisé tout seul, il doit donc être utilisé avec ajax. Cet article utilise un exemple pour présenter l'utilisation d'Ajax pour mettre à jour partiellement la page Razor. Les amis qui en ont besoin peuvent s'y référer
Razor est très puissant, mais il ne peut réaliser aucune actualisation, il doit donc être utilisé. avec ajax
Cet article donnera un exemple simple pour implémenter un rafraîchissement partiel avec Razor et ajax.
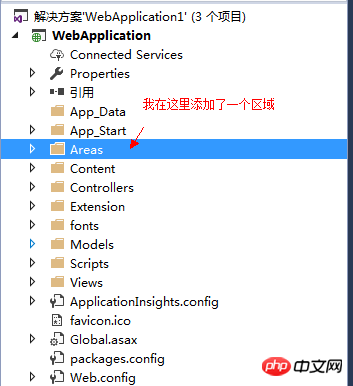
Tout d'abord, nous créons un projet MVC

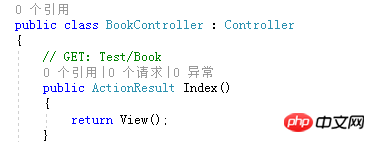
Créons un simple livre de contrôleurs

Ensuite ajoutez-y une vue et ajoutez du code HTML simple
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>Ici, j'ai ajouté un
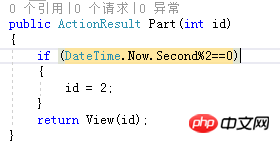
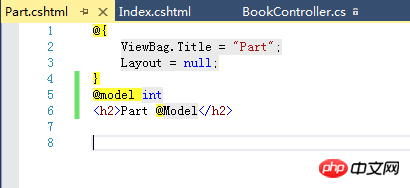
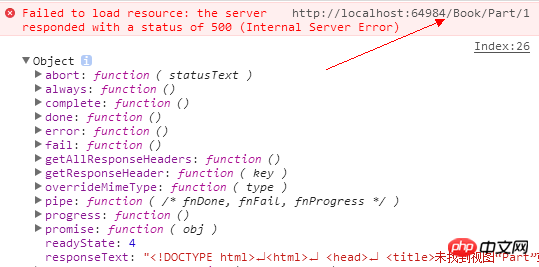
et j'ai donné un id="partial" , lorsque je clique sur @Html.ActionLink, la méthode en javascript sera déclenchée et j'utiliserai ajax pour accéder au chemin /Test/Book/Part/1 Une fois la requête réussie, ma requête sera construite en C'est le code de Part, et puis on ajoute aussi une vue à Part Le code de Part peut être très simple, et ensuite on démarre notre projet On continue de cliquer sur le bouton "Cliquez moi" La page continuera de changer. Il convient de noter ici que lors de l'utilisation d'une requête AJAX, l'URL doit être écrite complètement. Par exemple, mon contrôleur est nommé Test dans le dossier Livre sous Zone, et l'action est Partie, puis l'URL est /. Test/Book /Part, /Test ne peut pas manquer, sinon l'erreur suivante se produira On voit que si l'Url n'est pas entièrement écrite, la Vue renvoyée par l'Action est en fait la mauvaise voie. Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. Articles associés : Interaction entre les données Struts2 et Ajax (tutoriel graphique) Exemple de chargement pull-up écrit en ajax natif (tutoriel image et texte) Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Plateforme de trading Ripple
Plateforme de trading Ripple
 Comment acheter et vendre du Bitcoin en Chine
Comment acheter et vendre du Bitcoin en Chine
 correctif SP2
correctif SP2
 Que signifie Linux df -h ?
Que signifie Linux df -h ?
 Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier