Méthode de détection Ajax pour le piratage de sites Web
https可以彻底解决劫持的问题。但是一般虚拟主机都不支持 https,难道http只能任流氓们恶意劫持么?下面通过本文给大家介绍Ajax 实现网站劫持的检测方法,需要的朋友可以参考下
https可以彻底解决劫持的问题。但是一般虚拟主机都不支持 https,难道http只能任流氓们恶意劫持么?
既然只有第一次访问时才会出现抽奖链接,通过JS在浏览器中检测,如果发现 被植入的 代码,则自动刷新网页,就可以解决被劫持的问题了。
现在要做的就是得到 被植入的代码。找了一圈,没有找到检查的工具。网站传输到客户的浏览器,需要三个步骤:【1】服务器 -> 【2】运行商 -> 【3】客户浏览器。
劫持出现在第【2】步,因为离开了服务器,已经不受控制了。但是第【3】部的浏览器可以通过JS来控制。通过 Ajax 上传 客户最终获取到的代码,就可以对进行分析了。
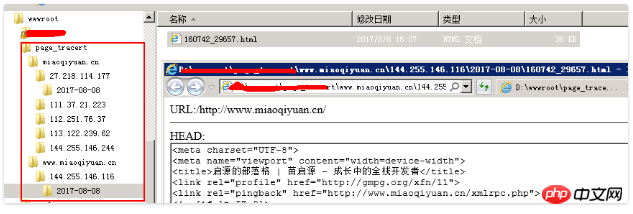
运行效果如下:

<?php
//根据访问域名,创建不同的目录
$log_path = $_SERVER['SERVER_NAME'];
if( !is_dir($log_path) ){
mkdir($log_path);
}
//根据访客IP,分别记录
$log_path .= '/' . $_SERVER['REMOTE_ADDR'];
if( !is_dir($log_path) ){
mkdir($log_path);
}
//按天分组
$log_path .= '/' . date('Y-m-d', time());
if( !is_dir($log_path) ){
mkdir($log_path);
}
//根据时间生成文件名
$log_file = $log_path . '/' . date('His', time()) . '_' . rand() . '.html';
//保存日志
$html = '';
$html .= 'URL:/' . post('url') . '<hr>';
$html .= 'HEAD:<br><textarea cols="200" rows="40">' . post('head') . '</textarea><hr>';
$html .= 'BODY:<br><textarea cols="200" rows="40">' . post('body') . '</textarea>';
file_put_contents($log_file, $html);
die('{"help":"http://www.miaoqiyuan.cn/p/browser-page-tracert/","log_file":"' . $log_file . '"}');
//调用的函数
function post($input){
$post_str = isset($_POST[$input]) ? $_POST[$input] : '';
$post_str = str_replace('\\', '', $post_str);
$post_str = iconv_substr($post_str, 0, 50000); //防止恶意上传假日志
return $post_str;
}
?>调用很简单,比如将 上边的php代码保存到了 /log/page_tracert.php,然后在整站页面中都加入 以下的代码,就可以获取到 所有的访问记录了。根据访问记录,得到 被植入的代码后,就可以进行检测脚本的开发了。
$(function(){
$.post('/log/page_tracert.php',{
url : location.href,
head : $('head').html(),
body : $('body').html(),
},function(){});
});注意:得到数据后,一定要尽快删除 测试代码。因为他会产生大量的日志,产生虚拟主机双倍的流量消耗
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1206
1206
 24
24
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Le dernier chef-d'œuvre du MIT : utiliser GPT-3.5 pour résoudre le problème de la détection des anomalies des séries chronologiques
Jun 08, 2024 pm 06:09 PM
Le dernier chef-d'œuvre du MIT : utiliser GPT-3.5 pour résoudre le problème de la détection des anomalies des séries chronologiques
Jun 08, 2024 pm 06:09 PM
Aujourd'hui, j'aimerais vous présenter un article publié par le MIT la semaine dernière, utilisant GPT-3.5-turbo pour résoudre le problème de la détection des anomalies des séries chronologiques et vérifiant dans un premier temps l'efficacité du LLM dans la détection des anomalies des séries chronologiques. Il n'y a pas de réglage fin dans l'ensemble du processus et GPT-3.5-turbo est utilisé directement pour la détection des anomalies. Le cœur de cet article est de savoir comment convertir des séries temporelles en entrées pouvant être reconnues par GPT-3.5-turbo et comment concevoir. des invites ou des pipelines pour laisser LLM résoudre la tâche de détection des anomalies. Permettez-moi de vous présenter une introduction détaillée à ce travail. Titre de l'article image : Largelangagemodelscanbezero-shotanomalydete
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Algorithme de détection amélioré : pour la détection de cibles dans des images de télédétection optique haute résolution
Jun 06, 2024 pm 12:33 PM
Algorithme de détection amélioré : pour la détection de cibles dans des images de télédétection optique haute résolution
Jun 06, 2024 pm 12:33 PM
01Aperçu des perspectives Actuellement, il est difficile d'atteindre un équilibre approprié entre efficacité de détection et résultats de détection. Nous avons développé un algorithme YOLOv5 amélioré pour la détection de cibles dans des images de télédétection optique haute résolution, en utilisant des pyramides de caractéristiques multicouches, des stratégies de têtes de détection multiples et des modules d'attention hybrides pour améliorer l'effet du réseau de détection de cibles dans les images de télédétection optique. Selon l'ensemble de données SIMD, le mAP du nouvel algorithme est 2,2 % meilleur que YOLOv5 et 8,48 % meilleur que YOLOX, permettant ainsi d'obtenir un meilleur équilibre entre les résultats de détection et la vitesse. 02 Contexte et motivation Avec le développement rapide de la technologie de télédétection, les images de télédétection optique à haute résolution ont été utilisées pour décrire de nombreux objets à la surface de la Terre, notamment des avions, des voitures, des bâtiments, etc. Détection d'objets dans l'interprétation d'images de télédétection
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Ajoutez SOTA en temps réel et montez en flèche ! FastOcc : un algorithme Occ plus rapide et convivial pour le déploiement est là !
Mar 14, 2024 pm 11:50 PM
Ajoutez SOTA en temps réel et montez en flèche ! FastOcc : un algorithme Occ plus rapide et convivial pour le déploiement est là !
Mar 14, 2024 pm 11:50 PM
Écrit ci-dessus & La compréhension personnelle de l'auteur est que dans le système de conduite autonome, la tâche de perception est un élément crucial de l'ensemble du système de conduite autonome. L'objectif principal de la tâche de perception est de permettre aux véhicules autonomes de comprendre et de percevoir les éléments environnementaux environnants, tels que les véhicules circulant sur la route, les piétons au bord de la route, les obstacles rencontrés lors de la conduite, les panneaux de signalisation sur la route, etc., aidant ainsi en aval modules Prendre des décisions et des actions correctes et raisonnables. Un véhicule doté de capacités de conduite autonome est généralement équipé de différents types de capteurs de collecte d'informations, tels que des capteurs de caméra à vision panoramique, des capteurs lidar, des capteurs radar à ondes millimétriques, etc., pour garantir que le véhicule autonome peut percevoir et comprendre avec précision l'environnement environnant. éléments , permettant aux véhicules autonomes de prendre les bonnes décisions pendant la conduite autonome. Tête




