
Cette fois, je vais vous apporter une explication détaillée de la construction de nœuds d'un serveur, de l'écriture d'interfaces, de l'ajustement des interfaces et des méthodes inter-domaines. Quelles sont les précautions concernant la création de nœuds de serveurs, l'écriture d'interfaces, l'ajustement des interfaces. , et les méthodes inter-domaines ? Voici les cas pratiques.
Je viens de commencer à apprendre Node. Je suis épuisé de faire ça aujourd'hui, à l'avenir, je pourrai écrire ma propre interface et l'utiliser moi-même, je n'ai plus à déranger le personnel backend des autres. beaucoup au fil des années. Je ne peux pas en dire assez. Je suis en larmes, donc je n'en dirai pas plus, continuez à lire. . .
Dans le répertoire du projet du serveur :
1. npm init crée un fichier package.json ; a Le fichier app.js contient les annotations suivantes. J'ai simplement écrit une interface, qui sera utilisée ci-dessous, et configuré l'accès inter-domaines
Vient ensuite l'var express=require('express');
var app =express();
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
var questions=[
{
data:213,
num:444,
age:12
},
{
data:456,
num:678,
age:13
}];
//写个接口123
app.get('/123',function(req,res){
res.status(200),
res.json(questions)
});
//配置服务端口
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
})Framework , car nous l'avons utilisé ci-dessus, installez-le directement et écrivez-le dans les dépendances.
npm install express --save
1 Créez un fichier index.html et faites une requête get ajax. l'adresse d'interface du serveur que nous venons de créer.
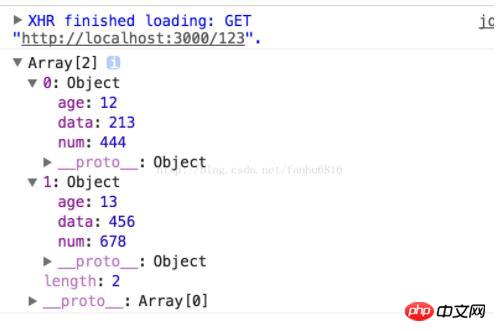
2. En regardant l'image ci-dessous, vous pouvez voir que nous avons demandé les données, et vous pouvez faire ce que vous voulez avec les données.
$.ajax({
type:'get',
url:'http://localhost:3000/123',
success:function(data){
console.log(data);
},
error:function(){
console.log('error');
}
})Je continuerai à apprendre plus tard. . . . 
Explication détaillée de l'utilisation du garbage collector
Explication détaillée des étapes de gestion de la mémoire Nodejs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que le serveur
qu'est-ce que le serveur
 Erreur de connexion au serveur d'identifiant Apple
Erreur de connexion au serveur d'identifiant Apple
 Construire un serveur Internet
Construire un serveur Internet
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur
 Comment résoudre le problème du transfert lent du nom de domaine du serveur
Comment résoudre le problème du transfert lent du nom de domaine du serveur
 Logiciel d'évaluation de serveur
Logiciel d'évaluation de serveur
 Comment activer le serveur TFTP
Comment activer le serveur TFTP
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur