 interface Web
interface Web
 js tutoriel
js tutoriel
 NodeJs crée partout un partage de cas d'environnement de serveur local
NodeJs crée partout un partage de cas d'environnement de serveur local
NodeJs crée partout un partage de cas d'environnement de serveur local
Cette fois, je vais partager avec vous une étude de cas sur la création d'un environnement de serveur local avec nodeJs n'importe où. Quelles sont les précautions pour créer un environnement de serveur local avec nodeJs n'importe où ? jetez un oeil.
L'entreprise a un projet WeChat qui nécessite que le front-end puisse afficher la page Web à tout moment sur le téléphone mobile. J'ai donc construit un environnement de serveur local à l'aide de Node, envoyé l'adresse de la page Web à QQ et ouvert avec mon téléphone portable pour le voir.
Allez d'abord sur le site officiel de nodeJs pour télécharger la dernière version de nodeJs https://nodejs.org/en/
InstallationAprès success win+r open cmd Entrez node -help ou node -v pour vérifier si l'installation a réussi

Après l'installation, entrez npm installwhere -g pour installer n'importe où. Notez que s'il s'agit d'un système Mac, vous serez invité à indiquer que vous disposez d'autorisations insuffisantes. Vous devez ajouter sudo avant le code pour obtenir les autorisations d'administrateur. C'est sudo npm install any -g.

Comme indiqué sur l'image après l'installation.
Recherchez ensuite le dossier de la page Web que vous devez ouvrir et utilisez la commande CD sur la ligne de commande pour faire glisser le dossier dans le répertoire correspondant

Comme indiqué sur la photo, j'ai entré Il y a un dossier appelé canvasGobangqi sur le bureau
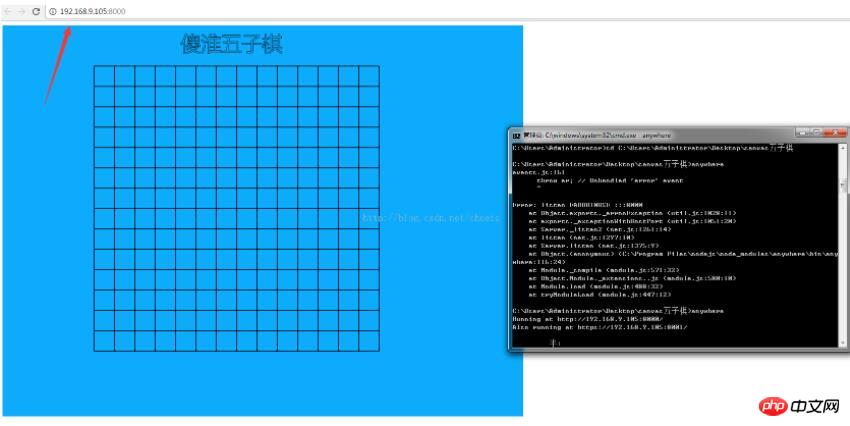
puis entrez la commande n'importe où

pour créez un serveur local. Envoyez l'adresse 192.168.9.105:8000 dans l'image ci-dessus sur votre téléphone mobile et vous pourrez afficher votre propre page Web sur le téléphone mobile. Vous pouvez également l’envoyer à d’autres collègues sur le même intranet afin qu’ils puissent voir votre page web. À ce stade, vous pouvez modifier le HTML CSS JS dans l'Éditeur Après l'enregistrement, il sera reflété simultanément à cette adresse.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La différence entre nodejs et tomcat
Apr 21, 2024 am 04:16 AM
La différence entre nodejs et tomcat
Apr 21, 2024 am 04:16 AM
Les principales différences entre Node.js et Tomcat sont : Runtime : Node.js est basé sur le runtime JavaScript, tandis que Tomcat est un conteneur de servlet Java. Modèle d'E/S : Node.js utilise un modèle asynchrone non bloquant, tandis que Tomcat est un modèle de blocage synchrone. Gestion de la concurrence : Node.js gère la concurrence via une boucle d'événements, tandis que Tomcat utilise un pool de threads. Scénarios d'application : Node.js convient aux applications en temps réel, gourmandes en données et à forte concurrence, et Tomcat convient aux applications Web Java traditionnelles.
 La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
Node.js est un environnement d'exécution JavaScript côté serveur, tandis que Vue.js est un framework JavaScript côté client permettant de créer des interfaces utilisateur interactives. Node.js est utilisé pour le développement côté serveur, comme le développement d'API de service back-end et le traitement des données, tandis que Vue.js est utilisé pour le développement côté client, comme les applications monopage et les interfaces utilisateur réactives.
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.





