Le principe de la requête cross-domain Ajax (tutoriel graphique)
Cet article présente principalement en détail les principes des requêtes inter-domaines Ajax. Comment Ajax effectue-t-il des requêtes inter-domaines ? Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
L'exemple dans cet article partage le processus de mise en œuvre spécifique de la requête inter-domaines Ajax pour votre référence.Le contenu spécifique est le suivant
. ci-dessous Construisons deux sites localement pour démontrer
La première étape consiste à construire d'abord un serveur Apache localement ;
La deuxième étape est qu'une fois le serveur configuré, configurez deux sites virtuels localement Nom de domaine ; ;
La troisième étape consiste à créer un dossier sur le lecteur C et à le nommer « HTML5 »
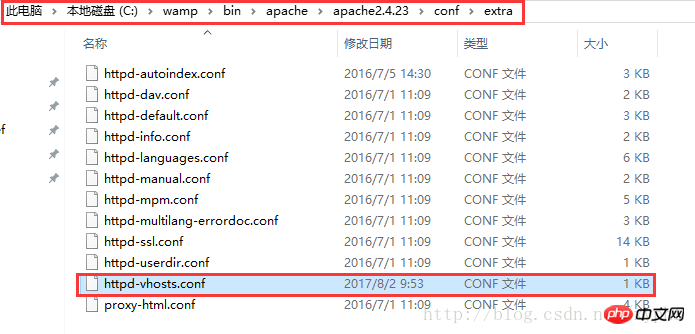
La quatrième étape consiste à trouver le fichier de configuration de l'hôte virtuel Apache, puis à ouvrir le fichier de configuration

La cinquième étape consiste à créer un dossier a et un dossier b respectivement sous le dossier HTML5 créé à la troisième étape
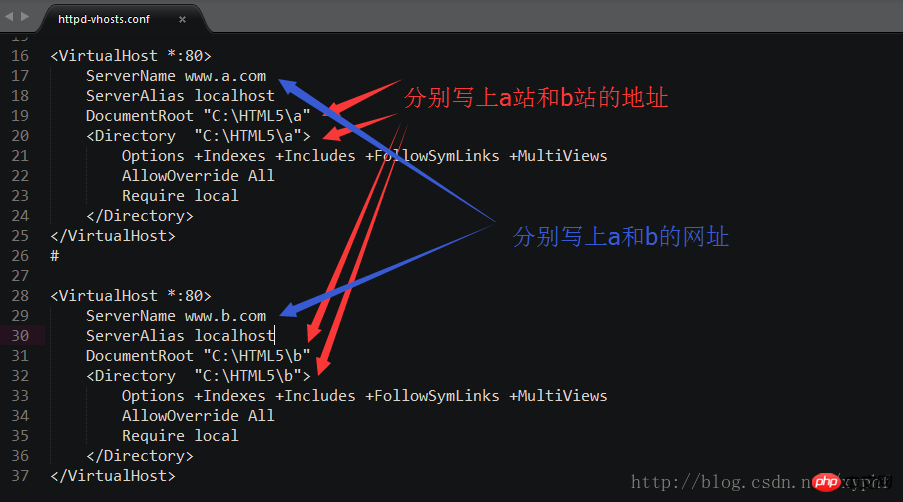
La sixième étape consiste à modifier le fichier de configuration du ; Hôte virtuel Apache, comme le montre la figure

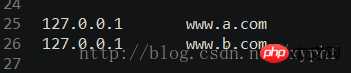
La septième étape consiste à modifier le fichier hôte et à ajouter les URL de a et b. Habituellement, le chemin du fichier hôte est sous C. :WindowsSystem32driversetc

Nous créons un fichier 7.ajax.html sous le dossier HTML5/a
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'Le principe de la requête cross-domain Ajax (tutoriel graphique)', true);
xhr.send();
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>Voyons d'abord les requêtes dans le même domaine
Nous sommes en HTML5/a Téléchargez un fichier php et renvoyez 'bonjour'

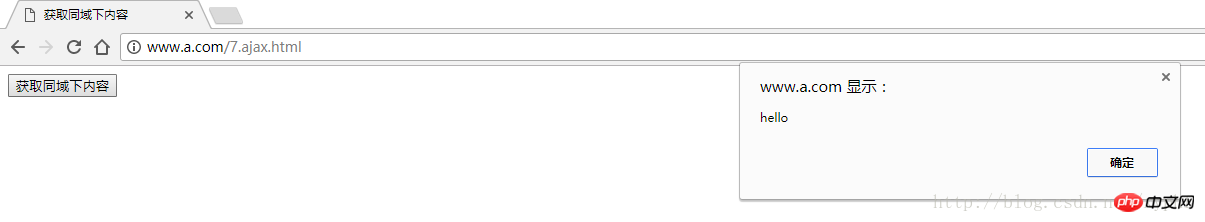
En ce moment nous ouvrons la page actuelle Le principe de la requête cross-domain Ajax (tutoriel graphique) , cliquez sur le bouton et nous constatons que les données sont demandées
http://www.a; .com/7.ajax.html

Mais s'il s'agit d'un inter-domaine, c'est-à-dire que les données que vous demandez et le fichier actuel ne sont pas sous le même domaine, alors une requête inter-domaine se produira, et généralement dans ce cas il vous sera interdit d'accéder à
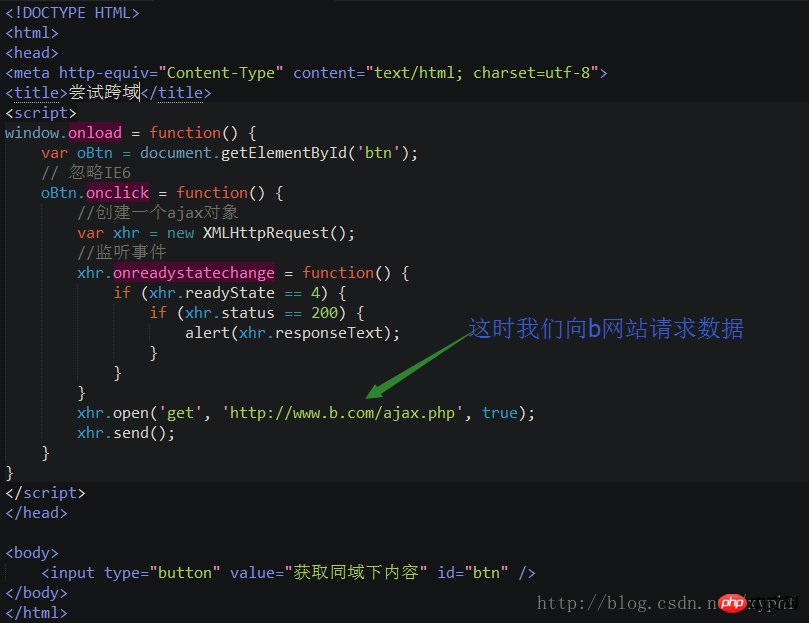
Par exemple Nous mettons maintenant le fichier Le principe de la requête cross-domain Ajax (tutoriel graphique) juste dans le dossier HTML5/a dans le dossier b

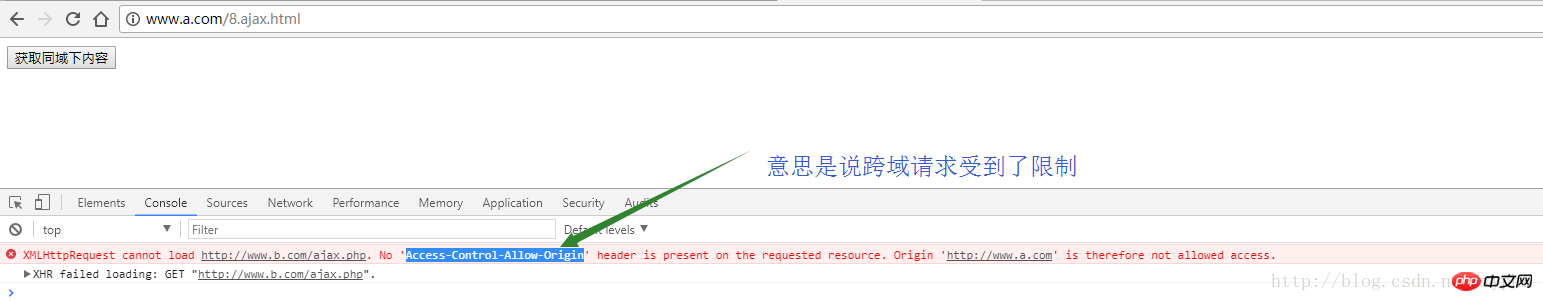
Après avoir cliqué à ce moment-là, nous avons constaté que la demande signalait une erreur, ce qui signifie qu'elle était croisée. Les demandes de domaine sont restreintes

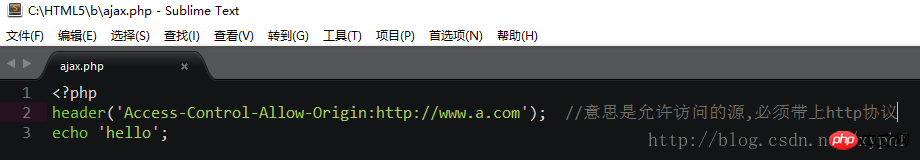
À ce stade, nous avons besoin que le backend coopère. Vous devez dire au backend d'ajouter un en-tête "Access-Control-Allow-Origin" lors de la sortie
Par exemple : comme le montre l'image, cela signifie que tant que la demande inter-domaine de ce nom de domaine est une politique inter-domaine, elle ne sera pas affectée par la politique inter-domaine

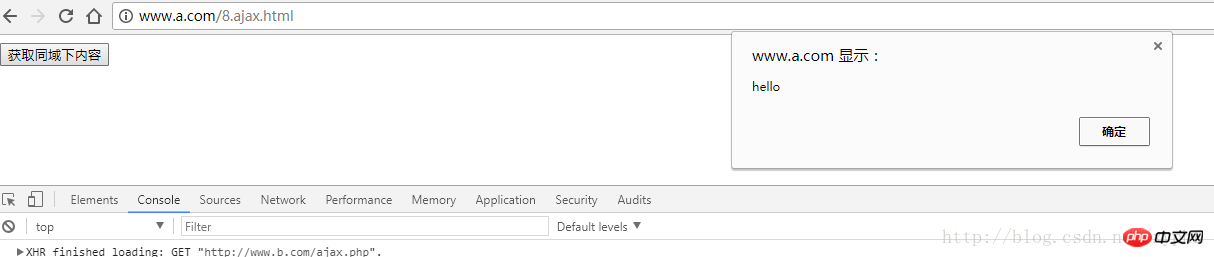
Quand je clique à ce moment , Les données inter-domaines sont obtenues normalement

Si vous souhaitez être compatible avec IE, vous devez
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/Le principe de la requête cross-domain Ajax (tutoriel graphique)', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/Le principe de la requête cross-domain Ajax (tutoriel graphique)', true);
oXDomainRequest.send();
*/
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir. Utile.
Articles associés :
Explication détaillée de l'utilisation de la file d'attente de requêtes AJAX
jQuery+ajaxUtiliser le get () fonction pour lire Explication détaillée des étapes de la page
ajaxExplication détaillée des étapes pour lire les propriétés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP est actuellement un logiciel d'achat de marque très populaire, mais la plupart des utilisateurs ne savent pas comment utiliser les fonctions de Dewu APP. Le guide didacticiel d'utilisation le plus détaillé est compilé ci-dessous. Ensuite, l'éditeur présente Dewuduo aux utilisateurs. tutoriels. Les utilisateurs intéressés peuvent venir y jeter un oeil ! Tutoriel sur l'utilisation de Dewu [2024-03-20] Comment utiliser l'achat à tempérament Dewu [2024-03-20] Comment obtenir des coupons Dewu [2024-03-20] Comment trouver le service client manuel Dewu [2024-03- 20] Comment vérifier le code de ramassage de Dewu [2024-03-20] Où trouver l'achat de Dewu [2024-03-20] Comment ouvrir Dewu VIP [2024-03-20] Comment demander le retour ou l'échange de Dewu
 Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
1. Ouvrez d’abord WeChat. 2. Cliquez sur [+] dans le coin supérieur droit. 3. Cliquez sur le code QR pour collecter le paiement. 4. Cliquez sur les trois petits points dans le coin supérieur droit. 5. Cliquez pour fermer le rappel vocal de l'arrivée du paiement.
 Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS est l'abréviation de Photoshop Creative Suite. C'est un logiciel produit par Adobe et est largement utilisé dans la conception graphique et le traitement d'images. En tant que novice apprenant PS, laissez-moi vous expliquer aujourd'hui ce qu'est le logiciel photoshopcs5 et comment l'utiliser. 1. Qu'est-ce que Photoshop CS5 ? Adobe Photoshop CS5 Extended est idéal pour les professionnels des domaines du cinéma, de la vidéo et du multimédia, les graphistes et web designers qui utilisent la 3D et l'animation, ainsi que les professionnels des domaines de l'ingénierie et des sciences. Rendu une image 3D et fusionnez-la dans une image composite 2D. Modifiez facilement des vidéos
 Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Avec le développement continu des téléphones intelligents, les fonctions des téléphones mobiles sont devenues de plus en plus puissantes, parmi lesquelles la fonction de prise de photos longues est devenue l'une des fonctions importantes utilisées par de nombreux utilisateurs dans la vie quotidienne. De longues captures d'écran peuvent aider les utilisateurs à enregistrer une longue page Web, un enregistrement de conversation ou une image en même temps pour une visualisation et un partage faciles. Parmi les nombreuses marques de téléphones mobiles, les téléphones mobiles Huawei sont également l'une des marques les plus respectées par les utilisateurs, et leur fonction de recadrage de longues images est également très appréciée. Cet article vous présentera la bonne méthode pour prendre de longues photos sur les téléphones mobiles Huawei, ainsi que quelques conseils d'experts pour vous aider à mieux utiliser les téléphones mobiles Huawei.
 En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
Après la pluie en été, vous pouvez souvent voir une scène météorologique spéciale magnifique et magique : l'arc-en-ciel. C’est aussi une scène rare que l’on peut rencontrer en photographie, et elle est très photogénique. Il y a plusieurs conditions pour qu’un arc-en-ciel apparaisse : premièrement, il y a suffisamment de gouttelettes d’eau dans l’air, et deuxièmement, le soleil brille sous un angle plus faible. Par conséquent, il est plus facile de voir un arc-en-ciel l’après-midi, après que la pluie s’est dissipée. Cependant, la formation d'un arc-en-ciel est grandement affectée par les conditions météorologiques, la lumière et d'autres conditions, de sorte qu'il ne dure généralement que peu de temps, et la meilleure durée d'observation et de prise de vue est encore plus courte. Alors, lorsque vous rencontrez un arc-en-ciel, comment pouvez-vous l'enregistrer correctement et prendre des photos de qualité ? 1. Recherchez les arcs-en-ciel En plus des conditions mentionnées ci-dessus, les arcs-en-ciel apparaissent généralement dans la direction de la lumière du soleil, c'est-à-dire que si le soleil brille d'ouest en est, les arcs-en-ciel sont plus susceptibles d'apparaître à l'est.
 Tutoriel PHP : Comment convertir un type int en chaîne
Mar 27, 2024 pm 06:03 PM
Tutoriel PHP : Comment convertir un type int en chaîne
Mar 27, 2024 pm 06:03 PM
Tutoriel PHP : Comment convertir un type Int en chaîne En PHP, la conversion de données entières en chaîne est une opération courante. Ce didacticiel expliquera comment utiliser les fonctions intégrées de PHP pour convertir le type int en chaîne, tout en fournissant des exemples de code spécifiques. Utiliser cast : En PHP, vous pouvez utiliser cast pour convertir des données entières en chaîne. Cette méthode est très simple. Il vous suffit d'ajouter (string) avant les données entières pour les convertir en chaîne. Vous trouverez ci-dessous un exemple de code simple
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Tutoriel sur l'utilisation du modificateur ce ? Comment changer la valeur du modificateur -ce ?
Mar 18, 2024 pm 12:52 PM
Tutoriel sur l'utilisation du modificateur ce ? Comment changer la valeur du modificateur -ce ?
Mar 18, 2024 pm 12:52 PM
Le modificateur CE est un outil de modification de jeu très pratique. Il peut aider les joueurs à modifier certaines valeurs du jeu, comme l'argent, l'expérience, etc., pour rendre le jeu plus facile ou plus intéressant. CE (CheatEngine) est un outil auxiliaire de jeu très populaire. Aujourd'hui, laissez-moi vous donner un tutoriel sur la façon d'utiliser le modificateur ce ? Comment changer la valeur du modificateur ce ! 1. Tutoriel d'utilisation du modificateur CE Tout d'abord, téléchargez et installez le modificateur CE. Une fois le téléchargement terminé, décompressez-le dans n'importe quel répertoire. La deuxième étape consiste à ouvrir Masquer et masquer le modificateur CE. La troisième étape consiste à entrer dans le jeu auquel vous jouez. Après avoir entré le jeu, ouvrez le petit ordinateur en haut à gauche de CE, comme indiqué ci-dessous : 2. Comment modifier. la valeur du modificateur CE Le modificateur CE est un open source très utile.






