
Cette fois, je vais vous donner une explication détaillée des étapes pour utiliser conjointement vuex et composants Quelles sont les précautions pour utiliser conjointement vuex et composants Voici un cas pratique, jetons un coup d'œil.
Définition officielle : Vuex est un modèle de gestion d'état développé spécifiquement pour les applications Vue.js. Je crois comprendre que vuex est la base de données frontale.
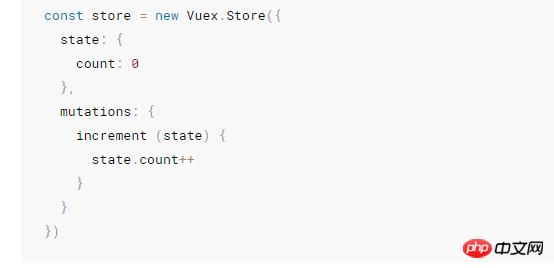
1. Tout d'abord, le noyau est le magasin, qui est un entrepôt et contient l'état, la première étape consiste donc à créer un nouveau magasin.

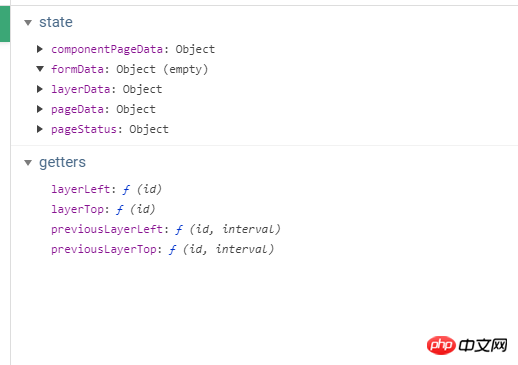
Interface d'affichage :

L'État est le magasin-entrepôt, où tout est stocké.
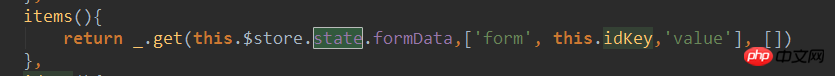
2. Pour obtenir des données de l'état, il est plus pratique d'utiliser Lodash La syntaxe est la suivante :

Vous pouvez également utiliser des getters vuex, la syntaxe est :

La documentation officielle termine également l'accès via les attributs, l'accès via les méthodes, etc. https://vuex.vuejs.org/zh-cn/getters.html
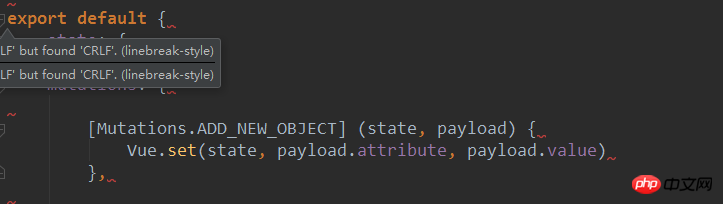
3. Stockez les données dans vuex. Avec les mutations, la seule façon de changer l'état dans un magasin Vuex est de soumettre une mutation.
Syntaxe : 
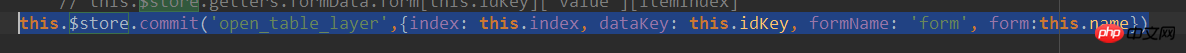
Syntaxe dans le composant : 
Il accepte deux paramètres, l'un est l'état et l'autre est le chargement (c'est-à-dire que vous voulez pour passer N'importe quelle valeur, sous la forme d'un objet ) tel que :

Dans l'exemple ci-dessus, 'open_table_layer' est une méthode, et le paramètre accepté par cette méthode est 1 : state , 2 : Incoming {index :. . . . . } (Image ci-dessus)
Syntaxe de la méthode ;

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez. faites attention aux autres sujets connexes dans l'article du site Web PHP chinois !
Lecture recommandée :
Explication détaillée des étapes d'utilisation d'Angular route guard
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que vuex
qu'est-ce que vuex
 Il existe plusieurs fonctions de sortie et d'entrée en langage C
Il existe plusieurs fonctions de sortie et d'entrée en langage C
 Comment ouvrir le fichier bak
Comment ouvrir le fichier bak
 Séquence de déduction des paiements WeChat
Séquence de déduction des paiements WeChat
 Qu'est-ce que le réseau local
Qu'est-ce que le réseau local
 Comment demander l'enregistrement d'une adresse e-mail
Comment demander l'enregistrement d'une adresse e-mail
 Comment apprendre la programmation Python à partir de zéro
Comment apprendre la programmation Python à partir de zéro
 Comment résoudre 400mauvaises requêtes
Comment résoudre 400mauvaises requêtes