
Cette fois, je vais vous apporter une explication détaillée des étapes pour adapter la position inférieure du composant de pied de page public dans le projet vue. Quelles sont les précautions pour adapter la position inférieure du composant de pied de page public. dans le projet vue. Ce qui suit est un cas pratique. Levez-vous et jetez un œil.
Exigences :
le pied de page est un composant public et doit être introduit dans d'autres pages. Cela provoquera une situation : certaines pages sont très. high. High, le composant footer doit être placé à la fin du contenu ; certaines pages ont peu de contenu et une très faible hauteur, donc le pied de page doit être placé en bas de la fenêtre visible du navigateur lorsque la hauteur de la fenêtre change ; la position du pied de page doit être réajustée.
Certains partenaires peuvent y penser en premier
position: fixed; bottom: 0;
Cela peut en effet résoudre la situation où le contenu de la page n'est pas suffisant pour remplir la hauteur du navigateur, mais parce que le composant pied de page est public , il ne sera pas utilisé lorsqu'il y a beaucoup de contenu. Lorsque la page est appelée, le contenu peut être écrasé par le composant.
Ma solution finale :
Ajouter les paramètres suivants aux pages dont le contenu n'est pas suffisant pour remplir la hauteur visuelle du navigateur, via dynamique ( Monitor la fenêtre du navigateur change) Définissez la hauteur minimale du conteneur de page, c'est-à-dire que le composant de pied de page se charge normalement, mais si la hauteur du conteneur frère du pied de page change, sa propre position changera également.
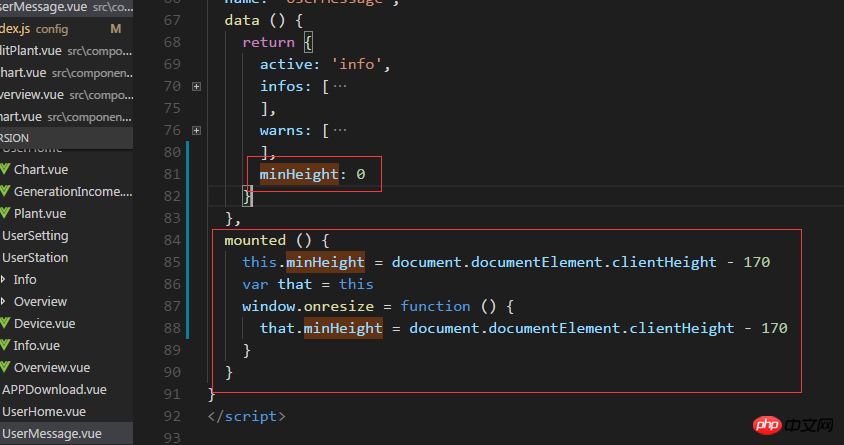
script :

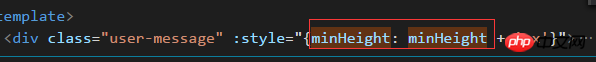
modèle :

Explication :
Page no . Une fois monté (), calculez la hauteur minimale du message utilisateur du conteneur frère du composant de pied de page, où 170 est la hauteur de l'en-tête supérieur plus le pied de page lui-même, puis ajoutez le changement de fenêtre événement et <.> rappel à la fenêtre La fonction recalcule la valeur de minHeight Si la minHeight dans le modèle change, la position du pied de page changera naturellement.
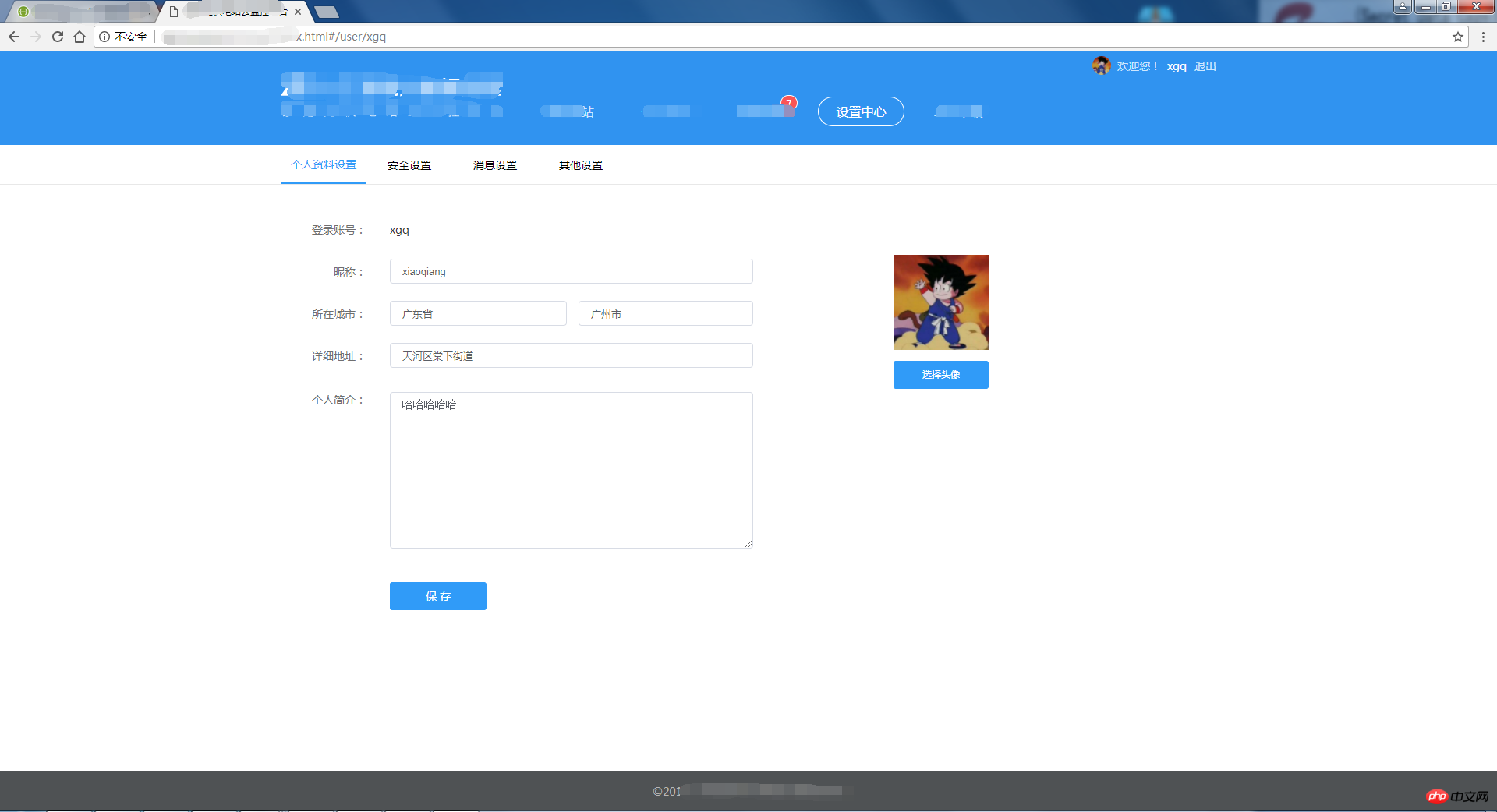
Effet :
Une explication détaillée des étapes d'utilisation d'Angular route guard
Gestion du routage React Une explication détaillée des étapes pour utiliser React Router
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Robot d'exploration Web
Robot d'exploration Web
 La différence entre git et svn
La différence entre git et svn
 stackoverflowatline1
stackoverflowatline1
 Promotion d'annonces
Promotion d'annonces
 Comment implémenter la fonction de pagination jsp
Comment implémenter la fonction de pagination jsp
 Dogecoin dernier prix aujourd'hui
Dogecoin dernier prix aujourd'hui
 Site officiel d'OuYi Exchange
Site officiel d'OuYi Exchange