 interface Web
interface Web
 js tutoriel
js tutoriel
 Analyse du code de cas d'utilisation de la vérification du formulaire VeeValidate dans le projet Vue
Analyse du code de cas d'utilisation de la vérification du formulaire VeeValidate dans le projet Vue
Analyse du code de cas d'utilisation de la vérification du formulaire VeeValidate dans le projet Vue
Cette fois, je vais vous apporter une analyse de code du cas d'utilisation de VeeValidate pour la vérification de formulaire dans le projet vue. Quelles sont les précautions lors de l'utilisation de VeeValidate pour la vérification de formulaire dans le projet vue. Voici les. cas réels, jetons un coup d'œil. Jetez un œil.
Qu'est-ce que VeeValidate :
VeeValidate est une bibliothèque de validation pour Vue.js. Elle possède de nombreuses règles de validation, et prendre en charge les règles personnalisées. Il est basé sur des modèles, il est donc similaire et familier à l'API de validation HTML5. Vous pouvez valider l'entrée HTML5 ainsi que les composants Vue personnalisés. Il est également construit en pensant à la localisation, en fait, nous avons environ 44 langues prises en charge et maintenues par de merveilleux membres de la communauté.
Cet article contient VeeValidate, y compris les applications suivantes :
1. Installation et utilisation de base
2. 🎜>
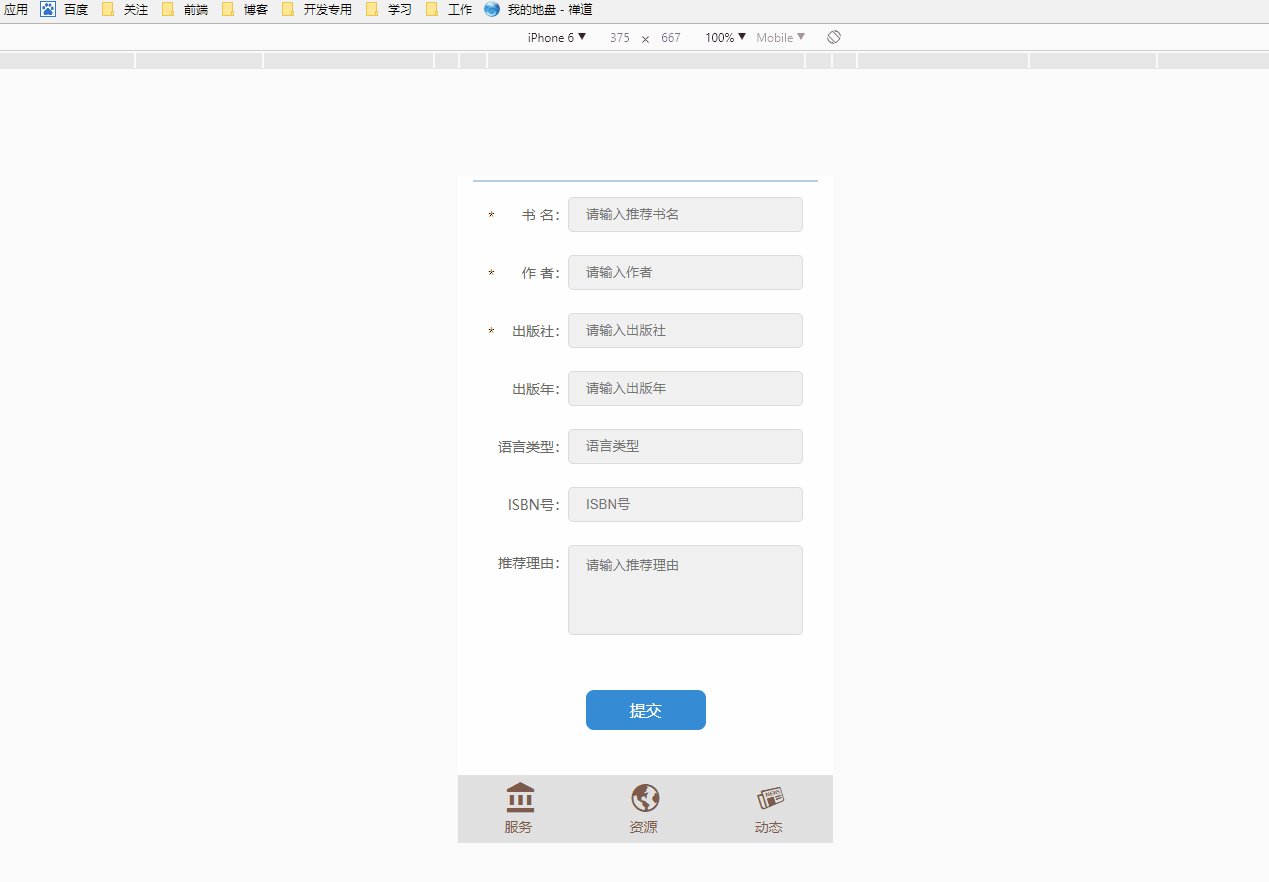
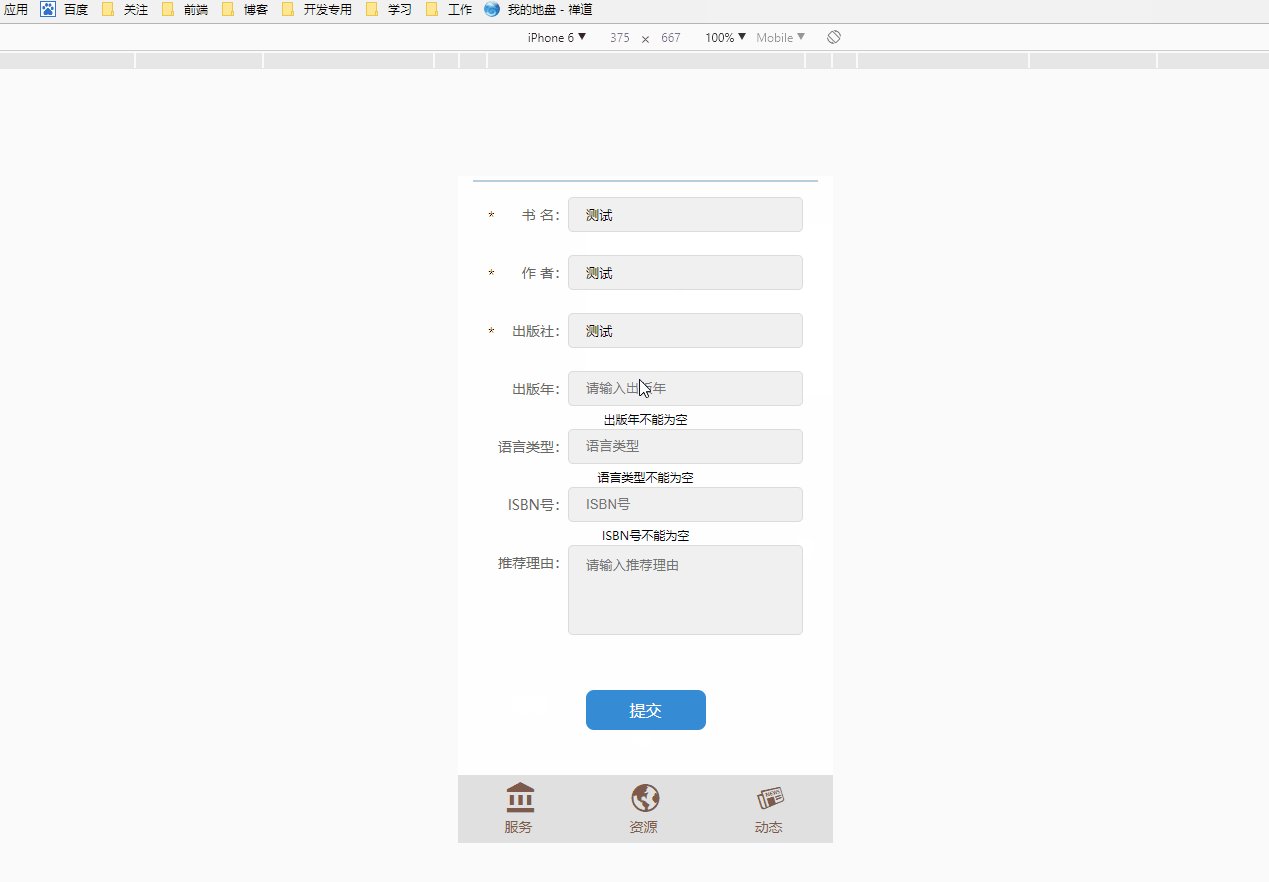
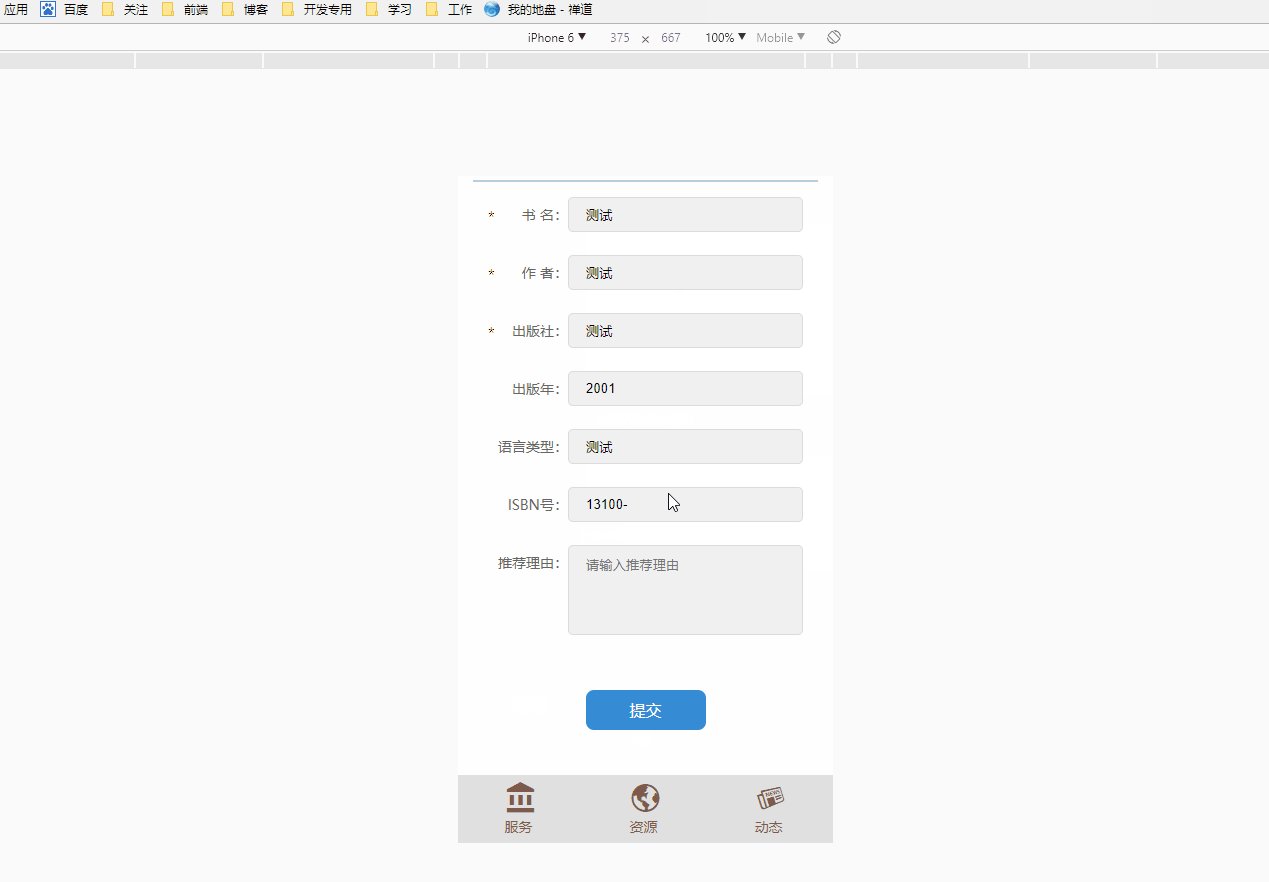
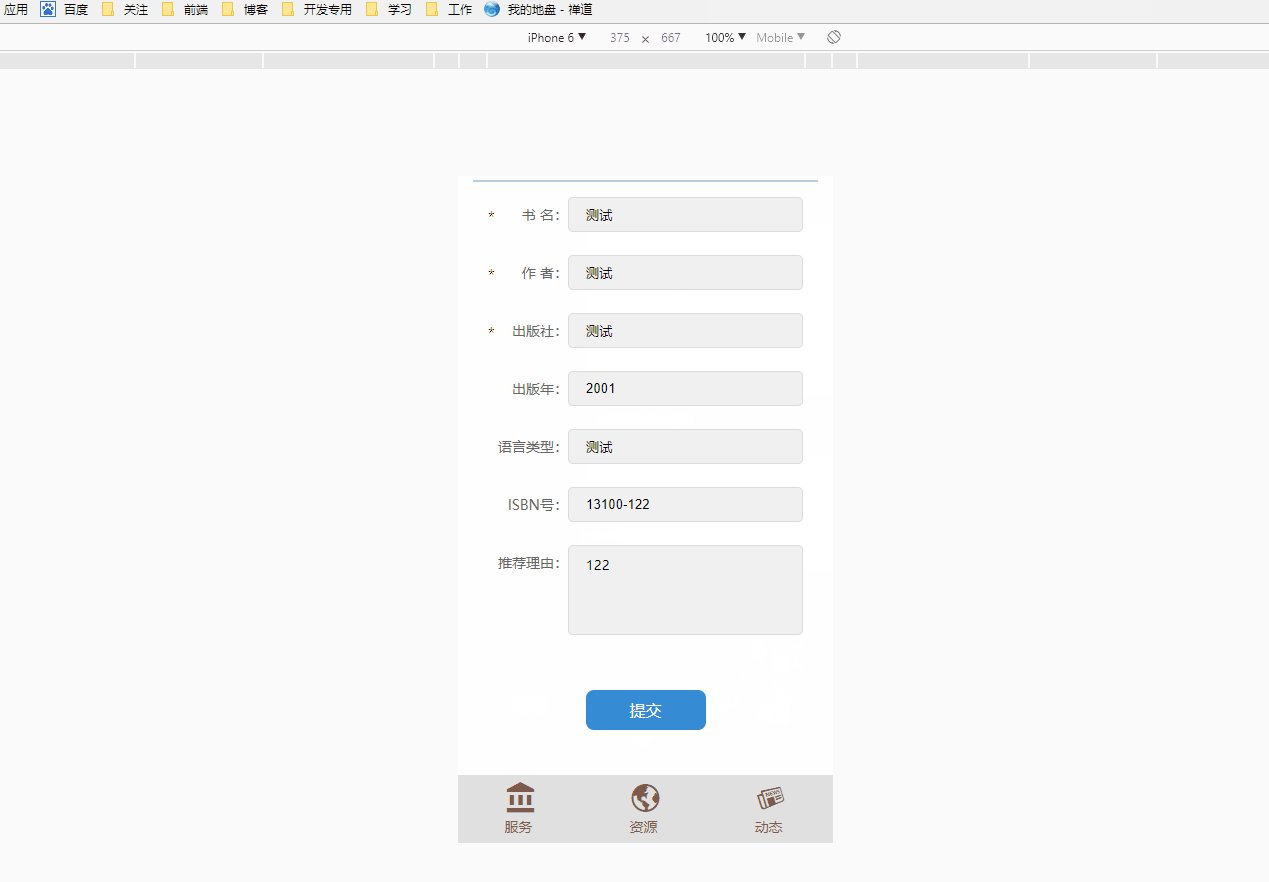
3. Règles personnalisées et messages d'erreur4. Validation de l'entrée HTML5 et des composants Vue personnalisés5. jetez d'abord un œil à l'effet page :Si vous voulez voir l'effet gif, vous pouvez aller sur mon github (
https://  github.com/HongqingCao/My-Code/tree/master/VeeValidate) pour regarder et fournir des exemples de téléchargements de code source
github.com/HongqingCao/My-Code/tree/master/VeeValidate) pour regarder et fournir des exemples de téléchargements de code source
Remarque : quatre fichiers js sont introduits, les deux premiers sont brièvement discutés et les deux derniers sont vee-validata et zh_CN Fichier du pack de langue chinoise
partie de la page HTML :
Remarque : Il contient les points de connaissance VeeValidate suivants :<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script> <script type="text/javascript" src="js/vue.min.js" ></script> <script type="text/javascript" src="js/vee-validate.min.js" ></script> <script type="text/javascript" src="js/zh_CN.js" ></script>
1 dans la balise input/textarea >. Attributs v-validate, data-vv-as, name
. (v-model est ici une liaison bidirectionnelle pour faciliter la transmission de ces paramètres à la requête d'interface, je n'en présenterai donc pas trop) 2.v-show="errors.has('remark')" dans la balise de message d'erreur
et **{{ error.first('remark') }}**<p class="enroll" id="recommend-box">
<p class="title">请填写您要荐购的书籍信息:</p>
<p class="content">
<p class="info infoa">
<p class="group-input">
<span class="a">书 名:</span>
<input v-model="title" v-validate="'required'" data-vv-as="书名" type="text" name="title" placeholder="请输入推荐书名" />
</p>
<p class="errors" v-show="errors.has('title')" v-cloak>{{ errors.first('title') }}</p>
</p>
<p class="info infoa">
<p class="group-input">
<span class="a">作 者:</span>
<input v-model="author" v-validate="'required'" data-vv-as="作者" type="text" name="author" placeholder="请输入作者" />
</p>
<p class="errors" v-show="errors.has('author')" v-cloak>{{ errors.first('author') }}</p>
</p>
<p class="info infoa">
<p class="group-input">
<span class="a">出版社:</span>
<input v-model="publisher" v-validate="'required'" data-vv-as="出版社" type="text" name="publisher" placeholder="请输入出版社" />
</p>
<p class="errors" v-show="errors.has('publisher')" v-cloak>{{ errors.first('publisher') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">出版年:</span>
<input v-model="pubYear" v-validate="'required|pubYear|digits:4'" data-vv-as="出版年" type="text" name="pubYear" placeholder="请输入出版年" />
</p>
<p class="errors" v-show="errors.has('pubYear')" v-cloak>{{ errors.first('pubYear') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">语言类型:</span>
<input v-model="type" v-validate="'required'" data-vv-as="语言类型" type="text" name="type" placeholder="语言类型" />
</p>
<p class="errors" v-show="errors.has('type')" v-cloak>{{ errors.first('type') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">ISBN号:</span>
<input v-model="isbn" v-validate="'required|isbn'" data-vv-as="ISBN号" type="text" name="isbn" placeholder="ISBN号" />
</p>
<p class="errors" v-show="errors.has('isbn')" v-cloak>{{ errors.first('isbn') }}</p>
</p>
<p class="info infob more">
<p class="group-input">
<span class="a">推荐理由:</span>
<textarea v-model="remark" v-validate="'max:200'" data-vv-as="推荐理由" type="text" name="remark" placeholder="请输入推荐理由"></textarea>
</p>
<p class="errors" v-show="errors.has('remark')" v-cloak>{{ errors.first('remark') }}</p>
</p>
<p class="info info-btn">
<p class="btton" @click="validateBeforeSubmit()">提交</p>
</p>
</p>
</p>directive v-validate ajouté à Validez l'entrée et assurez-vous que votre entrée possède l'attribut de nom utilisé pour générer le message d'erreur. La directive reçoit ensuite une Rulesstring contenant une liste de règles de validation séparées par un tube '|'. Par exemple, pour la vérification de l'
année de publicationci-dessus, utilisez obligatoire. Cette option est obligatoire, et
pubYearindique que le champ doit être au format année (de). le cours ici est personnalisé), chiffres : 4, la longueur du numéro est 4. Pour combiner ces deux règles, nous spécifions la valeur de l'expression v-validate pour la valeur de chaîne requise|pubYear|digits:4. data-vv-as : Lorsqu'un message d'erreur est généré pour cette entrée, il utilisera cette valeur data-vv-as au lieu du nom réel du champ , les invites d'erreur par défaut sont toutes en anglais. Si vous définissez cette option, le nom du champ d'invite d'erreur affichera la valeur data-vv-as
v-show="errors.has('remark'<.>)L'étiquette d'invite d'erreur par défaut n'est pas chargée
errors.first('remark')
Obtenez les premières informations sur le courant remarque Message d'erreur
partie js :D'accord, lisons ce code ensemble
Remarque. : Modifiez l'invite par défaut dans le code ci-dessus, l'attribut name ne peut pas être vide, c'est-à-dire le jugement non vide des éléments requis
<script type="text/javascript">
var IndexPage = "http://localhost:8080/xxxx.html"
var AuthCode = "12131";
$(function () {
recommend(AuthCode);
})
VeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);
VeeValidate.Validator.localize({
zh_CN: {
messages: {
required: function (name) { return name + '不能为空' },
}
}
})
VeeValidate.Validator.extend('isbn',{
getMessage: function () { return " 请输入正确格式的isbn号" },
validate: function (value) { return /^[\d-]*$/.test(value);}
})
VeeValidate.Validator.extend('pubYear', {
getMessage: function () { return " 请输入正确的年份" },
validate: function (value) { return /^(19|20)\d{2}$/.test(value); }
})
function recommend(AuthCode) {
var classList = new Vue({
el: '#recommend-box',
data: function () {
return {
title: "",
author: "",
publisher: "",
pubYear: "",
type: "",
remark: "",
isbn: ""
}
},
methods: {
validateBeforeSubmit() {
this.$validator.validateAll().then((result) => {
if (result) {
$.ajax({
url: '/xxxx',
data: {
Request: "xxxxx",
title: this.title,
author: this.author,
publisher: this.publisher,
pubYear: this.pubYear,
type: this.type,
remark: this.remark,
isbn: this.isbn,
certId: AuthCode
},
type: 'POST',
dataType: "json",
success: function (data) {
var msg = data.msg;
alert(msg);
window.location.href = IndexPage;
}
});
return;
}
alert("请输入完整推荐信息!")
});
}
}
})
}
</script>Remarque : le code ci-dessus modifie la règle personnalisée getMessage : Valider l'invite : Il s'agit d'une règle de correspondance, généralement régulière.
VeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);Remarque : le code ci-dessus crée un événement de bouton de soumission, surveille si les options sont remplies normalement et implémente la vérification
Un cas complet de demande de vérification a été expliqué ici. Les amis peuvent l'appliquer dans leurs propres projets en fonction de leur situation réelle. Si vous avez besoin d'en savoir plus, vous pouvez vous rendre sur le site officiel https://baianat. /vee-validate/guide/.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
propriétés calculées de vue et analyse du code de cas d'écoute
routeur de version vue-router3.0 Quoi. à faire si push ne parvient pas à rafraîchir la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les liens magnétiques
Feb 18, 2024 am 10:02 AM
Comment utiliser les liens magnétiques
Feb 18, 2024 am 10:02 AM
Le lien magnétique est une méthode de lien pour télécharger des ressources, qui est plus pratique et efficace que les méthodes de téléchargement traditionnelles. Les liens magnétiques vous permettent de télécharger des ressources de manière peer-to-peer sans recourir à un serveur intermédiaire. Cet article explique comment utiliser les liens magnétiques et à quoi il faut prêter attention. 1. Qu'est-ce qu'un lien magnétique ? Un lien magnétique est une méthode de téléchargement basée sur le protocole P2P (Peer-to-Peer). Grâce à des liens magnétiques, les utilisateurs peuvent se connecter directement à l'éditeur de la ressource pour finaliser le partage et le téléchargement des ressources. Par rapport aux méthodes de téléchargement traditionnelles, magnétique
 Comment utiliser les fichiers mdf et mds
Feb 19, 2024 pm 05:36 PM
Comment utiliser les fichiers mdf et mds
Feb 19, 2024 pm 05:36 PM
Comment utiliser les fichiers mdf et mds Grâce aux progrès continus de la technologie informatique, nous pouvons stocker et partager des données de différentes manières. Dans le domaine des médias numériques, nous rencontrons souvent des formats de fichiers particuliers. Dans cet article, nous discuterons d'un format de fichier courant - les fichiers mdf et mds, et présenterons comment les utiliser. Tout d’abord, nous devons comprendre la signification des fichiers mdf et mds. mdf est l'extension du fichier image CD/DVD et le fichier mds est le fichier de métadonnées du fichier mdf.
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, en tant qu'adresse e-mail largement utilisée par les internautes chinois, a toujours gagné la confiance des utilisateurs grâce à ses services stables et efficaces. NetEase Mailbox Master est un logiciel de messagerie spécialement créé pour les utilisateurs de téléphones mobiles. Il simplifie grandement le processus d'envoi et de réception d'e-mails et rend le traitement de nos e-mails plus pratique. Alors comment utiliser NetEase Mailbox Master, et quelles sont ses fonctions spécifiques Ci-dessous, l'éditeur de ce site vous donnera une introduction détaillée, en espérant vous aider ! Tout d’abord, vous pouvez rechercher et télécharger l’application NetEase Mailbox Master dans la boutique d’applications mobiles. Recherchez « NetEase Mailbox Master » dans l'App Store ou Baidu Mobile Assistant, puis suivez les instructions pour l'installer. Une fois le téléchargement et l'installation terminés, nous ouvrons le compte de messagerie NetEase et nous connectons. L'interface de connexion est la suivante
 Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Le stockage cloud est devenu aujourd’hui un élément indispensable de notre vie quotidienne et de notre travail. En tant que l'un des principaux services de stockage cloud en Chine, Baidu Netdisk a gagné la faveur d'un grand nombre d'utilisateurs grâce à ses puissantes fonctions de stockage, sa vitesse de transmission efficace et son expérience de fonctionnement pratique. Et que vous souhaitiez sauvegarder des fichiers importants, partager des informations, regarder des vidéos en ligne ou écouter de la musique, Baidu Cloud Disk peut répondre à vos besoins. Cependant, de nombreux utilisateurs peuvent ne pas comprendre l'utilisation spécifique de l'application Baidu Netdisk, ce didacticiel vous présentera donc en détail comment utiliser l'application Baidu Netdisk. Si vous êtes toujours confus, veuillez suivre cet article pour en savoir plus ! Comment utiliser Baidu Cloud Network Disk : 1. Installation Tout d'abord, lors du téléchargement et de l'installation du logiciel Baidu Cloud, veuillez sélectionner l'option d'installation personnalisée.
 Guide simple de la source du miroir pip : maîtrisez facilement comment l'utiliser
Jan 16, 2024 am 10:18 AM
Guide simple de la source du miroir pip : maîtrisez facilement comment l'utiliser
Jan 16, 2024 am 10:18 AM
Démarrez facilement : comment utiliser la source miroir pip Avec la popularité de Python dans le monde entier, pip est devenu un outil standard pour la gestion des packages Python. Cependant, un problème courant auquel de nombreux développeurs sont confrontés lorsqu'ils utilisent pip pour installer des packages est la lenteur. En effet, par défaut, pip télécharge des packages à partir de sources officielles Python ou d'autres sources externes, et ces sources peuvent être situées sur des serveurs étrangers, ce qui entraîne des vitesses de téléchargement lentes. Afin d'améliorer la vitesse de téléchargement, nous pouvons utiliser la source miroir pip. Qu'est-ce qu'une source miroir pip ? Pour faire simple, juste
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension





