Publication de composants Vue vers l'analyse des étapes npm
Cette fois, je vais vous apporter une analyse des étapes de publication des composants vue sur npm. Quelles sont les précautions pour publier des composants vue sur npm. Voici des cas pratiques, jetons un coup d'œil.
Pourquoi avez-vous cette idée ? C'est principalement parce que les composants personnalisés du projet vue sont utilisés dans plusieurs projets. Lors de la modification d'un bug, vous devez toujours le modifier dans la branche du projet puis le synchroniser avec la ligne principale. Cela conduira facilement à ce que les branches ne soient pas synchronisées avec la ligne principale après modification. Cela conduira lentement à des versions de composants incohérentes. ce qui rend la mise à niveau des composants très lourde. En fin de compte, nous devrons peut-être maintenir différentes versions de plusieurs composants, ce qui n'est pas ce que nous souhaitons.
Je prévois donc de packager et de publier les composants sur npm. Dans chaque projet, il vous suffit de modifier la version du composant dans package.json pour synchroniser la dernière version.
Processus de publication des composants
1. Je ne connaissais pas grand chose en packaging au début, j'ai simplement extrait le fichier .vue d'origine et les ressources CSS et images associées, puis placez-le sous un projet. Voici les étapes détaillées pour publier des composants sur npm :
(1) Créez un nouveau projet de composant et initialisez un fichier package.json via npm init
(2) Extrayez-le. les composants Mettez-le dans le chemin du projet.
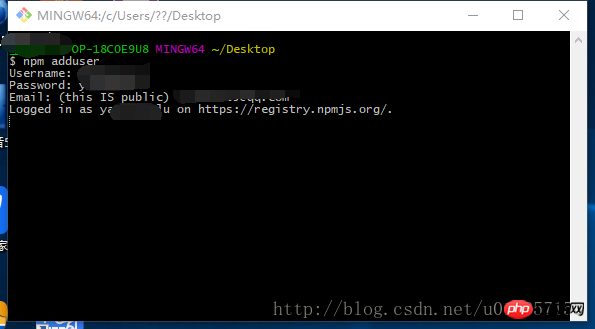
(3) Dans le répertoire où se trouve package.json, exécutez npm adduser. Ici, vous devez créer un compte npm
(4), puis il vous est demandé de saisir votre nom d'utilisateur, votre mot de passe et votre adresse e-mail renseignés lors de l'inscription. Comme le montre l'image :

(5) Entrez ensuite npm submit.
Si tout va bien, le composant a été publié avec succès et peut être installé via npm install xxxx.
2. Quelques problèmes mineurs ont été découverts lors de l'utilisation. Étant donné qu'une partie de la syntaxe d'es6 était utilisée dans index.js à cette époque (comme : map et const of array ), une erreur serait signalée dans les versions inférieures d'IE, bien qu'elle puisse être résolue par modifier js. Mais en tant qu'aspirant codeur, je ne peux pas supporter ce genre de chose, car des composants comme element-ui peuvent être publiés après avoir empaqueté le fichier .vue. Ensuite, j'ai pensé à le faire.
3. Ensuite, nous avons commencé à étudier comment charger les js packagés en important xx depuis xxx. Après avoir recherché des informations, j'ai découvert qu'il existe un attribut principal dans package.json pour définir le chemin de chargement de js. Comme le montre l'image :

4. Le problème de chargement est résolu et le problème restant est celui de l'emballage. Étant donné que l'empaquetage nécessite une certaine configuration du webpack, j'ai directement initialisé un projet avec vue-cli et ajusté le webpack qu'il contient. L'essentiel est de supprimer le package fichier de configuration webpack.prod.conf.js dans la build, et de supprimer HtmlWebpackPlugin, etc. ici.
https://github.com/myGitZone/mapModule Voici l'exemple, ce projet n'est qu'une démo.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Vue introduit jquery pour obtenir un mouvement fluide
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
La carte par défaut sur l'iPhone est Maps, le fournisseur de géolocalisation propriétaire d'Apple. Même si la carte s’améliore, elle ne fonctionne pas bien en dehors des États-Unis. Il n'a rien à offrir par rapport à Google Maps. Dans cet article, nous discutons des étapes réalisables pour utiliser Google Maps afin de devenir la carte par défaut sur votre iPhone. Comment faire de Google Maps la carte par défaut sur iPhone Définir Google Maps comme application cartographique par défaut sur votre téléphone est plus facile que vous ne le pensez. Suivez les étapes ci-dessous – Étapes préalables – Vous devez avoir Gmail installé sur votre téléphone. Étape 1 – Ouvrez l'AppStore. Étape 2 – Recherchez « Gmail ». Étape 3 – Cliquez à côté de l'application Gmail
 Étapes pour mettre à niveau vers la dernière version de WeChat (maîtrisez facilement la méthode de mise à niveau vers la dernière version de WeChat)
Jun 01, 2024 pm 10:24 PM
Étapes pour mettre à niveau vers la dernière version de WeChat (maîtrisez facilement la méthode de mise à niveau vers la dernière version de WeChat)
Jun 01, 2024 pm 10:24 PM
WeChat est l'une des plateformes de médias sociaux en Chine qui lance continuellement de nouvelles versions pour offrir une meilleure expérience utilisateur. La mise à niveau de WeChat vers la dernière version est très importante pour rester en contact avec sa famille et ses collègues, rester en contact avec ses amis et se tenir au courant des derniers développements. 1. Comprendre les fonctionnalités et améliorations de la dernière version Il est très important de comprendre les fonctionnalités et améliorations de la dernière version avant de mettre à niveau WeChat. Pour améliorer les performances et corriger des bugs, vous pouvez en savoir plus sur les différentes nouvelles fonctionnalités apportées par la nouvelle version en consultant les notes de mise à jour sur le site officiel ou sur l'App Store de WeChat. 2. Vérifiez la version actuelle de WeChat Nous devons vérifier la version de WeChat actuellement installée sur le téléphone mobile avant de mettre à niveau WeChat. Cliquez pour ouvrir l'application WeChat « Moi », puis sélectionnez le menu « À propos » où vous pouvez voir le numéro de version actuel de WeChat. 3. Ouvrez l'application
 Cet identifiant Apple n'est pas encore utilisé dans l'iTunes Store : correctif
Jun 10, 2024 pm 05:42 PM
Cet identifiant Apple n'est pas encore utilisé dans l'iTunes Store : correctif
Jun 10, 2024 pm 05:42 PM
Lors de la connexion à iTunesStore à l'aide de l'AppleID, cette erreur indiquant "Cet AppleID n'a pas été utilisé dans iTunesStore" peut s'afficher à l'écran. Il n'y a pas de messages d'erreur à craindre, vous pouvez les corriger en suivant ces ensembles de solutions. Correctif 1 – Modifier l'adresse de livraison La principale raison pour laquelle cette invite apparaît dans l'iTunes Store est que vous n'avez pas la bonne adresse dans votre profil AppleID. Étape 1 – Tout d’abord, ouvrez les paramètres iPhone sur votre iPhone. Étape 2 – AppleID doit être au-dessus de tous les autres paramètres. Alors, ouvrez-le. Étape 3 – Une fois sur place, ouvrez l’option « Paiement et expédition ». Étape 4 – Vérifiez votre accès à l'aide de Face ID. étape
 Mar 22, 2024 pm 09:21 PM
Mar 22, 2024 pm 09:21 PM
Vous pouvez consulter divers contenus sur Xiaohongshu, qui peuvent vous fournir diverses aides et vous aider à découvrir une vie meilleure. Si vous avez quelque chose que vous souhaitez partager, vous pouvez le publier ici afin que tout le monde puisse y jeter un œil. du temps, cela peut vous rapporter des bénéfices. C'est très rentable. Si vous ne savez pas comment publier vos œuvres ici, vous pouvez consulter le tutoriel. Vous pouvez utiliser ce logiciel tous les jours et publier divers contenus pour aider tout le monde à l'utiliser. c'est mieux. Ne le manquez pas si vous en avez besoin ! 1. Ouvrez Xiaohongshu et cliquez sur l'icône plus ci-dessous. 2. Il y a ici les options [Vidéo] [Image] [Image en direct] ; sélectionnez le contenu que vous souhaitez publier et cliquez pour vérifier. 3. Sélectionnez [Suivant] sur la page d'édition de contenu. 4. Saisissez le contenu textuel que vous souhaitez publier et cliquez sur [Publier le stylo]
 Pourquoi Xiaohongshu ne peut-il pas publier de vidéos d'œuvres ? Comment publie-t-elle ses travaux ?
Mar 21, 2024 pm 06:36 PM
Pourquoi Xiaohongshu ne peut-il pas publier de vidéos d'œuvres ? Comment publie-t-elle ses travaux ?
Mar 21, 2024 pm 06:36 PM
Avec le développement rapide des médias sociaux, les plateformes de vidéos courtes sont devenues le principal canal permettant à de nombreux utilisateurs de s'exprimer et de partager leur vie. De nombreux utilisateurs peuvent rencontrer divers problèmes lors de la publication de vidéos de leurs œuvres sur Xiaohongshu. Cet article abordera les raisons qui peuvent entraîner l'échec de la diffusion vidéo des œuvres de Xiaohongshu et fournira la méthode de diffusion correcte. 1. Pourquoi Xiaohongshu ne peut-il pas publier de vidéos d’œuvres ? La plate-forme Xiaohongshu peut occasionnellement rencontrer des pannes du système, qui peuvent être causées par la maintenance ou les mises à niveau du système. Dans ce cas, les utilisateurs peuvent rencontrer le problème de ne pas pouvoir publier de vidéos de leurs œuvres. Les utilisateurs doivent attendre patiemment que la plateforme revienne à la normale avant d'essayer de publier. Une connexion réseau instable ou lente peut empêcher les utilisateurs de publier des vidéos de leur travail sur Xiaohongshu. Les utilisateurs doivent confirmer leur environnement réseau pour s'assurer que la connexion est stable et
 Pourquoi Xiaohongshu ne peut-il pas être libéré ? Que dois-je faire si le contenu publié par Xiaohongshu ne peut pas être affiché ?
Mar 21, 2024 pm 07:47 PM
Pourquoi Xiaohongshu ne peut-il pas être libéré ? Que dois-je faire si le contenu publié par Xiaohongshu ne peut pas être affiché ?
Mar 21, 2024 pm 07:47 PM
En tant que plateforme de partage de style de vie, Xiaohongshu a attiré un grand nombre d'utilisateurs pour partager leur vie quotidienne et développer des produits. De nombreux utilisateurs ont signalé que leur contenu publié ne pouvait pas être affiché. Que se passe-t-il ? Cet article analysera les raisons possibles pour lesquelles Xiaohongshu ne peut pas être libéré et proposera des solutions. 1. Pourquoi Xiaohongshu ne peut-il pas être libéré ? Xiaohongshu applique des directives communautaires strictes et a une tolérance zéro pour la publication de publicités, de spam, de contenu vulgaire, etc. Si le contenu de l'utilisateur enfreint la réglementation, le système le bloquera et le contenu ne pourra pas être affiché. Xiaohongshu exige que les utilisateurs publient un contenu précieux et de haute qualité, et le contenu doit être unique et innovant. Si le contenu est trop générique et manque d’innovation, il risque de ne pas passer l’examen et donc de ne pas être affiché sur la plateforme. 3. Anomalie du compte
 L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
Vous rencontrez des problèmes avec l’application Shazam sur iPhone ? Shazam vous aide à trouver des chansons en les écoutant. Cependant, si Shazam ne fonctionne pas correctement ou ne reconnaît pas la chanson, vous devrez la dépanner manuellement. La réparation de l'application Shazam ne prendra pas longtemps. Alors, sans perdre plus de temps, suivez les étapes ci-dessous pour résoudre les problèmes avec l'application Shazam. Correctif 1 – Désactiver la fonctionnalité de texte en gras Le texte en gras sur iPhone peut être la raison pour laquelle Shazam ne fonctionne pas correctement. Étape 1 – Vous ne pouvez le faire qu’à partir des paramètres de votre iPhone. Alors, ouvrez-le. Étape 2 – Ensuite, ouvrez les paramètres « Affichage et luminosité ». Étape 3 – Si vous constatez que « Texte en gras » est activé
 Quel est le meilleur moment pour publier Xiaohongshu ? D'où publie-t-il le plus de recommandations de trafic ?
Mar 21, 2024 pm 08:11 PM
Quel est le meilleur moment pour publier Xiaohongshu ? D'où publie-t-il le plus de recommandations de trafic ?
Mar 21, 2024 pm 08:11 PM
À l'ère actuelle des réseaux sociaux, Xiaohongshu est devenu une plateforme importante permettant aux jeunes de partager leur vie et d'obtenir des informations. De nombreux utilisateurs espèrent attirer plus d'attention et de trafic en publiant du contenu sur Xiaohongshu. Alors, quel est le meilleur moment pour publier du contenu ? Cet article explorera en détail la sélection de l'heure de publication de Xiaohongshu et le lieu de publication avec le plus de recommandations de trafic. 1. Quel est le meilleur moment pour publier Xiaohongshu ? Le meilleur moment pour publier du contenu sur Xiaohongshu est généralement pendant les périodes de forte activité des utilisateurs. Selon les caractéristiques et les habitudes comportementales des utilisateurs de Xiaohongshu, plusieurs périodes sont plus appropriées. Entre 19 heures et 21 heures, la plupart des utilisateurs sont rentrés chez eux après avoir quitté le travail et ont commencé à parcourir du contenu sur leur téléphone mobile à la recherche de détente et de divertissement. Par conséquent, le contenu publié pendant cette période est plus susceptible d’attirer les utilisateurs.






