Partager mon implémentation jquery du menu déroulant heart_jquery
Résumé :
La bibliothèque jquery nous a apporté beaucoup de commodités. Il est très simple d'utiliser jquery pour implémenter un menu déroulant simple, mais il existe également différentes méthodes d'implémentation. Aujourd'hui, j'ai utilisé jquery pour écrire un menu déroulant. J'ai fait référence au SexyDropDownMenu2010 de Xiaofeng Wang. Il contient encore certaines choses qui, à mon avis, valent la peine d'être enregistrées.
Mise en œuvre :
Tout d'abord, postez son code (c'est trop long de poster le code en entier, donc n'en reprenez que quelques parties),
1.ul liste en html
<ul class="topmenu">
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<ul class="submenu1">
<li><a href="#">Ch1</a></li>
<li><a href="#">Ch2</a>
<ul class="submenu11">
<li><a href="#">Ch21</a>
<ul class="submenu11">
<li><a href="#">Ch211</a>
<ul class="submenu11">
<li><a href="#">Ch2111</a>
<ul class="submenu11">
<li><a href="#">Ch21111</a></li>
<li><a href="#">Ch21112</a></li>
<li><a href="#">Ch21113</a></li>
<li><a href="#">Ch21114</a></li>
<li><a href="#">Ch21115</a></li>
<li><a href="#">Ch21116</a></li>
</ul>
</li>
<li><a href="#">Ch2112</a></li>
<li><a href="#">Ch2113</a></li>
<li><a href="#">Ch2114</a></li>
<li><a href="#">Ch2115</a></li>
</ul>
</li>
<li><a href="#">Ch212</a></li>
<li><a href="#">Ch213</a></li>
<li><a href="#">Ch214</a></li>
</ul>
</li>
<li><a href="#">Ch22</a>
<ul class="submenu11">
<li><a href="#">Ch221</a></li>
<li><a href="#">Ch222</a></li>
<li><a href="#">Ch223</a></li>
</ul>
</li>
<li><a href="#">Ch23</a></li>
</ul>
</li>
<li><a href="#">Ch3</a>
<ul class="submenu11">
<li><a href="#">Ch31</a></li>
<li><a href="#">Ch32</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul class="submenu1">
<li><a href="#">Sub Nav Link</a></li>
<li><a href="#">Sub Nav Link</a></li>
</ul>
</li>
<li><a href="#">About Us</a></li>
<li><a href="#">Advertise</a></li>
<li><a href="#">Submit</a></li>
<li><a href="#">Contact Us</a></li>
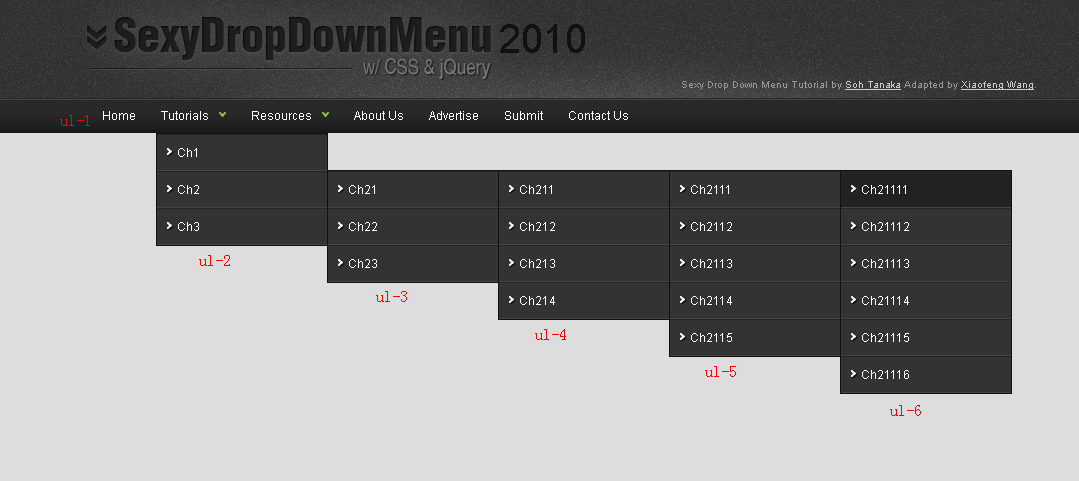
</ul>Il s'agit d'une structure de menu à six niveaux, comme indiqué ci-dessous

2.js partie (css ne sera pas publié)
$(document).ready(function() {
//第一部分
// Top Menu
//Only shows drop down trigger when js is enabled (Adds empty span tag after ul.submenu1*)
$("ul.submenu1").parent().append("<span></span>");
//第二部分
$("ul.topmenu li span").click(function() { //When trigger is clicked...
//Following events are applied to the submenu1 itself (moving submenu1 up and down)
//Drop down the submenu1 on click
$(this).parent().find("ul.submenu1").slideDown('fast').show();
//在click后给绑定hover处理函数,感觉是比较巧妙的地方
$(this).parent().hover(function() {
}, function() {
//When the mouse hovers out of the submenu1, move it back up
$(this).parent().find("ul.submenu1").slideUp('slow');
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
//On hover over, add class "hover"
$(this).addClass("hover");
}, function() { //On Hover Out
//On hover out, remove class "hover"
$(this).removeClass("hover");
});
//第三部分
$("ul.topmenu li ul.submenu1 li").hover(function() {
$(this).find("ul.submenu11:first").show("slow");
}, function() {
$(this).find("ul.submenu11:first").hide("fast");
});
});Première partie :
Ajout d'un bouton déclencheur sous le menu
Partie 2 :
Lié une fonction de gestionnaire pour l'événement de clic
Une fois le bouton de déclenchement cliqué, la fonction de traitement du survol est liée au li le plus à l'extérieur du menu déroulant, ce qui semble assez intelligent.
Liez la fonction de survol au li le plus externe. La fonction de traitement ici est écrite de telle sorte qu'aucun traitement n'est effectué lorsque la souris survole le li (la première fonction est vide) et que le li est fermé lorsque la souris part.
De cette façon, le menu qui développera ul plus tard sera à l'intérieur du li le plus à l'extérieur, de sorte que le menu ne sera pas automatiquement fermé, ce qui signifie que lorsque la souris quittera tout le menu, le li sera automatiquement fermé.
Troisième partie :
Liez une fonction à l'événement de survol de l'ul imbriqué sous le menu pour développer et réduire le menu du niveau suivant
$(this).find("ul.submenu11:first") est également plus intelligent pour obtenir les descendants de chaque élément dans l'ensemble d'éléments correspondants actuel via find et filtrer les éléments de la génération suivante via "ul.submenu11 : d'abord" Développer.
Dans le même temps, une fonction de traitement de réduction est également liée au menu de niveau suivant, qui fonctionne avec la fonction de réduction liée au li le plus externe par clic dans le menu de déclenchement. Il s'agit de la fonction de réduction automatique du menu. .
Résumé :
Il montre la puissance et la flexibilité du filtre jquery, et reflète également la belle syntaxe de chaîne de jquery.
Permettez-moi de partager avec vous une implémentation de menu déroulant horizontal purement jQuery
<!DOCTYPE html>
<html>
<head>
<title>jQuery水平下拉菜单实现</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" charset="UTF-8" >
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="bootstrap/js/jquery-1.11.1.min.js"></script>
<!--[if lt IE 9]>
<script src="bootstrap/js/html5shiv.js"></script>
<script src="bootstrap/js/respond.min.js"></script>
<![endif]-->
<style type="text/css">
.menus{border:1px solid red; float:left; margin-left:4px; background:red;}
.menus a{display:block; width:100px; text-align:center;}
.menu{display:none;}
a{cursor:pointer;text-decoration:none;}
a:hover{background:white; text-decoration:none;}
a:visited{text-decoration:none; color:black;}
</style>
<script>
$(function(){
$(".menu-title").click(function(){
$(this).next().toggleClass();
});
});
</script>
</head>
<body>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
</div>
</div>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
</div>
</div>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
</div>
</div>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
</div>
</div>
</body>
</html>
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Ce tutoriel vous montre comment intégrer une API de recherche Google personnalisée dans votre blog ou site Web, offrant une expérience de recherche plus raffinée que les fonctions de recherche de thème WordPress standard. C'est étonnamment facile! Vous pourrez restreindre les recherches à Y
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Points de base Ceci dans JavaScript fait généralement référence à un objet qui "possède" la méthode, mais cela dépend de la façon dont la fonction est appelée. Lorsqu'il n'y a pas d'objet actuel, cela fait référence à l'objet global. Dans un navigateur Web, il est représenté par Window. Lorsque vous appelez une fonction, cela maintient l'objet global; mais lors de l'appel d'un constructeur d'objets ou de l'une de ses méthodes, cela fait référence à une instance de l'objet. Vous pouvez modifier le contexte de ceci en utilisant des méthodes telles que Call (), Appliquer () et Bind (). Ces méthodes appellent la fonction en utilisant la valeur et les paramètres donnés. JavaScript est un excellent langage de programmation. Il y a quelques années, cette phrase était
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.






