Bases d'Ajax et tutoriel de connexion
Ajax est l'abréviation de Asynchronous JavaScript et XML. Ses avantages peuvent réduire la charge sur le serveur, obtenir des données à la demande et minimiser les requêtes redondantes. Ensuite, je présenterai les bases d'Ajax et le didacticiel de connexion à travers cet article. Les amis qui en ont besoin peuvent se référer à
Ajax est l'abréviation de Asynchronous JavaScript et XML.
Avantages d'Ajax :
Avantages : Réduisez la charge sur le serveur, récupérez les données à la demande et minimisez les requêtes redondantes
Actualisez partiellement la page, réduisez la psychologie des utilisateurs et le temps d'attente réel, et apportez une meilleure expérience utilisateur
Basé sur la standardisation XML et largement pris en charge, pas besoin d'installer de plug-ins, etc.
Faciliter davantage la séparation des pages et des données
Ajax inclut les technologies suivantes :
Représentation basée sur les standards du Web (présentation basée sur des standards) XHTML +CSS ;
Utilisez DOM (Document Object Model) pour l'affichage et l'interaction dynamiques ;
Utilisez XML et XSLT pour l'échange de données et les opérations associées
Utilisez XMLHttpRequest pour les données asynchrones ; requête et récupération ;
Utilisez JavaScript pour tout lier ensemble.
En d'autres termes, la plus grande fonctionnalité d'Ajax est qu'il peut réaliser un non-rafraîchissement dynamique
Utiliser Ajax :
Exemple :
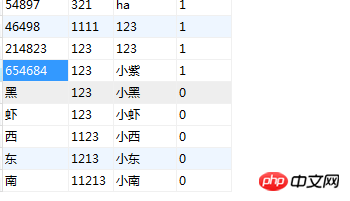
Une table dans la base de données :

Cliquez pour voir si le nom d'utilisateur est disponible :
Code de la page principale :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
输入一个用户名:<input type="text" id="zhang" />
<span id="tishi"></span>
</body>
</html>
<script>
//给文本框加上事件
$("#zhang").blur(function(){
//1取内容
var zhang = $(this).val();
//val取到表单元素、给变量
//2将取到的内容内容区数据库验证
//调用Ajax
$.ajax({
type:"POST",
//提交方式
url:"chuli.php",
//请求哪一个php文件(请求地址)
data:{yhm:zhang},
//给zhang取名yhm,传过去,是一个json
//请求处理页面需不需要传数据过去,不需要传不用写
dataType:"TEXT",
//处理页面返回的类型:TEXT字符串 JSON,JSON,XML,只有三种类型
success:function(data){
//回调函数
// data为返回的值
//成功之后要调用的函数
if(data==0)
{
//如果为0
$("#tishi").text("该用户名为0;可用!");
$("#tishi").css("color","green");
}
else
{
$("#tishi").text("该用户名已存在;不可用!");
$("#tishi").css("color","brown");
}
}
});
//3给出提示
})
</script>L'étape suivante consiste à traiter la page :
<?php
$zhang = $_POST["yhm"];
//取值
include("db.class.php");
$db = new db();
$sql = "select count(*) from mydb where zhang = '{$zhang}'";
$arr = $db->Query($sql);
echo $arr[0][0];
//直接输出相当于返回
?>Photo :
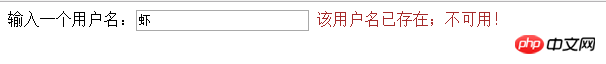
Entrez un nom d'utilisateur existant :

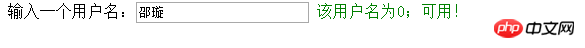
Entrez un nom d'utilisateur non existant :

Écrivez-en un autre Connexion :
Code pour la page de connexion :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>登入页面</h1>
<p>帐号<input type="text" id="zhang"/></p>
<p>密码<input type="text" id="mi"/></p>
<input type="button" id="btn" value="登入"/>
</body>
</html>
<script>
$("#btn").click(function(){
//1取数据
var zhang = $("#zhang").val();
var mi = $("#mi").val();
//2验证数据
$.ajax({
url:"drcl.php",
data:{zhang:zhang,mi:mi},
type:"POST",
dataType:"TEXT",
success:function (data) {
//回调函数
//判断返回值
if(data=="ok")
{
window.location.href = "zym.php";
}
else
{
alert("用户名或密码错误");
}
}
});
//提示
})
</script>Vient ensuite la page de traitement de connexion :
<?php
include ("db.class.php");
$db = new db();
$zhang = $_POST["zhang"];
$mi = $_POST["mi"];
//取值
$sql = "select mi from mydb WHERE zhang = '{$zhang}'";
$arr = $db->Query($sql);
if($arr[0][0]==$mi && !empty($mi))
{
echo "ok";
}
else
{
echo "no";
}
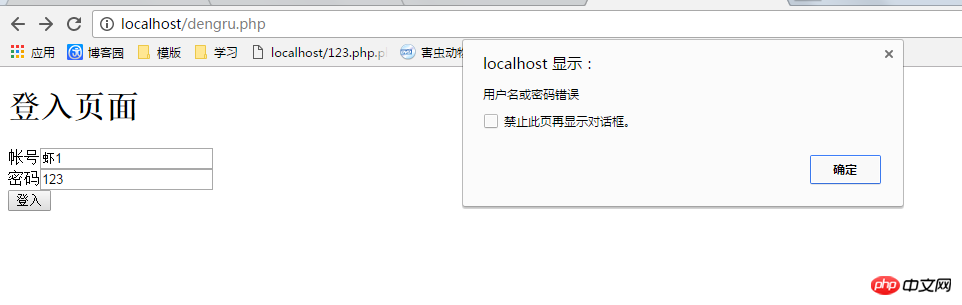
?>Jetez un œil à l'image. Si la saisie est erronée, elle sera affichée directement sur cette page :

Si la saisie est correcte, elle sautera :

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Trois façons principales de gérer le traitement inter-domaines dans jquery ajax (tutoriel graphique)
Implémenter ajax pour obtenir des données inter-domaines (tutoriel graphique)
ajax set contentType : "application /json" (tutoriel graphique)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP est actuellement un logiciel d'achat de marque très populaire, mais la plupart des utilisateurs ne savent pas comment utiliser les fonctions de Dewu APP. Le guide didacticiel d'utilisation le plus détaillé est compilé ci-dessous. Ensuite, l'éditeur présente Dewuduo aux utilisateurs. tutoriels. Les utilisateurs intéressés peuvent venir y jeter un oeil ! Tutoriel sur l'utilisation de Dewu [2024-03-20] Comment utiliser l'achat à tempérament Dewu [2024-03-20] Comment obtenir des coupons Dewu [2024-03-20] Comment trouver le service client manuel Dewu [2024-03- 20] Comment vérifier le code de ramassage de Dewu [2024-03-20] Où trouver l'achat de Dewu [2024-03-20] Comment ouvrir Dewu VIP [2024-03-20] Comment demander le retour ou l'échange de Dewu
 En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
Après la pluie en été, vous pouvez souvent voir une scène météorologique spéciale magnifique et magique : l'arc-en-ciel. C’est aussi une scène rare que l’on peut rencontrer en photographie, et elle est très photogénique. Il y a plusieurs conditions pour qu’un arc-en-ciel apparaisse : premièrement, il y a suffisamment de gouttelettes d’eau dans l’air, et deuxièmement, le soleil brille sous un angle plus faible. Par conséquent, il est plus facile de voir un arc-en-ciel l’après-midi, après que la pluie s’est dissipée. Cependant, la formation d'un arc-en-ciel est grandement affectée par les conditions météorologiques, la lumière et d'autres conditions, de sorte qu'il ne dure généralement que peu de temps, et la meilleure durée d'observation et de prise de vue est encore plus courte. Alors, lorsque vous rencontrez un arc-en-ciel, comment pouvez-vous l'enregistrer correctement et prendre des photos de qualité ? 1. Recherchez les arcs-en-ciel En plus des conditions mentionnées ci-dessus, les arcs-en-ciel apparaissent généralement dans la direction de la lumière du soleil, c'est-à-dire que si le soleil brille d'ouest en est, les arcs-en-ciel sont plus susceptibles d'apparaître à l'est.
 Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
1. Ouvrez d’abord WeChat. 2. Cliquez sur [+] dans le coin supérieur droit. 3. Cliquez sur le code QR pour collecter le paiement. 4. Cliquez sur les trois petits points dans le coin supérieur droit. 5. Cliquez pour fermer le rappel vocal de l'arrivée du paiement.
 Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS est l'abréviation de Photoshop Creative Suite. C'est un logiciel produit par Adobe et est largement utilisé dans la conception graphique et le traitement d'images. En tant que novice apprenant PS, laissez-moi vous expliquer aujourd'hui ce qu'est le logiciel photoshopcs5 et comment l'utiliser. 1. Qu'est-ce que Photoshop CS5 ? Adobe Photoshop CS5 Extended est idéal pour les professionnels des domaines du cinéma, de la vidéo et du multimédia, les graphistes et web designers qui utilisent la 3D et l'animation, ainsi que les professionnels des domaines de l'ingénierie et des sciences. Rendu une image 3D et fusionnez-la dans une image composite 2D. Modifiez facilement des vidéos
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Avec le développement continu des téléphones intelligents, les fonctions des téléphones mobiles sont devenues de plus en plus puissantes, parmi lesquelles la fonction de prise de photos longues est devenue l'une des fonctions importantes utilisées par de nombreux utilisateurs dans la vie quotidienne. De longues captures d'écran peuvent aider les utilisateurs à enregistrer une longue page Web, un enregistrement de conversation ou une image en même temps pour une visualisation et un partage faciles. Parmi les nombreuses marques de téléphones mobiles, les téléphones mobiles Huawei sont également l'une des marques les plus respectées par les utilisateurs, et leur fonction de recadrage de longues images est également très appréciée. Cet article vous présentera la bonne méthode pour prendre de longues photos sur les téléphones mobiles Huawei, ainsi que quelques conseils d'experts pour vous aider à mieux utiliser les téléphones mobiles Huawei.
 Tutoriel PHP : Comment convertir un type int en chaîne
Mar 27, 2024 pm 06:03 PM
Tutoriel PHP : Comment convertir un type int en chaîne
Mar 27, 2024 pm 06:03 PM
Tutoriel PHP : Comment convertir un type Int en chaîne En PHP, la conversion de données entières en chaîne est une opération courante. Ce didacticiel expliquera comment utiliser les fonctions intégrées de PHP pour convertir le type int en chaîne, tout en fournissant des exemples de code spécifiques. Utiliser cast : En PHP, vous pouvez utiliser cast pour convertir des données entières en chaîne. Cette méthode est très simple. Il vous suffit d'ajouter (string) avant les données entières pour les convertir en chaîne. Vous trouverez ci-dessous un exemple de code simple
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :




