 interface Web
interface Web
 js tutoriel
js tutoriel
 Ajax implémente la fonction d'enregistrement et de sélection d'un avatar puis de le télécharger
Ajax implémente la fonction d'enregistrement et de sélection d'un avatar puis de le télécharger
Ajax implémente la fonction d'enregistrement et de sélection d'un avatar puis de le télécharger
Cet article présente principalement la fonction Ajax consistant à enregistrer et sélectionner un avatar puis à le télécharger. Il est très bien et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
Après le premier contact avec ajax, nous avons créé un crm Pour les projets de formation, la plupart des groupes ont des utilisateurs enregistrés, mais ils ignorent tous une fonctionnalité, à savoir que l'inscription sur de nombreux sites Web vous permet de télécharger des avatars. Ici, j'ai fait une sélection dans le tableau d'avatars existant. des images comme avatars (bien sûr, je n'en ai pas créé qui puisse télécharger et recadrer des photos locales, mais je l'étudierai aussi longtemps que j'aurai le temps, et je pense que cela ne prendra pas longtemps).
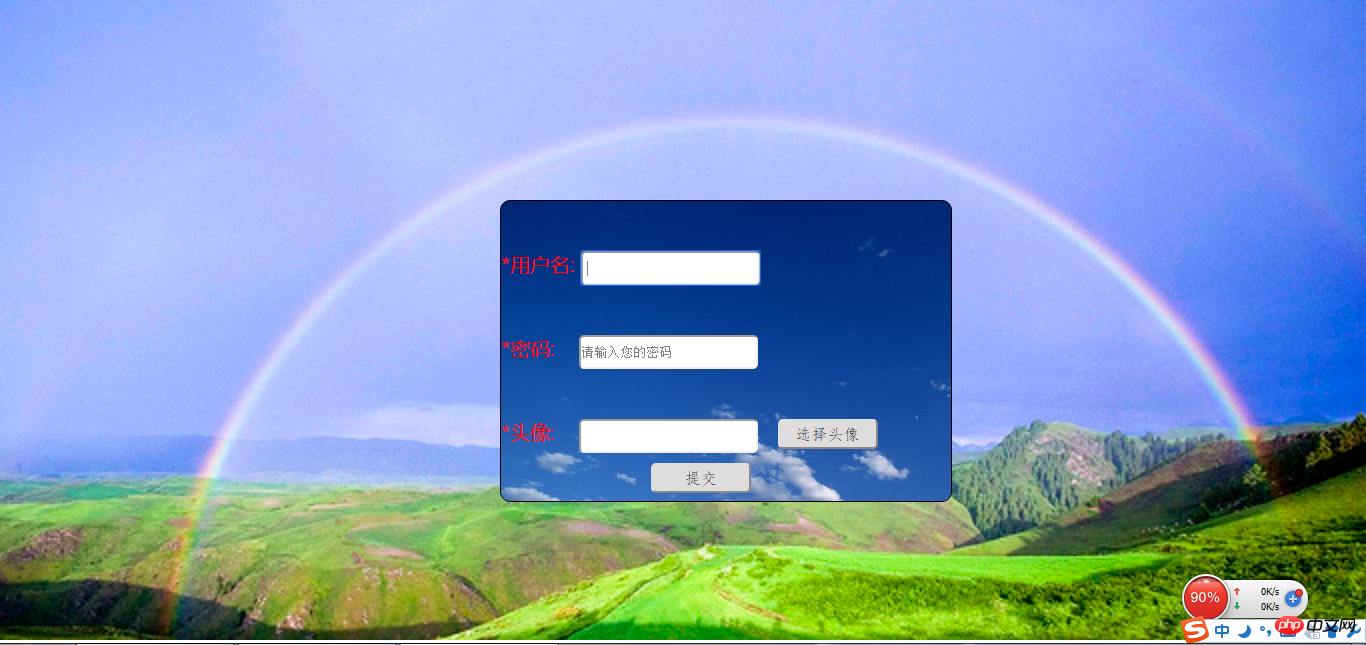
1. Écrivez d'abord une page d'enregistrement et un style CSS. Je l'ai nommé regist.html. Le fichier CSS s'appelle regist.css. J'omets le code spécifique ici. la page est un peu moche. , ne vous inquiétez pas)

Il y a aussi une page information.html utilisée pour afficher les enregistrements ajoutés. header :

2. Écrivez le module de pool de connexions (dbutil.js), qui est le fichier js pour établir le lien. Ce que j'ai construit ici est la table users_infor, et la base de données utilisée est test.
var mysql = require('mysql');
var pool = mysql.createPool({
host : 'localhost',
user : 'root',
password : 'lovo',
database:"test",
port:3306
});
exports.pool=pool;3. Écrire un module pour se connecter à la base de données et traiter (ajouter, supprimer, modifier et vérifier) les données utilisateur (Userdao.js), qui contient les fonctions d'exploitation de la base de données La fonction est toujours nommée getAllUser :
var db = require("../DBUtil/dbutil.js");
//var conn = db.conn;
var mypool =db.pool;
function getAllUser(sql,arg,fun){
mypool.getConnection(function(err,conn){
conn.query(sql,arg,fun);
conn.end();
})
}
exports.getAllUser=getAllUser;4. Écrivez le module pour faire fonctionner la base de données, c'est-à-dire ajouter , supprimez, modifiez et interrogez la table de données (Userservice.js) :
var dao = require("../dao/UserDao.js");Définissez la fonction d'enregistrement, c'est-à-dire la fonction qui ajoute de nouveaux enregistrements dans la table de données user_infor
exports.regist = function(req,res){
var arg;
if (req.method == "get" || req.method == "GET") {
arg = [req.query.username, req.query.pwd, req.query.pics];
} else {
arg = [req.body.username, req.body.pwd, req.body.pics];
}
var sql = "insert into user_infor(u_name,u_pwd,u_pics) values(?,?,?)"
dao.getAllUser(sql, arg, function (err, result) {
if (err) {
console.log(err);
} else {
if (result.affectedRows>0){
res.sendfile("./static/html/information.html")
} else {
res.sendfile("./static/html/regist.html")
}
}
})
}Définir la fonction qui affiche tous les enregistrements de la page information.html, c'est-à-dire la fonction qui interroge tous le contenu de la table user_infor
exports.listAll=function(req,res){
var sql = " select * from user_infor ";
dao.getAllUser(sql,function (err, result, fields) {
if (err){
console.log(err);
} else {
if (result.length>0){
res.json(result);console.log(result)
} else {
res.send("failed");
}
}
})
}5 Bien sûr, n'oubliez pas d'introduire les deux modules express et mysql, créez un nouveau dossier node_module. , et incluez-y ces deux modules.
6. Ensuite, écrivez un fichier js principal (main.js), qui est le js qui interagit avec l'utilisateur :
var http = require("http");
var express = require("express");
var userser = require("./route/UserService.js");
var url= require("url");
var app = express();
app.use(express.cookieParser());
app.use(express.session({
secret:"123456",
name:"userLogin",
cookie:{maxAge:9999999}
}))
app.set("port",8888);
app.use(express.static(__dirname+"/static"));
app.use(express.methodOverride());
app.use(express.bodyParser());
app.post("/regist",userser.regist);
app.post("/list",userser.listAll);
http.createServer(app).listen(app.get("port"),function(){
console.log("服务启动成功!监听"+app.get("port")+"端口");
})7. Les fichiers js suivants sont respectivement destinés à l'enregistrement et à l'information :
------------------------ ---- ----Fonction pour sélectionner l'avatar sur la page d'inscription-------------------------------------------------- -- ----------
function xuanze() {
var pics=document.getElementById("pics");
var picsp = document.getElementById("login_pics");
picsp.style.display = 'block';
var img=document.getElementsByTagName("img");
var picarrs=["../img/user1.jpg",
"../img/user2.jpg",
"../img/user3.jpg",
"../img/user4.jpg",
"../img/user5.jpg",
"../img/user6.jpg",
"../img/user7.jpg",
"../img/user8.jpg",
"../img/user9.jpg",
"../img/user10.jpg",
"../img/user11.jpg",
"../img/user12.jpg",
"../img/user13.jpg",
"../img/user14.jpg",
"../img/user15.jpg",
"../img/user16.jpg",
"../img/user17.jpg",
"../img/user18.jpg",
"../img/user19.jpg",
"../img/user20.jpg",
"../img/user21.jpg",
"../img/user22.jpg",
"../img/user23.jpg",
"../img/user24.jpg"];
for(var i=0;i<picarrs.length;i++){
img[i].src=picarrs[i];
}
for(var j=0;j<img.length;j++){
img[j].onclick=function(e){
var target= e.target|| e.srcElement;
var imgroute=target.src;//此处若弹出imgroute,可以看到完全路径是http:localhost:8888/img/users20.jpg
pics.value=".."+imgroute.substr(21);/*此处要截取后面的部分才是图片的路径,前面的http:localhost:8888要省去,不是我们需要的路径,若不截取将无法识别*/
}
}
}----- ------------------La page d'information affiche toutes les fonctions enregistrées, et toutes s'affichent dès le chargement de la fenêtre------------- ----- --------------------
window.onload=function(){
var xmlhttpReq;
if (window.XMLHttpRequest)
xmlhttpReq=new XMLHttpRequest();
else
xmlhttpReq=new ActiveXObject("Microsoft.XMLHTTP");
var url="http://localhost:8888/list";
//初始化信息
xmlhttpReq.open("post",url,true);
//添加请求头
xmlhttpReq.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttpReq.send(null);
xmlhttpReq.onreadystatechange = function(){
if (xmlhttpReq.readyState==4 && xmlhttpReq.status==200) {
if (xmlhttpReq.responseText != "failed"){
var userinfor = document.getElementById("userinfor");
var users = eval("(" + xmlhttpReq.responseText + ")");
for (var i = 0; i < users.length; i++){
var newRow = userinfor.insertRow();
newRow.style.height = "100px";
newRow.style.backgroundColor = "skyblue";
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_name;
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_pwd;
newRow.insertCell(newRow.cells.length).innerHTML ="<img src='"+users[i].u_pics+"'>";//此处要在这个单元格里插入img元素,将提交传过来的路径指定为此img的src, s'il n'y a pas un tel élément img, le chemin affiché ici est toujours le chemin, et aucune image n'apparaîtra.
newRow.insertCell(newRow.cells.length).innerHTML ="<input type='button' id='del' id='" + users[i].u_id + "' value='删除信息' onclick='shanchu(this)'/>";
}
} else if (xmlhttpReq.responseText == "failed") {
alert("添加新用户失败");
}
}
}
}8. Le point le plus important est que lors de la création d'une nouvelle table user_infor dans la base de données, spécifiez le champ user_pics pour spécifier le chemin où se trouvent les images. sont stockés :
USE test; DROP TABLE IF EXISTS user_infor; CREATE TABLE user_infor( u_id INT PRIMARY KEY AUTO_INCREMENT, u_name CHAR(20) NOT NULL, u_pwd CHAR(20) NOT NULL, u_pics CHAR(100) NOT NULL ) INSERT INTO user_infor(u_name,u_pwd,u_pics) VALUES ('xiaoming','111111','../img/user12.jpg'), ('xiaofang','222222','../img/user13.jpg'), ('xiaozhou','333333','../img/user14.jpg')
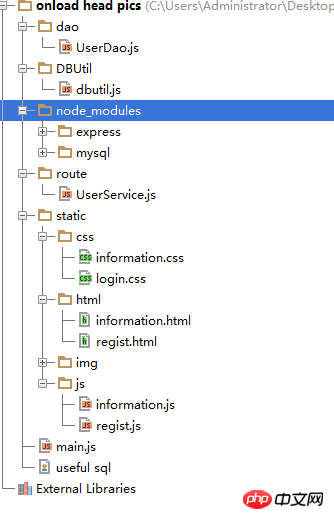
La relation de stockage des fichiers de l'ensemble du projet est la suivante :

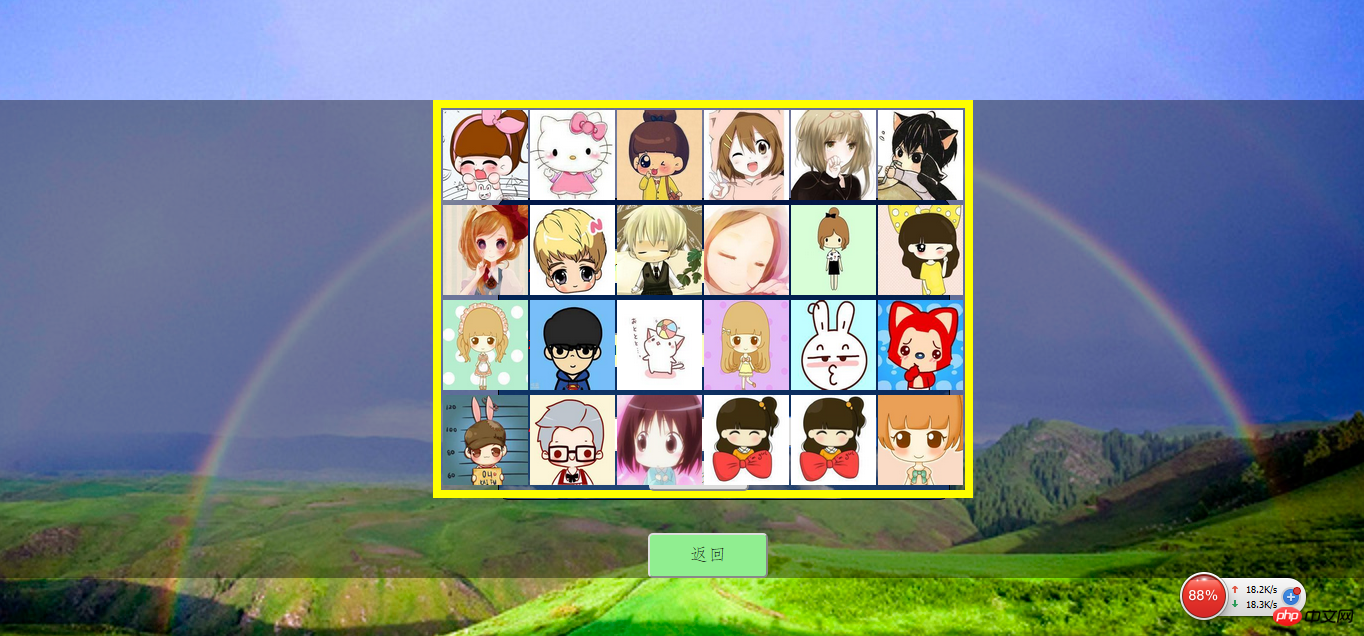
Ouvrez la base de données avec SQLyog et exécutez main .js, ouvrez register.html dans le navigateur, lancez l'inscription et sélectionnez un avatar :


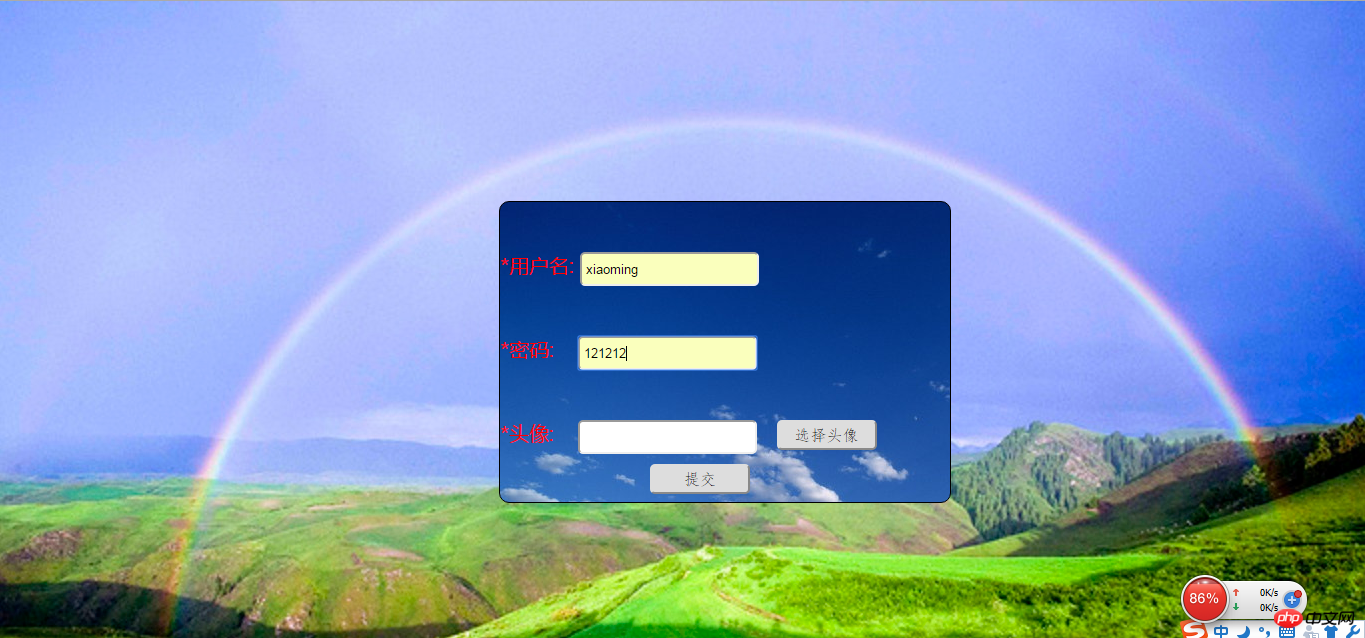
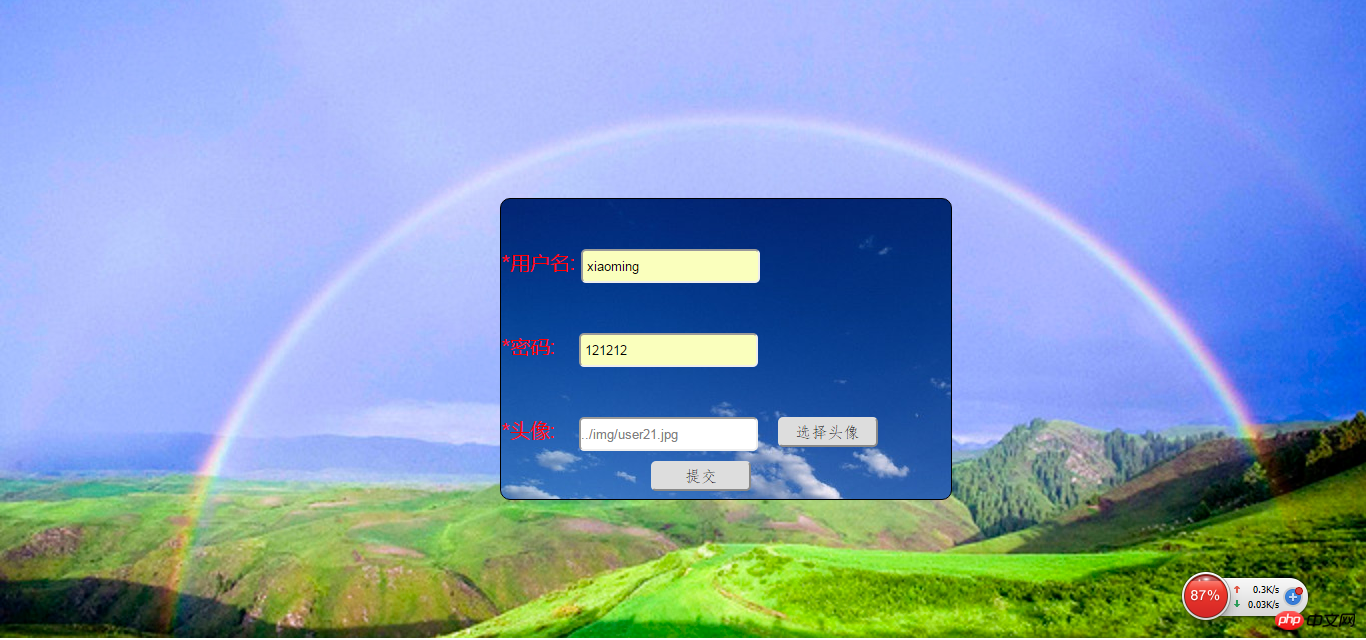
Après avoir cliqué sur un avatar Et revenir, le chemin de l'image est généré dans la zone de texte de l'avatar, comme suit :

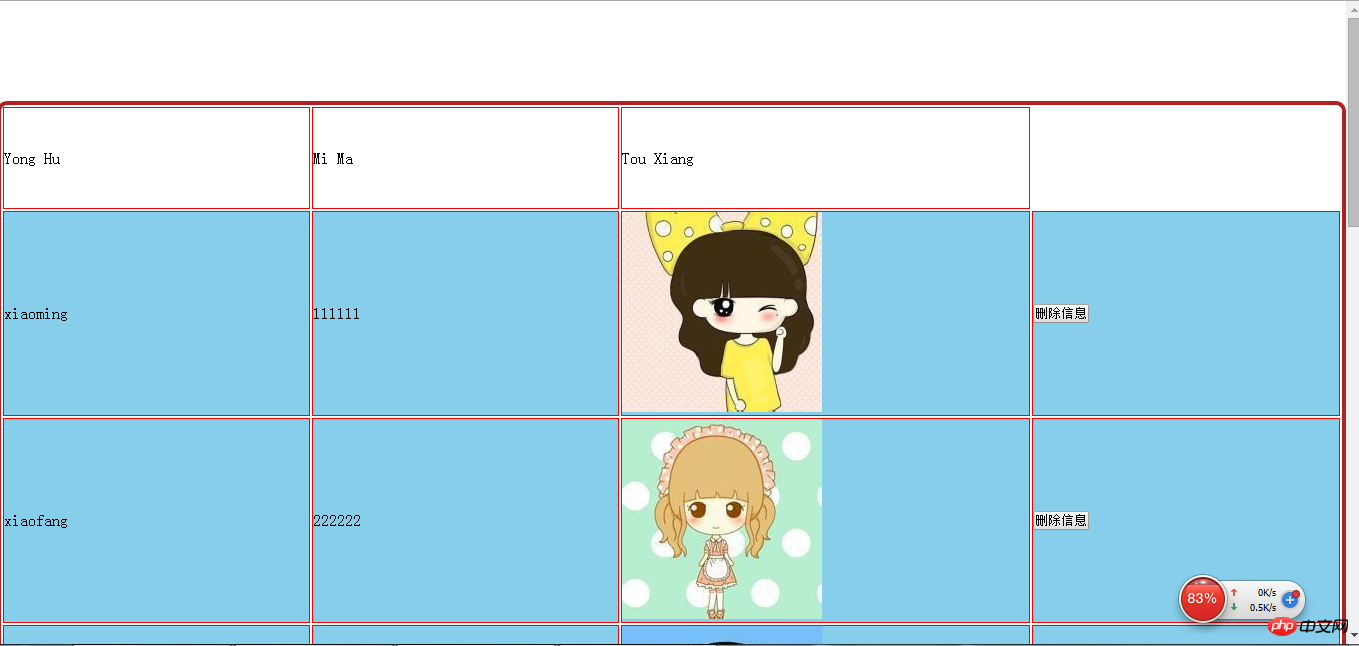
Cliquez sur Soumettre, l'inscription est terminée, et le La page passe plusieurs fois à la page d'informations. Après une inscription réussie, la page s'affichera comme suit :

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que ce sera le cas. utile à tout le monde à l’avenir.
Articles connexes :
Décomposer les différences entre async:false et async:true dans les requêtes Ajax
Ajax et Fonction de tableau de messages de production d'interaction de données Mysql
Réponse Ajax à un exemple de chaîne JSON et de tableau JSON (tutoriel graphique)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le moteur de papier peint peut-il être partagé entre les familles ?
Mar 18, 2024 pm 07:28 PM
Le moteur de papier peint peut-il être partagé entre les familles ?
Mar 18, 2024 pm 07:28 PM
Wallpaper prend-il en charge le partage familial ? Malheureusement, il ne peut pas être pris en charge ? Pourtant, nous avons des solutions. Par exemple, vous pouvez acheter avec un petit compte ou télécharger d'abord le logiciel et les fonds d'écran à partir d'un grand compte, puis passer au petit compte. Il suffit de lancer le logiciel. Wallpaperengine peut-il être partagé en famille ? Réponse : Wallpaper ne prend actuellement pas en charge la fonction de partage familial. 1. Il est entendu que WallpaperEngine ne semble pas adapté aux environnements de partage familial. 2. Afin de résoudre ce problème, il est recommandé d'envisager d'acheter un nouveau compte ; 3. Ou de télécharger d'abord les logiciels et les fonds d'écran requis dans le compte principal, puis de passer à d'autres comptes. 4. Ouvrez simplement le logiciel avec un léger clic et tout ira bien. 5. Vous pouvez consulter les propriétés sur la page Web ci-dessus"
 Comment définir le fond d'écran de verrouillage sur le moteur de fond d'écran ? Comment utiliser le moteur de fond d'écran
Mar 13, 2024 pm 08:07 PM
Comment définir le fond d'écran de verrouillage sur le moteur de fond d'écran ? Comment utiliser le moteur de fond d'écran
Mar 13, 2024 pm 08:07 PM
WallpaperEngine est un logiciel couramment utilisé pour définir des fonds d'écran. Les utilisateurs peuvent rechercher leurs images préférées dans WallpaperEngine pour générer des fonds d'écran. Il prend également en charge l'ajout d'images depuis l'ordinateur vers WallpaperEngine pour les définir comme fonds d'écran. Jetons un coup d'œil à la manière dont WallpaperEngine définit le fond d'écran de l'écran de verrouillage. Tutoriel de fond d'écran de configuration de l'écran de verrouillage de Wallpaperengine 1. Entrez d'abord le logiciel, puis sélectionnez installé et cliquez sur « Configurer les options de papier peint ». 2. Après avoir sélectionné le fond d'écran dans des paramètres séparés, vous devez cliquer sur OK en bas à droite. 3. Cliquez ensuite sur les paramètres et l'aperçu ci-dessus. 4. Suivant
 Y a-t-il un virus lorsque l'on regarde des films avec un moteur de fond d'écran ?
Mar 18, 2024 pm 07:28 PM
Y a-t-il un virus lorsque l'on regarde des films avec un moteur de fond d'écran ?
Mar 18, 2024 pm 07:28 PM
Les utilisateurs peuvent télécharger divers fonds d'écran lorsqu'ils utilisent WallpaperEngine et peuvent également utiliser des fonds d'écran dynamiques. De nombreux utilisateurs ne savent pas s'il existe des virus lorsqu'ils regardent des vidéos sur WallpaperEngine, mais les fichiers vidéo ne peuvent pas être utilisés comme virus. Y a-t-il un virus lorsque vous regardez des films sur WallpaperEngine ? Réponse : Non. 1. Seuls les fichiers vidéo ne peuvent pas être utilisés comme virus. 2. Assurez-vous simplement de télécharger des vidéos à partir de sources fiables et de maintenir des mesures de sécurité informatique pour éviter tout risque d'infection virale. 3. Les fonds d'écran des applications sont au format apk et apk peut contenir des virus chevaux de Troie. 4. WallpaperEngine lui-même ne contient pas de virus, mais certains fonds d'écran d'application de l'atelier de création peuvent contenir des virus.
 Dans quel dossier se trouvent les fonds d'écran du moteur de papier peint ?
Mar 19, 2024 am 08:16 AM
Dans quel dossier se trouvent les fonds d'écran du moteur de papier peint ?
Mar 19, 2024 am 08:16 AM
Lorsqu'ils utilisent un fond d'écran, les utilisateurs peuvent télécharger divers fonds d'écran qu'ils souhaitent utiliser. De nombreux utilisateurs ne savent pas dans quel dossier se trouvent les fonds d'écran. Les fonds d'écran téléchargés par les utilisateurs sont stockés dans le dossier de contenu. Dans quel dossier se trouve le fond d’écran ? Réponse : dossier de contenu. 1. Ouvrez l'Explorateur de fichiers. 2. Cliquez sur « Ce PC » à gauche. 3. Recherchez le dossier "STEAM". 4. Sélectionnez "steamapps". 5. Cliquez sur « atelier ». 6. Recherchez le dossier « contenu ».
 Le moteur de papier peint consomme-t-il beaucoup d'énergie ?
Mar 18, 2024 pm 08:30 PM
Le moteur de papier peint consomme-t-il beaucoup d'énergie ?
Mar 18, 2024 pm 08:30 PM
Les utilisateurs peuvent modifier les fonds d'écran de leur ordinateur lorsqu'ils utilisent WallpaperEngine. De nombreux utilisateurs ne savent pas que WallpaperEngine consomme beaucoup d'énergie. Les fonds d'écran dynamiques consomment un peu plus d'énergie que les fonds d'écran statiques, mais pas beaucoup. Le moteur de papier peint consomme-t-il beaucoup d’énergie ? Réponse : Pas beaucoup. 1. Les fonds d’écran dynamiques consomment un peu plus d’énergie que les fonds d’écran statiques, mais pas beaucoup. 2. L'activation du fond d'écran dynamique augmentera la consommation d'énergie de l'ordinateur et supprimera une petite quantité d'utilisation de la mémoire. 3. Les utilisateurs n'ont pas à s'inquiéter de la consommation d'énergie importante des fonds d'écran dynamiques.
 Comment modifier la taille de la police dans le navigateur Microsoft Edge - Comment modifier la taille de la police dans le navigateur Microsoft Edge
Mar 04, 2024 pm 05:58 PM
Comment modifier la taille de la police dans le navigateur Microsoft Edge - Comment modifier la taille de la police dans le navigateur Microsoft Edge
Mar 04, 2024 pm 05:58 PM
Je suppose que vous n'êtes pas familier avec le navigateur Microsoft Edge, mais savez-vous comment modifier la taille de la police dans le navigateur Microsoft Edge ? L'article suivant décrit comment modifier la taille de la police dans le navigateur Microsoft Edge. Tout d’abord, recherchez le navigateur Microsoft Edge et double-cliquez dessus pour l’ouvrir. Vous pouvez trouver le navigateur Microsoft Edge dans le raccourci du bureau, le menu Démarrer ou la barre des tâches, et double-cliquer pour l'ouvrir. Deuxièmement, ouvrez l'interface [Paramètres] pour accéder à cette interface de navigateur, cliquez sur le logo [...] dans le coin supérieur gauche ; double-cliquez sur [Paramètres] pour ouvrir l'interface des paramètres. Encore une fois, recherchez et ouvrez l'interface [Apparence] et faites défiler vers le bas avec la souris.
 Où se trouve le relevé d'abonnement au moteur de papier peint ?
Mar 18, 2024 pm 05:37 PM
Où se trouve le relevé d'abonnement au moteur de papier peint ?
Mar 18, 2024 pm 05:37 PM
Comment vérifier les enregistrements d'abonnement au papier peint ? De nombreux utilisateurs ont souscrit un grand nombre d'abonnements à ce logiciel, mais ils ne savent peut-être pas comment interroger ces enregistrements. En fait, il vous suffit de l'utiliser dans la zone des fonctions de navigation du logiciel. Où se trouvent les enregistrements d’abonnement à WallpaperEngine ? Réponse : Dans l’interface de navigation. 1. Veuillez d'abord démarrer l'ordinateur et accéder au logiciel de fond d'écran. 2. Recherchez l'icône de l'onglet Parcourir dans le coin supérieur gauche de l'application et cliquez dessus. 3. Dans l'interface « Parcourir », vous verrez un aperçu des différents fonds d'écran et flux. 4. Saisissez les mots-clés que vous souhaitez rechercher dans le champ de recherche dans le coin supérieur droit. 5. En vous appuyant sur les résultats de la recherche, vous pouvez trouver les informations sources de l'abonnement au fond d'écran. 6. Cliquez sur le flux correspondant pour accéder à sa page Web. 7. Commande
 Que dois-je faire si le navigateur Microsoft Edge n'affiche pas d'images ? Que dois-je faire si le navigateur Microsoft Edge n'affiche pas d'images ?
Mar 04, 2024 pm 07:43 PM
Que dois-je faire si le navigateur Microsoft Edge n'affiche pas d'images ? Que dois-je faire si le navigateur Microsoft Edge n'affiche pas d'images ?
Mar 04, 2024 pm 07:43 PM
Récemment, de nombreux amis ont demandé à l'éditeur quoi faire si le navigateur Microsoft Edge n'affiche pas d'images. Ensuite, apprenons comment résoudre le problème du navigateur Microsoft Edge qui n'affiche pas d'images. J'espère que cela pourra aider tout le monde. 1. Cliquez d'abord sur le coin inférieur gauche pour commencer, cliquez avec le bouton droit sur « Microsoft Edge Browser », comme indiqué dans la figure ci-dessous. 2. Sélectionnez ensuite « Plus » et cliquez sur « Paramètres de l'application », comme indiqué dans la figure ci-dessous. 3. Faites ensuite défiler vers le bas pour trouver « Images », comme indiqué dans l’image ci-dessous. 4. Enfin, allumez l'interrupteur sous l'image, comme indiqué dans l'image ci-dessous. Ce qui précède représente tout le contenu que l'éditeur vous propose sur ce qu'il faut faire si le navigateur Microsoft Edge n'affiche pas d'images. J'espère que cela pourra vous être utile.





