
Cette fois je vais vous donner une explication détaillée des étapes de fonctionnement d'ESlint Quelles sont les précautions pour le fonctionnement d'ESlint Voici des cas pratiques, jetons un coup d'oeil.
Les projets créés par l'échafaudage vue-cli utilisent les règles ESlint par défaut. Lors du démarrage du projet, en raison de diverses erreurs de syntaxe, j'ai dû m'arrêter et comprendre ce qu'est ESlint et ses opérations associées.
[Utilisez vue-cli pour créer rapidement des projets] : http://www.jb51.net/article/140498.htm
1. Qu'est-ce que ESlint ?
ESLint est un outil de vérification des règles de syntaxe ECMAScript/JavaScript et du style de code. Son objectif est d'assurer la cohérence du code et d'éviter les erreurs.
[Site officiel chinois d'ESlint] : http://eslint.cn/
2. Spécification d'ESlint
Vous. Vous pouvez approximativement comprendre le style d'ESlint à travers la liste suivante, qui est en effet différente des habitudes générales de développement.
"no-bitwise": 0,//禁止使用按位运算符
"no-catch-shadow": 2,//禁止catch子句参数与外部作用域变量同名
"no-class-assign": 2,//禁止给类赋值
"no-cond-assign": 2,//禁止在条件表达式中使用赋值语句
"no-console": 2,//禁止使用console
"no-const-assign": 2,//禁止修改const声明的变量
"no-constant-condition": 2,//禁止在条件中使用常量表达式 if(true) if(1)
"no-continue": 0,//禁止使用continue
"no-control-regex": 2,//禁止在正则表达式中使用控制字符
"no-debugger": 2,//禁止使用debugger
"no-delete-var": 2,//不能对var声明的变量使用delete操作符
"no-p-regex": 1,//不能使用看起来像除法的正则表达式/=foo/
"no-dupe-keys": 2,//在创建对象字面量时不允许键重复 {a:1,a:1}
"no-dupe-args": 2,//函数参数不能重复
"no-duplicate-case": 2,//switch中的case标签不能重复
"no-else-return": 2,//如果if语句里面有return,后面不能跟else语句
"no-empty": 2,//块语句中的内容不能为空
"no-empty-character-class": 2,//正则表达式中的[]内容不能为空
"no-empty-label": 2,//禁止使用空label
"no-eq-null": 2,//禁止对null使用==或!=运算符
"no-eval": 1,//禁止使用eval
"no-ex-assign": 2,//禁止给catch语句中的异常参数赋值
"no-extend-native": 2,//禁止扩展native对象
"no-extra-bind": 2,//禁止不必要的函数绑定
"no-extra-boolean-cast": 2,//禁止不必要的bool转换
"no-extra-parens": 2,//禁止非必要的括号
"no-extra-semi": 2,//禁止多余的冒号
"no-fallthrough": 1,//禁止switch穿透
"no-func-assign": 2,//禁止重复的函数声明
"no-implicit-coercion": 1,//禁止隐式转换
"no-implied-eval": 2,//禁止使用隐式eval
"no-inline-comments": 0,//禁止行内备注
"no-invalid-regexp": 2,//禁止无效的正则表达式
"no-label-var": 2,//label名不能与var声明的变量名相同
"no-labels": 2,//禁止标签声明
"no-lone-blocks": 2,//禁止不必要的嵌套块
"no-lonely-if": 2,//禁止else语句内只有if语句
"no-loop-func": 1,//禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以)
"no-multi-spaces": 1,//不能用多余的空格
"no-multi-str": 2,//字符串不能用\换行
"no-multiple-empty-lines": [1, {"max": 2}],//空行最多不能超过2行
"no-native-reassign": 2,//不能重写native对象
"no-negated-in-lhs": 2,//in 操作符的左边不能有!
"no-nested-ternary": 0,//禁止使用嵌套的三目运算
"no-new": 1,//禁止在使用new构造一个实例后不赋值
"no-new-func": 1,//禁止使用new Function
"no-new-object": 2,//禁止使用new Object()
"no-new-require": 2,//禁止使用new require
"no-new-wrappers": 2,//禁止使用new创建包装实例,new String new Boolean new Number
"no-obj-calls": 2,//不能调用内置的全局对象,比如Math() JSON()
"no-octal": 2,//禁止使用八进制数字
"no-octal-escape": 2,//禁止使用八进制转义序列
"no-param-reassign": 2,//禁止给参数重新赋值
"no-path-concat": 0,//node中不能使用dirname或filename做路径拼接
"no-plusplus": 0,//禁止使用++,--
"no-process-env": 0,//禁止使用process.env
"no-process-exit": 0,//禁止使用process.exit()
"no-proto": 2,//禁止使用proto属性
"no-redeclare": 2,//禁止重复声明变量
"no-regex-spaces": 2,//禁止在正则表达式字面量中使用多个空格 /foo bar/
"no-restricted-modules": 0,//如果禁用了指定模块,使用就会报错
"no-return-assign": 1,//return 语句中不能有赋值表达式
"no-script-url": 0,//禁止使用javascript:void(0)
"no-self-compare": 2,//不能比较自身
"no-sequences": 0,//禁止使用逗号运算符
"no-shadow": 2,//外部作用域中的变量不能与它所包含的作用域中的变量或参数同名
"no-shadow-restricted-names": 2,//严格模式中规定的限制标识符不能作为声明时的变量名使用
"no-spaced-func": 2,//函数调用时 函数名与()之间不能有空格
"no-sync": 0,//nodejs 禁止同步方法
"no-ternary": 0,//禁止使用三目运算符
"no-trailing-spaces": 1,//一行结束后面不要有空格Pour une compréhension plus complète des règles d'ESlint, veuillez cliquer ici :
[Liste des règles officielles d'ESlint] : http://eslint.cn/docs/rules/
3. Comment modifier le code selon les règles ESlint ?
Chaque fois que vous démarrez le projet après avoir apporté des modifications, ESlint détectera votre code puis signalera des erreurs folles dans la console du navigateur. Au début, je suis revenu les modifier un à un en fonction des messages d'erreur de la console, mais cette méthode était trop inefficace. Plus tard, un collègue m'a expliqué un moyen efficace de laisser directement l'outil de développement (webstorm ou idea) reconnaître ESlint et formater le code. Le processus est le suivant :
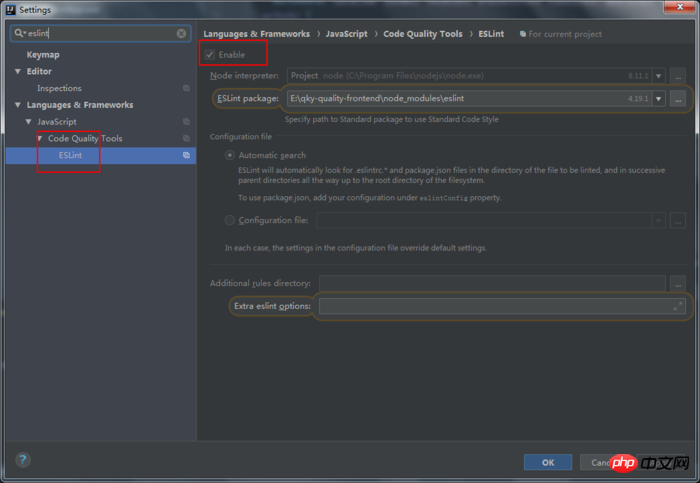
Paramètres ->Préférences -> & Frameworks - > JavaScript -> Outils de qualité du code ->, puis cochez la case Activer.

Configurer ESlint
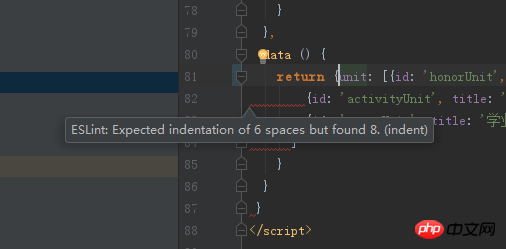
Après l'avoir vérifié, vous trouverez cette idée et webstorm vous indiquera à travers le rouge souligné ce qui n'est pas conforme aux règles d'ESlint. Cela nous permet de modifier le code selon les règles ESlint pendant le processus de développement, au lieu d'attendre de trouver des erreurs de syntaxe via la console après avoir exécuté le projet.

Invites aux règles ESlint
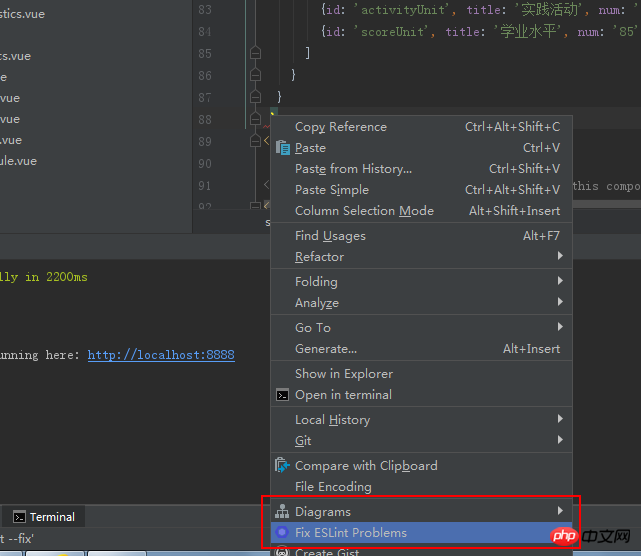
De plus, idea et webstorm peuvent également formater en un seul clic, permettant au code d'être automatiquement ajusté selon les règles ESlint. Faites simplement un clic droit sur le fichier contenant des erreurs de syntaxe et cliquez sur Corriger ESint :

Format en un clic
4. désactiver la détection de la syntaxe ESlint ?
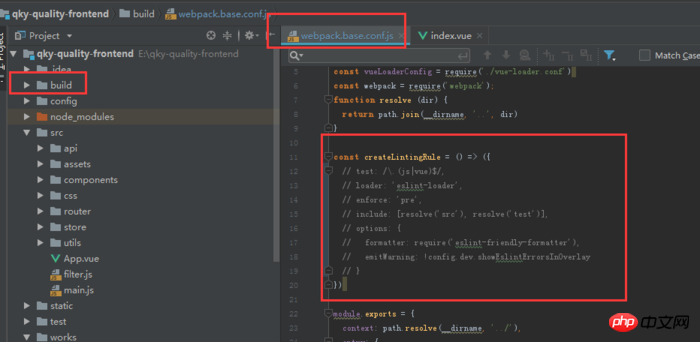
C'est très simple, construisez --> webpack.base.conf.js, puis commentez le code pointé dans l'image, et c'est tout.

Désactivez la détection de syntaxe ESlint
// test: /\.(js|vue)$/,
// loader: 'eslint-loader',
// enforce: 'pre',
// include: [resolve('src'), resolve('test')],
// options: {
// formatter: require('eslint-friendly-formatter'),
// emitWarning: !config.dev.showEslintErrorsInOverlay
// }Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez. faites attention aux autres articles connexes sur le site Web PHP chinois !
Lecture recommandée :
Explication détaillée des cas d'utilisation de la fonction de rappel JavaScript
Quelles sont les précautions d'utilisation de React Navigation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes d'arrondi en SQL
Quelles sont les méthodes d'arrondi en SQL
 Comment ouvrir le fichier HTML WeChat
Comment ouvrir le fichier HTML WeChat
 Introduction aux logiciels de dessin architectural
Introduction aux logiciels de dessin architectural
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt
 Comment résoudre le problème des 400 requêtes incorrectes lorsque la page Web s'affiche
Comment résoudre le problème des 400 requêtes incorrectes lorsque la page Web s'affiche
 Techniques couramment utilisées par les robots d'exploration Web
Techniques couramment utilisées par les robots d'exploration Web
 Utilisation de la commande source sous Linux
Utilisation de la commande source sous Linux
 Comment ouvrir le fichier d'état
Comment ouvrir le fichier d'état